「KLWPスターターキット」プロジェクト第三弾は回転しながら落ちてくるメニュー画面です。
前に作った画面に組み込んだやつを切り出しています。結局ソースはまだ見つからないんだけど…。
「バウンス」アニメで自由落下みたいな動作をつける
ハンバーガーアイコンをタップすると落ちてきます。
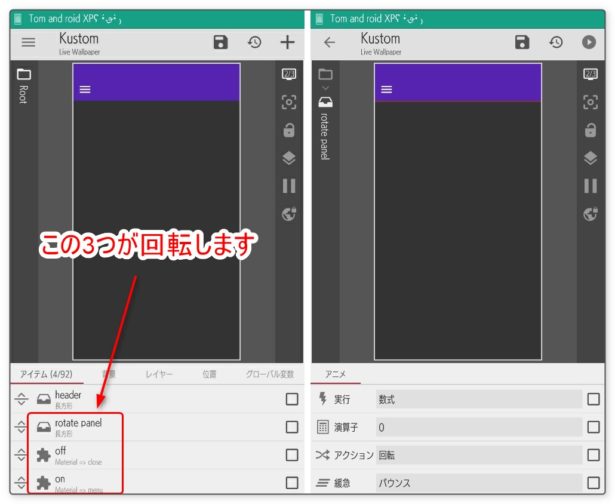
「header」とは、最上段にある紫の領域のことです。これは動きません、固定です。
そして「header」の後ろに同じ色で「rotate panel」が隠れています。
ハンバーガーボタンを押すと、ボタンと「rotate panel」が回転します。速度を同じにしてあるのでシンクロすると思います。
ハンバーガーボタンは一度押すと「消失」し、閉じるボタンが「出現」します。
これもグローバルスイッチではなくテキストを使ったものです。
そんな感じ。
ダウンロードはこちらから↓
Googleドライブ