というわけで少し前にWordPressのテーマをTCDからSANGOに変更したことをつぶやきました。
ただ、SANGOのカスタマイズはまだほとんど手を付けられていないため、体験記を書くことができていません。
先にAMP対応を済ませたのでそっちを紹介します。とはいえまだまだやりたいこと多いけど…w
目次
WPtouchProを停止してAMP fow WPに変更
まず、新しいテーマ「SANGO」はレスポンシブ対応がされているためモバイルでもキレイに表示されます。
今まで使ってたTCD15 Griderはモバイル対応がされてない(ように見える)ため、モバイルビューを代用できる「WPtouch」プラグインを入れていたのですが、今回は外しました。
正直SANGOのビューがかなり気に入ったためAMPいらねーんじゃないかなとも思ったのですが、超高速表示という甘い言葉に耐えかね、またブログのメイン読者は検索流入者であることからも快適な体験を提供する必要があると考え、新しく「AMP for WP」プラグインを導入しました。
とりあえず課金はナシ。デフォルトで可能な限りカスタム
「AMP for WP」プラグインにも課金オプションがあり、追加の広告スペースやカスタムフォントなど魅力的ないくつかの機能がエクステンション(拡張機能)形式で提供されています。
ただ、ラインナップを見るに星評価やCTAといったEコマース向けの機能が多く、ちょっと迷ってます。個別に購入できるっぽいけどネ。
また標準でもかなりの機能が提供されているので、まずはそっちを一通りやってから追加機能について悩めばいいかなと思います。
「AMP for WP」は要所のカスタムが超簡単でした!
見出しにCSSを適用する
「AMP for WP」プラグインはソースコードの変更が必要なAMP対応を項目別に簡単に設定できるようになっています。
たとえば見出しに使うH2タグ用のCSSも、AMPページではamp.cssを使わないと反映されません。
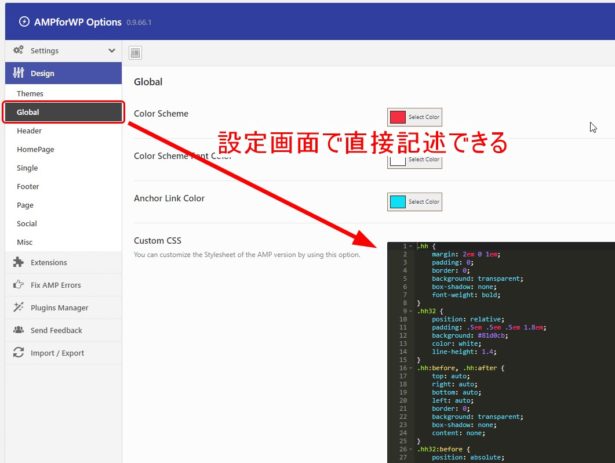
プラグインをインストールしたらダッシュボード左側の一覧に「AMP」が追加されているので、そこから「Design」を選び、「Global」項目の中に入ります。
するとAMP CSSのエディタがあるので、ここにCSSを記述すればOK!
ここによると、このブログで採用した見出しの左側のチェックボックスマークは「Fontawesome」を用いたアイコンフォントとのこと。
また製作者のサイト「サルワカ」にて、関連情報も発信されています。その中にAMP対応のヒントがありました。
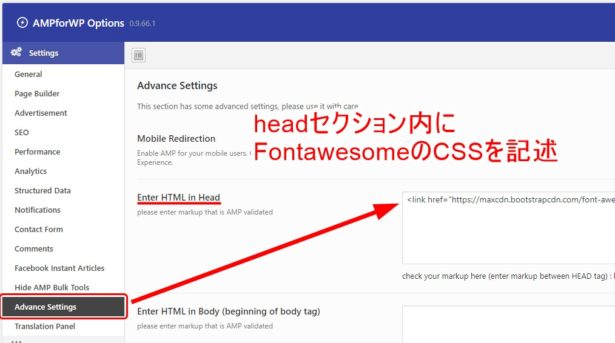
参考 AMPで「Font Awesome」と「Google Fonts」を使う方法サルワカ上記を参考にしてカスタマイズを行います。
「Settings」→「Advanced Settings」と進んで「Enter HTML in Head」にCSSタグを置くだけでok。
自分ではじめてAMPに触った時、一番苦労したのが「AMP用のHTMLとCSSファイルがどこにあるか(どこに置くか)」でした。つまり一番最初にやるべき、AMPページのソースコードを見つけられなかったんです。
これがプラグインで簡単にできるのはやっぱり便利ですネ。
ロゴの設置とヘッダーの色の変更
ロゴについては画像なので自分で作る必要があります。検索すればジェネレーターも見つかりますヨ。
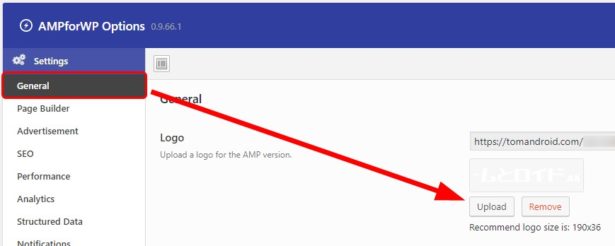
ロゴの設置は「Settings」→「General」から行えます。
推奨サイズは190x36pxと小さいため、あまり大きな画像を使うと潰れちゃいます。そもそもAMPページ=モバイル専用と思っていいので、そこまで大きな画像を使うこともないです。
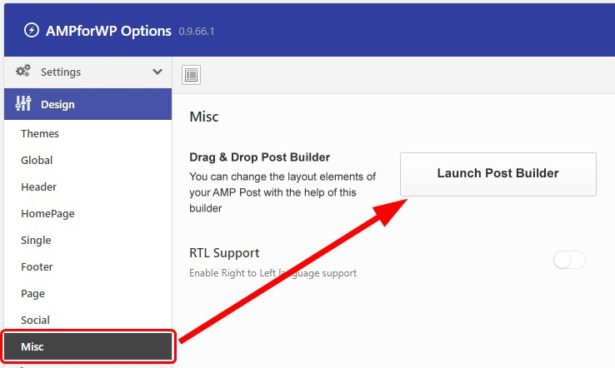
ヘッダーカラーの変更は「Design」→「Misc」から「Launch Post Builder」を選んで行います。
ここを押すとWordPress標準の「カスタマイズ」項目が開きますが、編集するのはAMPページの設定です。
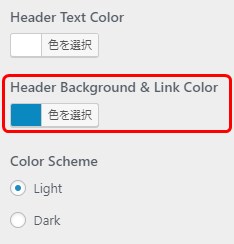
「Header Background & Link Color」で色を指定します。
この他にも、ページ内に表示する要素(パンくずリストやアイキャッチ、シェアボタンなど)をパーツごとに選んで並べ替えたり非表示にする項目も用意されています。
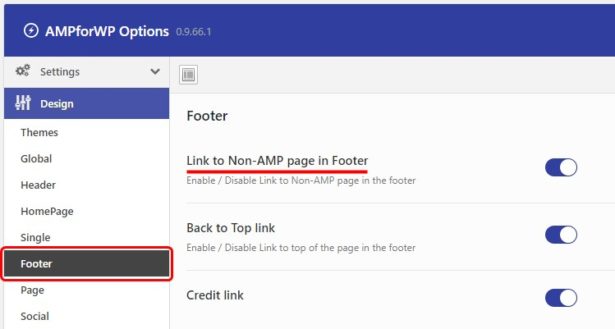
Non-AMP(非AMP)へのリンク
こちらはAMPページのフッター(footer)部分、つまりページの一番下です。
「トップ」等リンク名の日本語化と、コピーライトの記述、非AMPページを開くリンクを置いています。
「Design」→「footer」を選ぶとボタンが3つ置かれています。上から順に、
- 非AMPページを開くリンクを置く
- トップページへのリンクを置く
- クレジットを記載する
となっています。
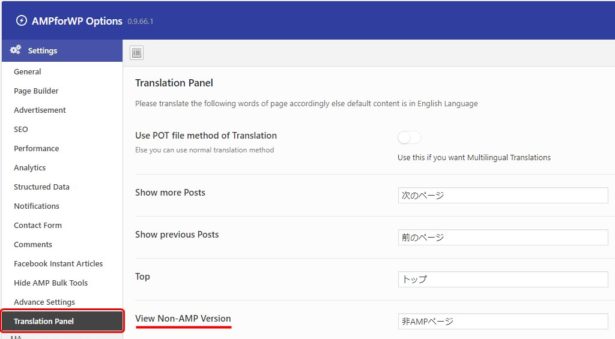
各項目を翻訳する
「Settings」の一番下、「Translation Panel」で、AMPページ内に標準で置かれているリンクのタイトルを好きに変更できます。なんて親切なプラグインなんでしょ。
ここで「View Non-AMP Version」項目に「非AMPページへ」と入れておきました。
少し下に進んで、「Footer」部分にコピーライトを記述します。自由記入形式なのでコピーライトじゃなくてもOK。
©マークは普通に「C」を変換すれば出てきます(Windows10の場合)。半角ローマ字を変換するためには、スペースではなく「変換」キーを使います。Windowsキーボードならスペースの右隣にあることが多いかな。
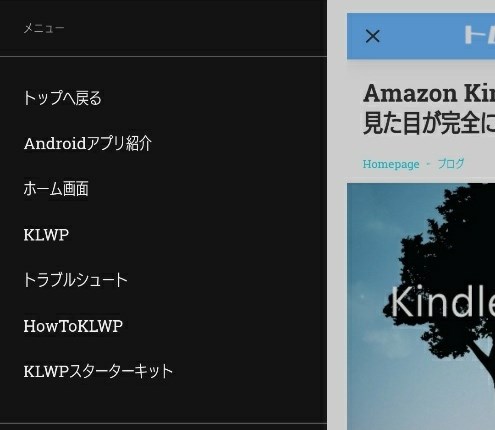
サイドメニューの編集方法
「AMP for WP」プラグインを使うと標準で左サイドメニューがついてくるようです。
画面左上のハンバーガーアイコンで開閉できます。
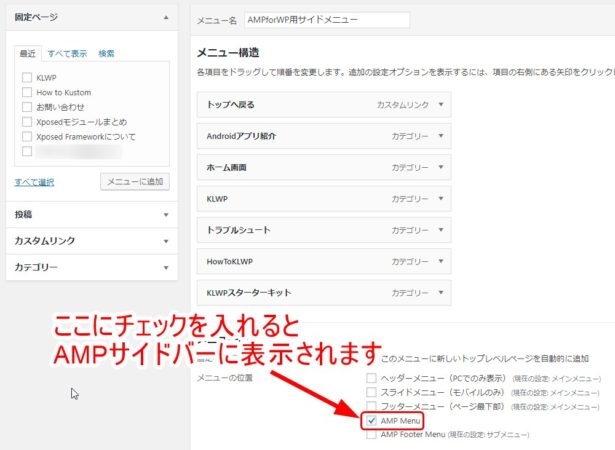
この中には、WordPress標準の「メニュー」を設置できます。
WordPressダッシュボードの「外観」→「メニュー」と進みます。
デフォルトのメニューを使ってもいいですが、AMP(というかモバイル)ページ専用に表示させたいリンクや項目がある時は新しくメニューを追加することもできます。
カスタムリンクを使ってトップページに戻るリンクを入れたりとか色々できますしネ。
メニューを作ったら、下部の「AMP Menu」にチェックを入れて保存します。
広告を挿入する
「AMP fo WP」プラグインは標準で広告エリアを追加できるようになっています。エクステンションを買うともっと拡張できるっぽいけど。
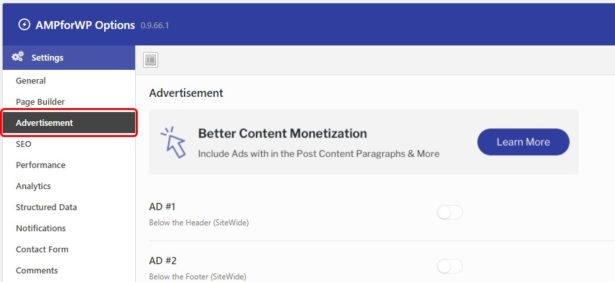
「Settings」→「Advertisement」から設定します。
AMP-ADSのためAdSense等で発行されたコードをそのまま入れても認識されないので、専用のフォーマットになっています。これはWPtouchProと同じ形式です。
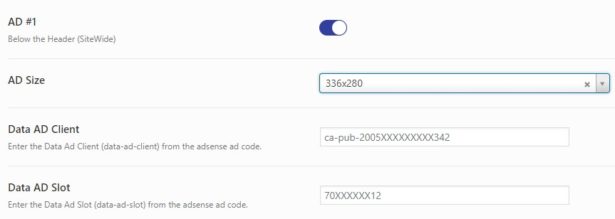
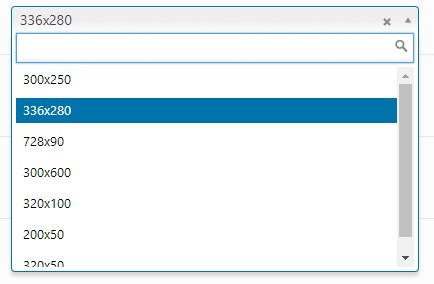
広告表示エリアの大きさは自分で指定します。表示させる広告のサイズを確認して合わせると良いでしょう。けっこう種類がありますが、横幅100%のものがないのが残念。
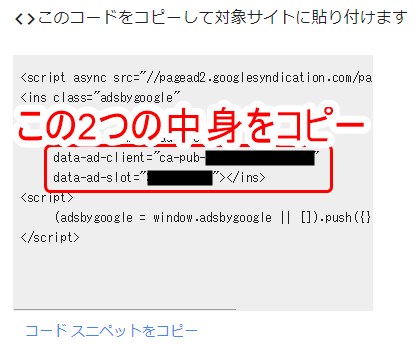
Google AdSenseの場合は、貼り付け用のコードスニペットを取得してから「data-ad-client」と「data-ad-slot」の中身を抜き出します。中身とは " で挟まれている部分です。
AMP用に広告ユニットを新規作成した場合、承認されて広告が出るまで少し時間がかかるでしょう。
とりあえず現時点で行ったカスタマイズはこのくらいです。他にもまだできることがありそうなので、ゆっくりやっていきます。何か不具合とかあったら教えていただけると嬉しいです、コメントでもお問合わせからでも結構です。
AMPだけでなくSANGOテーマもめっちゃ気に入ったので、はやいとこ書きたいなw
こんなのまで置けるし↓