KLWPの「on/off切り替え」グローバル変数は、1回タップするとONになり、もう1回タップするとOFFに切り替わります。
これでは都合が悪い、たとえばONにするためのボタンとOFFにするためのボタンを別々に作成したい時に役立つグローバルスイッチの作り方をご紹介します。
ON専用、OFF専用のボタンの実演動画
ONのほうを何度押してもONのまま、OFFのほうを何度押してもOFFのままです。
このボタンの作り方と活用事例をご紹介します。
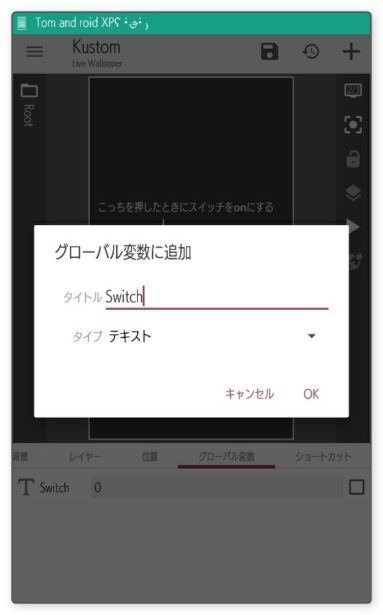
グローバル変数「テキスト」を作る
グローバル変数「テキスト」を1個作成します。
中身は空のままでいいです。
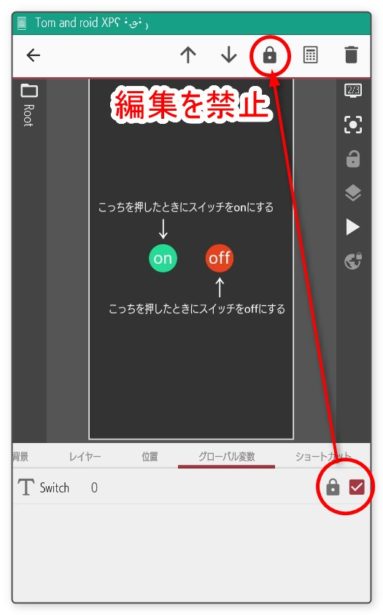
作ったらロックしておきましょう。これでタップしても編集できなくなります。
このフィールドに手動で何かを記入することはありません。
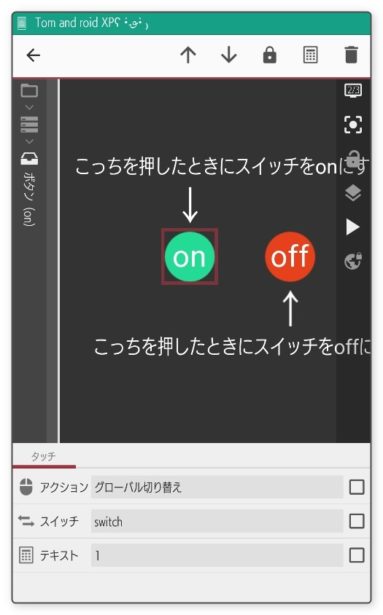
ボタンのタップアクションにグローバル変数を指定
ボタンを作成し、「タップ」にグローバル切り替えを指定します。
先程作ったテキストのグローバル変数を指定すると、「テキスト」入力欄が出現します。
「ON」にしたいほうに「1」
「OFF」にしたいほうに「0」を記入します。
アニメに変数を指定する
動かしたい部分にアニメを追加し、トリガーに「変数」を指定します。
$if(gv(text)=1,1,0)$使う式はこう。
「text」という名前のグローバル変数が「1」なら1(ON)、「それ以外」なら0(OFF)を返す式です。
名前の部分 gv()の中身 は、先程作ったグローバル変数の名前と同じにします。
こうすることで、片方のボタンは「タップされたら1を返す」ことしかしないためONにしかならず、もう片方のボタンは「タップされたら0を返す」ことしかしないためOFFにしかなりません。
ON専用/OFF専用ボタンの活用事例
こちらで紹介しています。