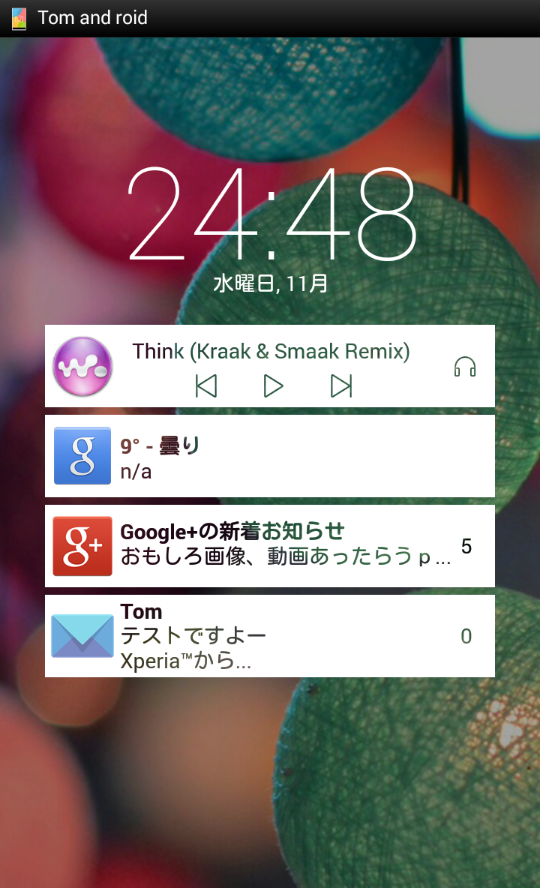
ば~ん。
仕様概要
使用しているロック画面は「WidgetLocker」です。なので当然アニメーションとかはありません。なんちゃってLollipop風です。
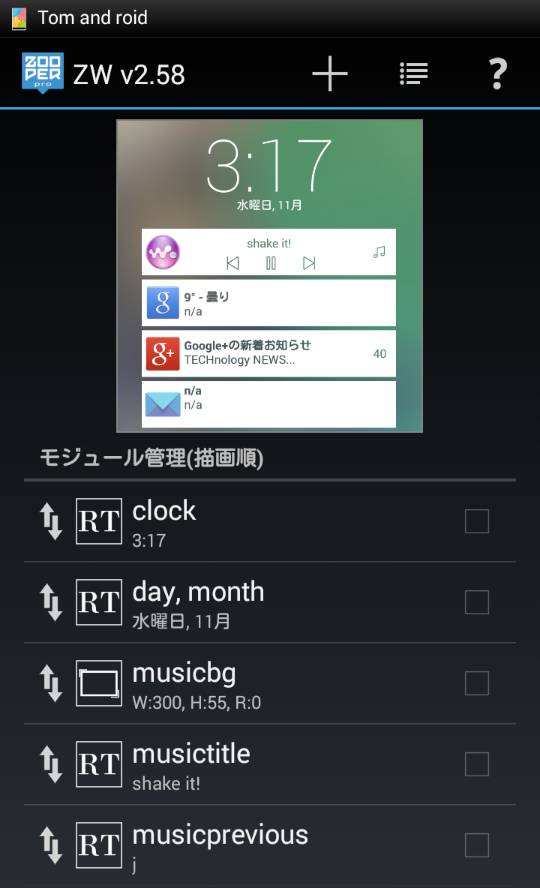
時計+通知4種類を含め、全て1枚のZooper Widgetです。
通知部分は上から順に「音楽コントローラ」「Google Now」「Google+」「Gmail(起動するアプリはCloudMagic)」です。
KLWPでいろいろできることを覚えてからというものZooperやTaskerを弄るのが面白くて、凝ってみました。
仕込んだギミックは次の通り(詳細は後述)
・アプリアイコンをタップで対象のアプリを開くと同時にVariableをクリア
・音楽コントローラーは「再生中/一時停止中」「ヘッドフォンあり/なし」でアイコンが変化
・Google+とEメールには通知カウンターを設置
・通知タイトルと本文を両方表示(文字数制限)
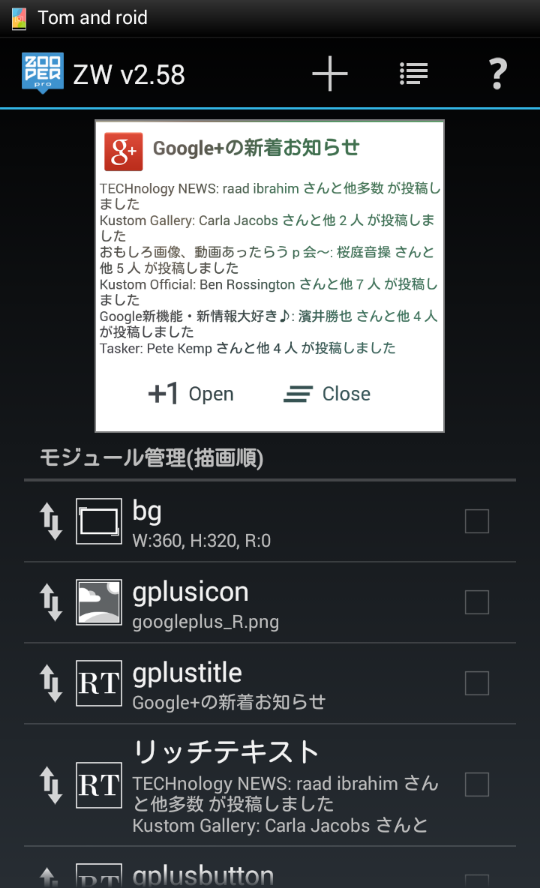
・Google+の通知をタップすると拡張して全文表示(下記画像)
Google+からの通知を拡張した画面はこうしてみました。
もちろん拡張には「Popup Widget2」を使います。
「Open」ボタンをタップでGoogle+アプリが起動、「Close」ボタンをタップでVariableをクリアします。詳細は後述。
用意するもの
238円
250円
171円
399円
無料版でok
無料
無料
…いっぱい使った(笑)
端末への負担もかなり増えている可能性が否定できません。
1個ずつ作っていきますかね。
STEP1:Tasker
ZooperとTaskerを使ってGoogle+を含むSNS、Eメール、タスクなどの本文通知を表示するウィジェットを作ってみた(追記:テンプレ配布)
↑この時に作ったプロファイルを増やします。
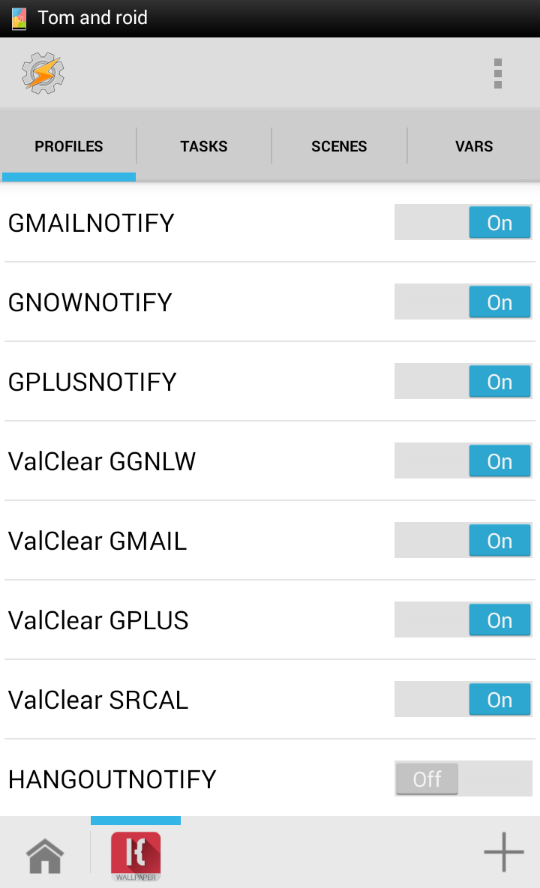
こんだけ作りました。
作り方は以前作ったGPLUSTITLE / GPLUSTEXTと一緒なので割愛します。
※パッケージ名取得には次のアプリを使うと便利です。
Package Name Viewer - Google Play の Android アプリ
ただこれ、正直Taskerの挙動が安定しないのでちょっと困ってます。
あと今回(というか前回も)Taskに「Array Push」を指定しているため、ほっとくと通知1個につきVariableが1個生成されちゃいます。
これをクリアするプロファイルも作りましたので載せておきます。
トリガーは好みで作って大丈夫です。僕は指定のアプリを起動した時にしているため、アプリごとにプロファイルを作っています。
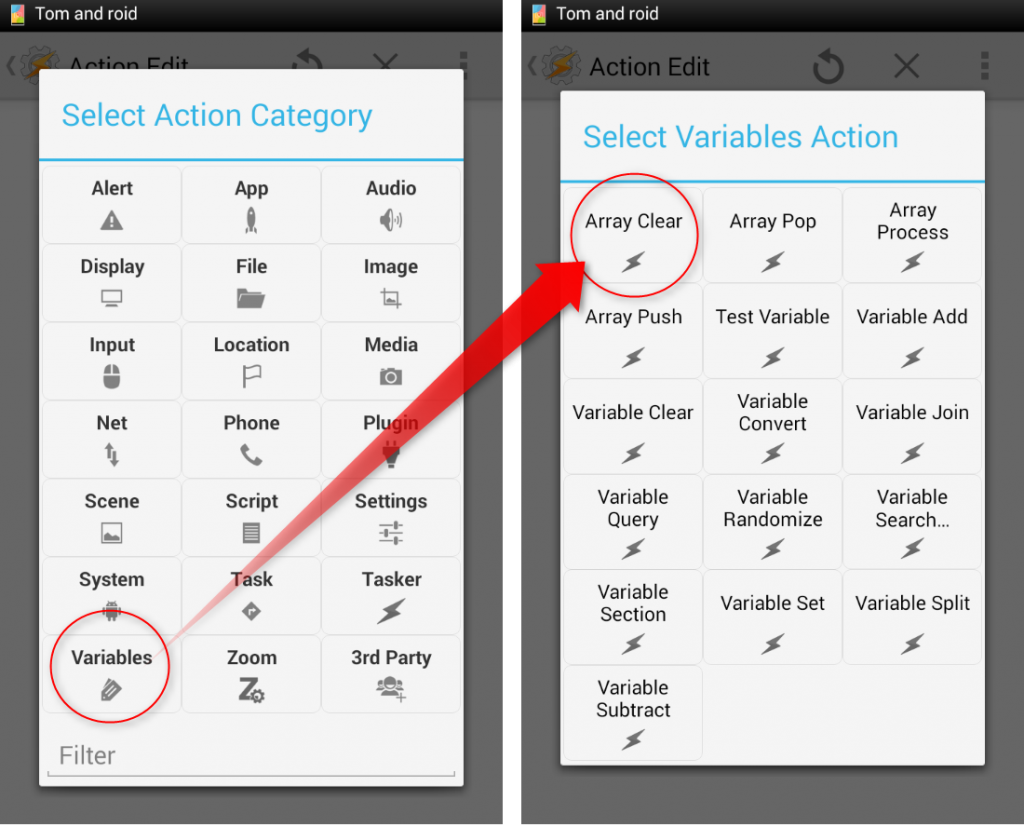
Taskには「Variables」→「Array Clear」を選びました。
Variable名に指定のものを入れます。
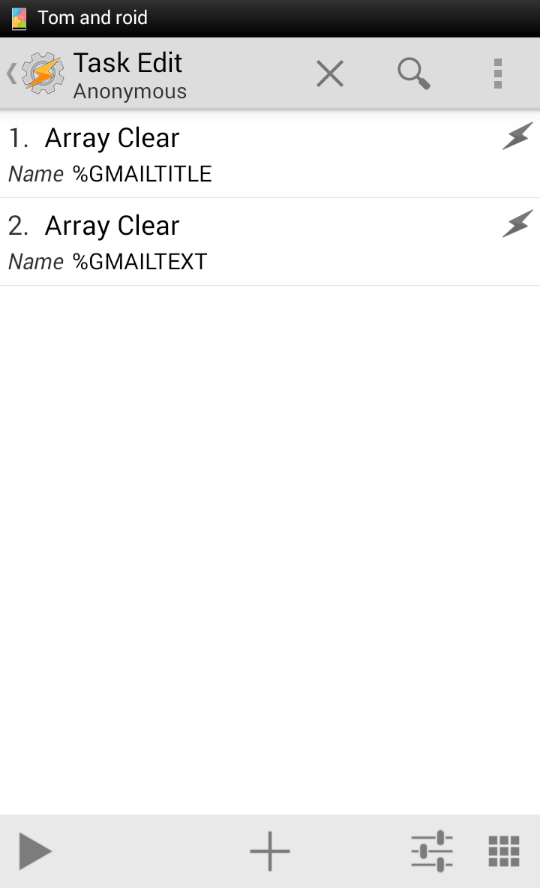
これでこのTASKを実行すると「%GMAILTITLE」「%GMAILTITLE1」「%GMAILTITLE2」などの配列が全て消去されます。
タイトル、テキスト両方を拾っている場合は両方を一括消去するようにします。
STEP2:Zooper Widget
時計や日付は普通に作ります。
一応このスキンではRobotoフォントの細めのもの(Roboto-Thin)を使用しています。
あと白い背景は「矩形」レイヤーで作ります。
※ここの「#TMU_ISPLSYING#」というアホなミスは修正しました。テンプレ挿し替えてありますm(_ _;)m
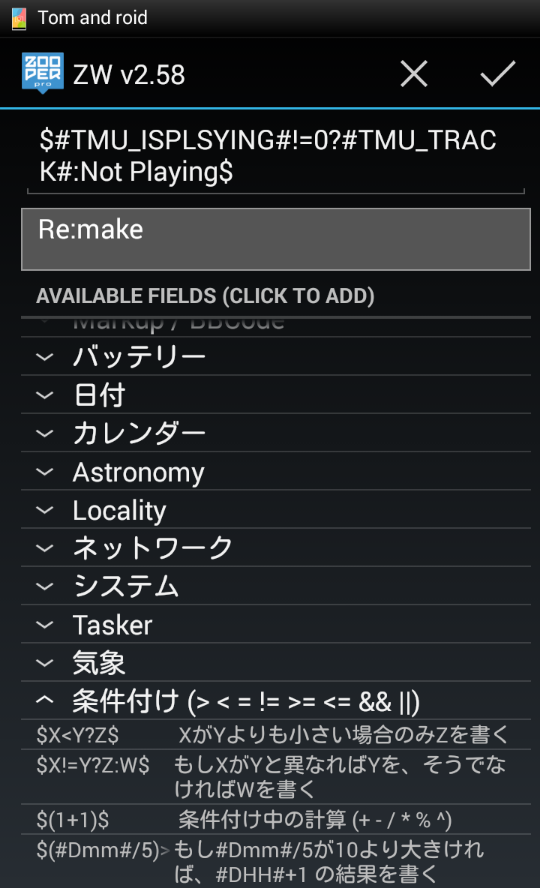
曲名表示部分です。リッチテキストレイヤーを使用します。
仕組みを解説する前に、Zooperの日本語訳これちょっと間違ってる気が…。
今回使用した「$X!=Y?Z:W$」について、「もしXがYと異なればYを、そうでなければWを書く」とありますが、「もしXがYと異なればZを」じゃないですかね。
それを踏まえた上で今回作った内容を切り出すと、
$#TMU_ISPLAYING#!=0?#TMU_TRACK#:Not Playing$
という形式になります。Javaで使う基本的な計算式と一緒です。
要素を色で分けました。色弱の方ごめんなさい。
日本語で書くと、
もしMUが「再生中」の信号を出したら「トラック名」を、「停止中」の信号を出したら「Not Playing」を書く
という式です。
#TMU_ISPLAYING# に使用したMUのコマンド「MU_ISPLAYING」は「再生中は1」を、「そうでない時は0」を出力するものです。
これを使い、式の左半分で「#TMU_ISPLAYING#が0と異なるか」を判定し、その結果出力する文章2種類、つまり「異なった場合出力するもの」と「異ならなかった場合出力するもの」を右半分に用意しているわけです。
真ん中の「!」を消しちゃえばもちょっとシンプルになるけど、とりあえずプリセットされた条件付けに従ってみました。……が、なんかうまく動かないorz「0」を消すと変化するってどこが違うんでしょうか…(´;ω;`)
気を取り直して次にいきます(ぇ
次は音楽コントロールボタンを作ります。「戻る」「進む」は普通にボタン置いてタップ時のアクションにMUを選んでください。
なお、ボタンの絵の描画にはアイコンフォントを使うことを推奨します。
あいかわらずすさまじい凝りよう。尊敬しますマジで↓
Material Design Iconsをアイコンフォント化しました | orefolder.net
このスキンに使用したフォントは別のものです。
ボタンの描画にアイコンフォントを使うメリットはここ。
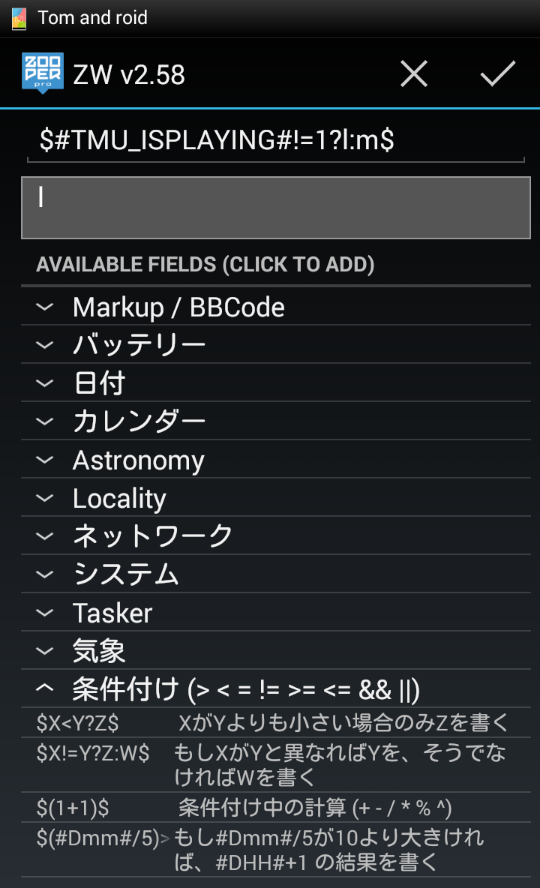
さっきのトラック名と同じで、もしMUが「再生中」の信号を出したら「小文字のL」を、「停止中」の信号を出したら「小文字のM」を出力する式です。
要するに「l」と「m」に対応したアイコンが入っているフォントを使っているわけです。
この式を使って2箇所を変化させました。
・再生中は「一時停止ボタン」を、停止中は「再生ボタン」を表示するリッチテキストレイヤー
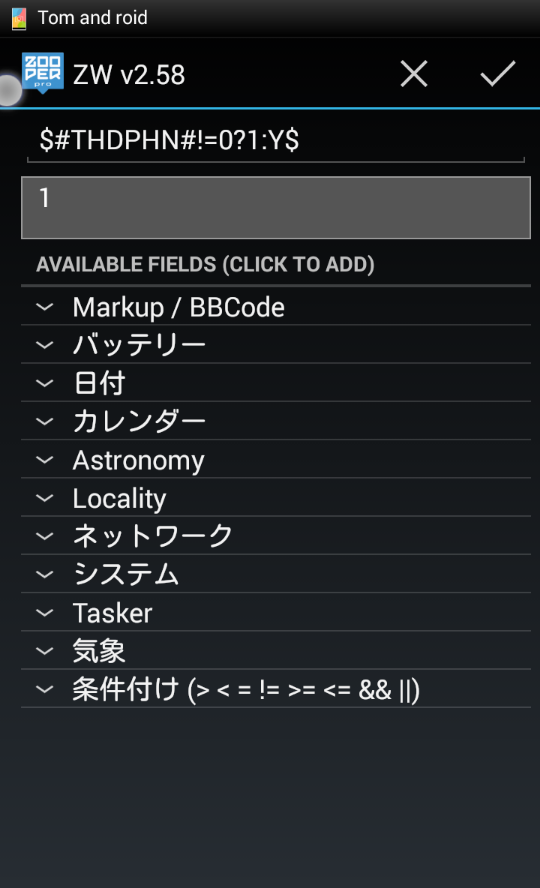
・ヘッドフォン接続中は「ヘッドフォンマーク」を、取り外し中は「音符マーク」を表示するリッチテキストレイヤー
という具合です。
なおヘッドフォンのほうはAWが対応しているのでMUとは違うコマンドを使用しています。
「#T #」がZooper側のコマンド、「HDPHN」がAW側のコマンドです。
コントローラーもこれでokです。
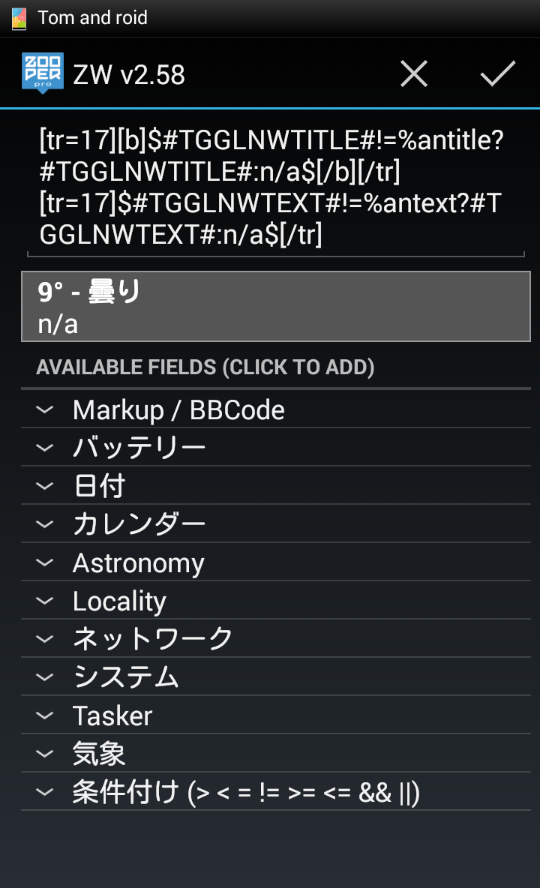
次はGoogle Now / Google+ / Gmailの通知に関して、こちらもリッチテキストレイヤーです。
ちょいと長いですが大したことはしていません。
まず[tr=17]と[b]について、こちらは「Markup / BBCode」の中にテンプレが入っています。
[tr=17][/tr]でコマンドを挟むと、中に出力されるテキストの文字数を制限できます。この場合17文字まで表示され、それ以上文字数がある場合は「…」がついて省略されます。[b][/b]で挟むと太字にできます。
HTMLよりは簡単な気がします。
ここで作成したものはそれぞれ次の要素になっています。
・[最大17文字まで][太字]もしAWがGoogle Nowの通知タイトルを「%antitle」と出力したら「n/a」を、それ以外を出力したら「通知タイトル」を書く
・[最大17文字まで]もしAWがGoogle Nowの通知本文を「%antext」と出力したら「n/a」を、それ以外を出力したら「通知本文」を書く
以上の2行構成です。
意味を理解できたことでちょっとだけ色気を出したものなのでこの部分は必須ではありません。
またこの場合、Google Nowの天気通知などは「本文」がないため常にn/aになります。リマインダーとかで使えないかなと思ってテキストも入れましたが、必要かどうかは…。
このように出力されます。
※Gmailの通知について、実際に届いてみるとわかりますが「%antext」で拾う通知本文には"件名"と"本文"がそれぞれ改行入りで表示されるため、タイトルと合わせて3行表示が必要になります。このためちょっとずれたように見えています。
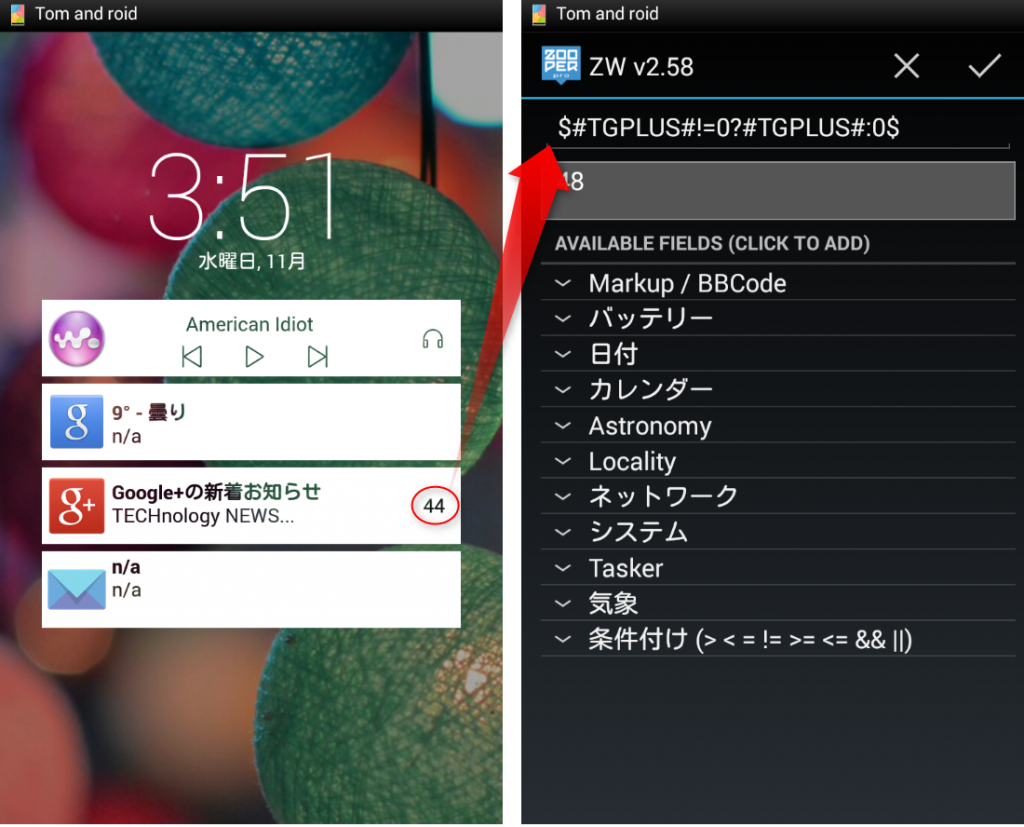
通知カウンターはこうして作ります。出力されたカウントが「0」以外なら「カウント数」を表示する、「0」の時は「0」を表示するってだけです。
普通に「#TGPLUS#」でいいはずなんですが、なぜか「0」が表示されなかったのでこうしました。
※これは「通知が届いた回数」であって「未読数」ではありません。
「Array Clear」を実行してもカウンターがリセットされない場合、Google+のタイムラインを更新してみてください。
最後に、今回作ったスキンでは全ての「文字色」を「白(#ffffffff)」とし、「描画モード」を「XOR」にしています。
これは他のレイヤーと重なった時、重なった部分を透過してくれるモードです。
なので拡大してみると文字の形に背景が切り抜かれたようになります。色気色気。
ロック画面にそのまま置く通知ウィジェットはこれで完成。
次に、Google+を拡張したウィジェットをZooperで作り、これをPopup Widgetで出現させます。
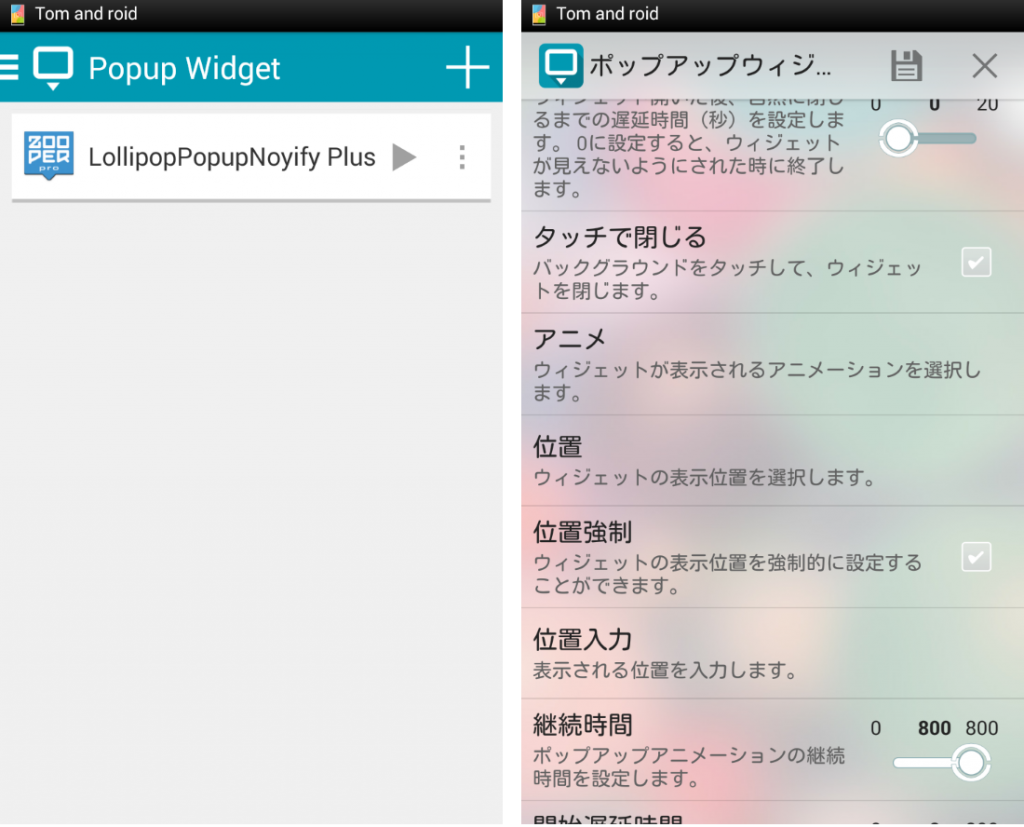
STEP3:Popup Widget
作り方は基本一緒です。
「Open」はいいとして、「Close」をタップした時に行なう「通知を削除する」動作についてはTaskerのTaskをショートカットとして割り当てました。
これで消せるのはVariableの配列になるので、カウンターがリセットされない時はタイムラインを更新してください。
なおアプリアイコンはGoogle Playから、その他のアイコン(フォント以外)は公式のマテリアルアイコンを使っています。
【Customization】超簡単にアプリのデフォルトアイコンをゲットする2つの方法
マテリアルデザイン化された750個のアイコンをGoogleが配布 | オクトバ
WALKMANアイコンはこのへんとか。
あとはこのウィジェットをPopup Widgetで作って、先に用意した通知ウィジェットに透明な「矩形」レイヤーを作成してタップでポップアップするように設定するだけです。
個人的に「アニメ」は「フェードイン」が気に入っています。
わざわざGoogle+の通知をPopup Widgetで大きく作ったのは、画像左側のウィジェットでは領域が狭すぎて全文表示できないためです。
テンプレート
……一応アップしましたが動作保証はできません。
注意事項として、
・「用意するもの」に載せたアプリが入っていない、設定が済んでいない場合は動作しません。
・HD解像度(1280x720)、Xperia Z3 Compactの画面+4×4サイズのZooper Widgetを使用して制作されています。それ以上の解像度ではレイアウトが崩れるため、調節してください。グリッド数については変更できるため保証できません。
・ポップアップさせるスイッチは「GplusSpecialPopup」という名前で透明なレイヤーを入れてあります。ただし、ここに関連付けたPopup Widgetのショートカットは、「Popup Widgetに登録したウィジェット名」に関連付けされます。
Popup Widgetにウィジェットを作ると、ウィジェット名はデフォルトでは「Zooper Widget グリッドサイズ」という名前になるため、そのままではポップアップできません。
自分でわかりやすい名前をつける等して関連付けしなおしてください。
オマケとして、WidgetLockerのロック解除に使用する透明なスライダーテーマはXDAで公開されています。
[THEMES] WidgetLocker Theme Collection - Post #204 - XDA Forums
そんな感じ。