今回はCMSを問わずブログを書く場合に、できる限りストレスなく、スムーズに執筆できるようにする環境づくりのヒントをご紹介します。
ブログを書く上で必要なものは大きく3つ、「ネタ」「写真」「簡単なコーディングスキル」です。これらを1台のパソコンに自動的に集約できるようにしておくと作業がとっても楽になりますよ。
目次
①ネタ出しと記録方法
ブログを書く時に必要なのはアイデアです。
これは扱うテーマや人によって千差万別だと思いますので、いろいろ試して自分に合った方法を見つけるのが最善です。
あえてアドバイスするなら、無理をしないことです。SEO対策や秘訣などを紹介しているところではしょっちゅう「記事のボリュームが大事」「更新頻度が大事」とうたわれており、少しでもアクセスアップに繋げるため「毎日書かなきゃ…」と焦ってしまうこともあるかと思いますが、追い込まれて出てきたアイデアがモノになるケースは意外と少ないんじゃないかと思います。
プロの漫画家のような人であれば自分を追い込むことで限界を超越する、アスリートのような思考回路を構築している人もいます。が、みんながみんなそうなれるわけではないですもんね。
毎回悩み、苦しんで書いているようでは続きません。ブログを続ける中で最も大切なのは「継続は力なり」という言葉だと思います。頻度に囚われずとにかく続けること、そのために最善の方法はストレスを感じないことです。
書きたいことが思い浮かんだ時にサッと書けるようにさえしておけばそれで十分だと考えます。
逆にいえば、いざアイデアが浮かんだ時は絶対に手放さないようにします。これで行こう!と思ったらその通りすぐに行動できるように、記録ツールを活用しましょう。
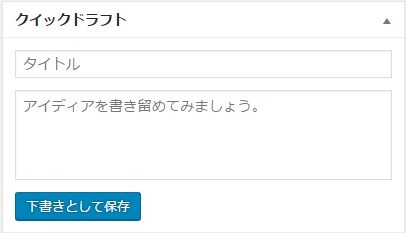
WordPressを使っている場合は「クイックドラフト」が活躍します。聞きなれない名前で敬遠している方もいるかもしれませんが、要するにこれは「下書きツール」です。
ダッシュボードに表示されているクイックドラフトに何か書いて保存すると、それは自動的に「投稿」の「下書き」として残ります。下書きなので当然公開はされないので、体裁を気にする必要はありません。
他のツールを使っている場合などは、メモ帳を活用すると良いでしょう。クラウド保存でどのデバイスでもすぐに確認できる「Google Keep」は特におすすめです。Evernoteでもいいですヨ。
個人的な意見を補足すると、一度メモった内容で記事にして公開した後は、そのメモを削除すべきです。こうすると「ネタが積み上がっていく」重責感がありませんし、きちんと消化した気になれます。
達成感あってこその継続ですしネ。
②写真・画像をシームレスに手に入れる
多くの場合、スマホで撮った写真やスクリーンショットをブログに掲載することがあるでしょう。そのたびにケーブルで繋いで画像を取り出すのって地味にクソめんどくさいですよね。
これを自動化するだけでもモチベーションは大いに上がるはずです。
[appbox googleplay dk.tacit.android.foldersync.full]スマホのストレージ内の特定のフォルダをクラウドと同期できるアプリ、「FolderSync」を使うと簡単に自動化できます。
今回はこれをDropboxと同期する方法をご紹介します。
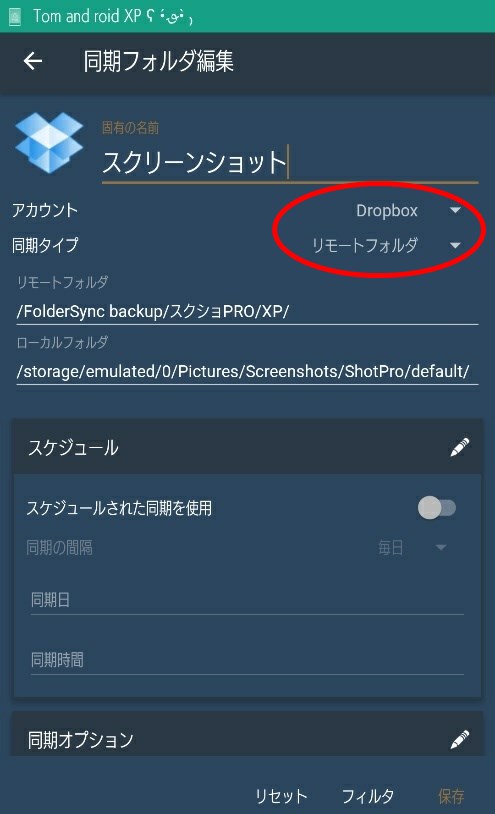
同期するための設定方法はこのようになります。
同期対象のフォルダがフォルダパス形式で記載されていますが、もちろん手打ちする必要はありません。この部分をタップするとフォルダ選択画面になるので、対象のフォルダを選んでください。
FolderSyncに自分のDropboxアカウントを追加し、同期タイプを「リモートフォルダ」にします。なおこのアプリで使われている用語として、「ローカルフォルダ」が端末のストレージのこと、「リモートフォルダ」がオンラインストレージなど外部保存領域のことです。
このあたりの用語に混乱する場合は「ローカル=手元にある」という言葉の意味を理解しておくと良いでしょう。
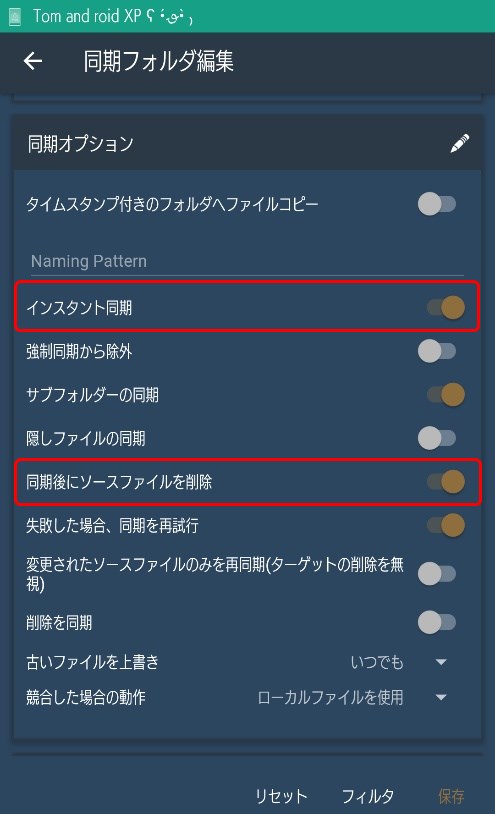
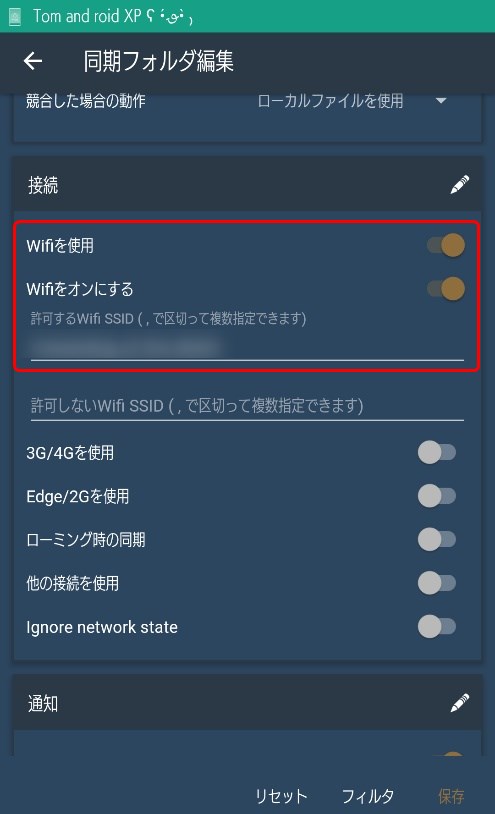
オプション設定のおすすめはこんな感じです。
まず「インスタント同期」を有効にしておくことで、同期対象のフォルダに新しいファイルが作られた際、即座に同期を実行してくれるようにします。
これは特にスクリーンショットを取り込みたい時に重宝します。撮影すると同時にDropboxにアップロードされるので、本当に手間がかかりません。
同期したあとは端末側のファイルを削除するように設定しておくと容量管理の心配もなくなりますが、この設定は間違うと画像が消えてしまうので注意してください。
安全性にも気を配る必要があります。
どんな通信環境でも同期するようにしてしまうと、たとえばLTE通信時にフルHD解像度の巨大な画像を送信することになってしまい、トラフィックが加算されます。
これを避けるためネットワークはWi-Fiに限定することをおすすめします。
また、ただ単にWi-Fiとだけしてしまうと、外出先で掴んだ公衆無線LANなどを使用してしまうこともありえます。スクリーンショットにメールアドレスやクレジットカード番号などが載っていることもあるため、できるだけ安全なネットワークで通信を行いたいですよね。
そこで「許可するWifi SSID」に自宅のWi-FiのSSIDを記入しておきます。許可したいネットワークが複数ある場合は半角のコンマで区切って入れれます。
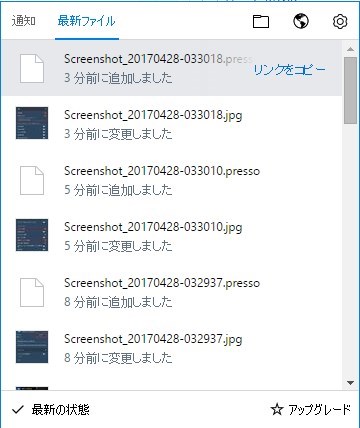
最後にDropboxのパソコン用アプリをインストールします。
こうすることで、オンラインのDropbox上に保存されているファイルが自動的にパソコンのローカルストレージ内に同期されます。
以上の作業を行うことで、
- スマホで写真やスクリーンショットを撮る
- FolderSyncが自動的に画像をDropboxに同期する
- Dropboxが自動的にパソコンと同期する
という流れを踏んで、スマホで写真やスクリーンショットを撮った時すぐにパソコン側にその画像ファイルが生成されます。
写真の加工をスマホで行う場合は、加工後に保存されるフォルダを対象に同期を行うと良いでしょう。Snapseedなどは専用フォルダに加工した画像を保存するので設定がしやすいはずです。
パソコンに取り込んだあとでGIMPやPhotoShopを使えば更に手の込んだ加工も簡単にできますしね。
③記事を見栄え良くするためのコーディング作業を簡単にするツール
いざブログを書く時、記事の体裁を整え美しく見せるためにはどうしても多少のコーディングスキルが必要になります。
でもうまいこと使えばコードを暗記する必要はありません。これもいくつかのツールで解決できます。
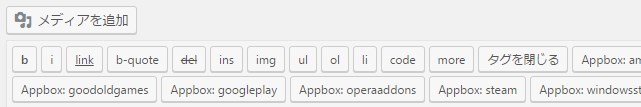
WordPressだけに限らず、Bloggerやはてなブログなど様々なCMSではエディタにボタンが置かれていると思います。それを使えばHタグやstrong、blockquote、リストなどは一発で入力できるはずです。
WordPressであればこのボタンを自作できる「AddQuickTag」プラグインがおすすめです。TinyMCE Advancedなども有名ですが機能が多すぎて初心者向けではないですし、最初はこっちでもいいかなと思います。
AddQuickTagをインストール、有効化したら、ダッシュボードの「設定」から「AddQuicktag」を選んでボタンを作成します。
開始タグ、終了タグを入れ、その隣のチェックボックスでボタンを置きたいエリアを選択します。ほとんどの場合は「post(投稿)」と「page(固定ページ)」でいいと思います。
作成しておくと便利なボタンは、
- classやidをつけたもの(CSS)
- まとめて表示したいもの(よく使う組み合わせ)
- 時々必要になるためいつもstyleを使うもの
などです。
classやidは主にHタグ用のCSSを拾ってきた場合などに活躍します。
<h2 class="hogehoge"></h2>
とかです。
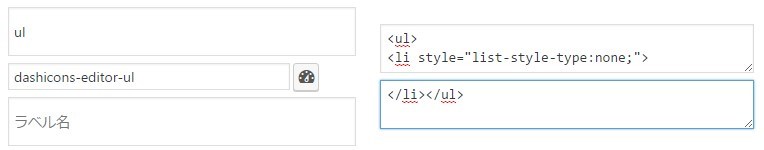
よく使う組み合わせは、WordPressの場合は特にリストタグとの相性が良いと思います。あとはtableタグとか。
こんな感じで作っておくと使いやすいかと思います。WordPressの標準の[ul][li]ボタンはちょっと使いにくいんですよね。
時々必要になるものとしては、Hタグで見出しにするほどでもないけどちょっと強調したい部分で使用するものなどです。CSSで専用クラスつけるほどでもないしStyle属性で軽く装飾しとけばいいやー程度のやつ。
<span style="font-weight:bold; font-size:1.2em;"></span>
とかネ。
リンクをはてなブログカード風にする簡単なボタンの作り方
こんなふうに、他のサイトやページへのリンクを単なるテキストに下線引いただけのデフォルト状態よりも見栄えよくするためのコーディングも、実はマウスのクリックだけで実現できます。
[appbox chromewebstore create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja]こちらのChrome拡張アプリ「CreateLink」を使います。Chromeウェブストアから追加してください。
追加すると、Chromeのアドレスバーの右側に灰色の「@」のアイコンが表示されます。それをクリックして一番下からコンフィグ画面を開きます。
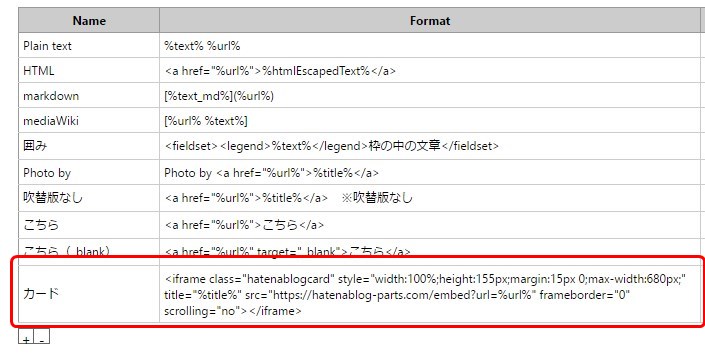
こんな感じでボタンを作ります。左下の小さな+ボタンを押すと新しいボタンを作れるので、今回は赤枠で囲ったカードスタイルのマークアップを行います。
Nameフィールドはボタンの名前ですのでわかりやすいものをつけておいてください。
Formatフィールドに以下のコードをコピペしてください。
<iframe class="hatenablogcard" style="width:100%;height:155px;margin:15px 0;max-width:680px;" title="%title%" src="https://hatenablog-parts.com/embed?url=%url%" frameborder="0" scrolling="no"></iframe>
このclassがはたして必要かはわかりませんが、style属性の中身を全部カスタムCSSに登録しちゃうのも手かもしれませんネ。
設定が済んだらコンフィグページは閉じていいです。
あとは、リンクにしたいページを開いてからCreateLinkボタンを押してカードスタイルを選ぶだけでコードが丸ごとコピーされるので、エディタに戻って貼り付けるだけです。
ページタイトルとサムネイル画像も入るので見た目はとてもキレイになりますヨ。
なおCreateLinkは、ページの読み込みが完了した後でないとうまく動きません。読み込み途中で押してもコードがコピーされないことが多いのでご注意ください。
アプリリンクボタンの作成に使えるWordPressプラグイン「WP-AppBox」
今紹介したこれみたいに、アプリストアへのリンクボタンもWordPressプラグインで簡単に作れます。
「WP-Appbox」というプラグインを追加します。有効化するとダッシュボードの「設定」の中に項目が追加されます。
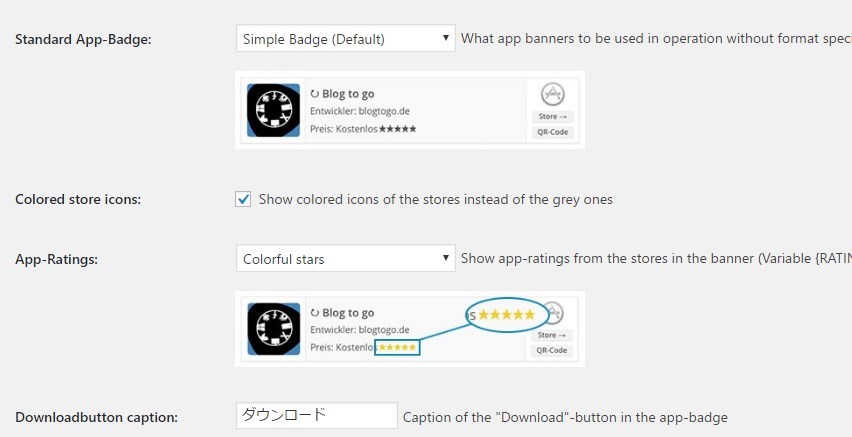
ボタンスタイルは4種類あって、プレビューもついているので好みのものを選択します。
ダウンロードボタンの文言も変更できます。
AppStore(iOSアプリ)、Amazon Apps、Windows StoreのアフィリエイトIDを持っている場合はそれを設定することで収益化にも対応できます。
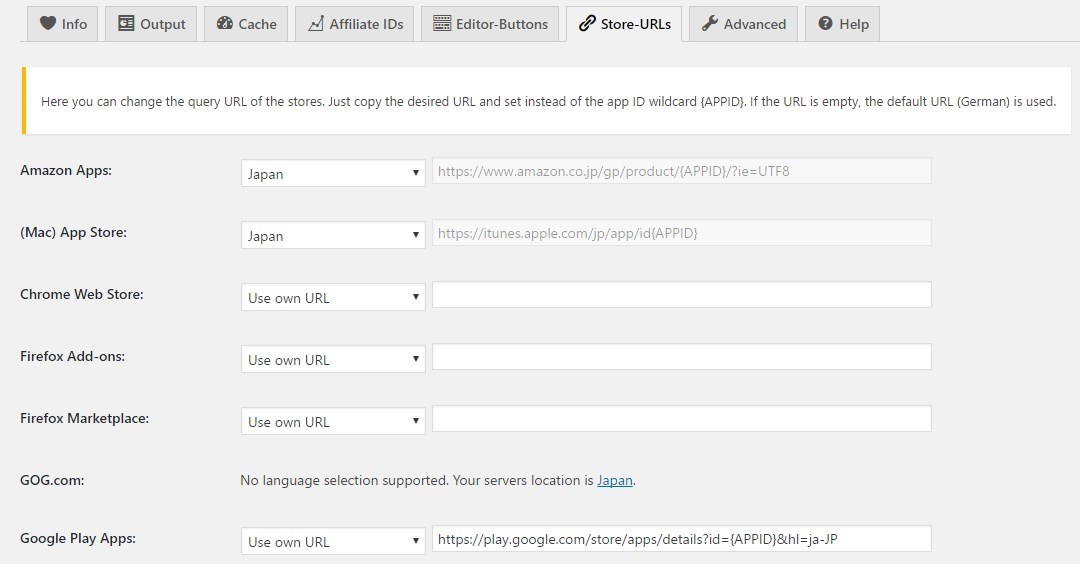
「Store-URLs」タブも設定しておきます。極力自国のものに合わせる必要があります。
たとえばGooge Play Storeを英語設定(&hl=en)のままにしてしまうと、作成されたボタンを押した人がアメリカのPlayストアに行ってしまってアプリが英語になったり見つからなかったりします。
日本語(&hl=ja-JP)がない場合は「Use own URL」にしておくとURL表記に従ってくれるはずです。(リダイレクトされない?)
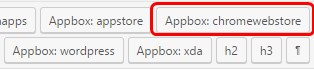
WP-Appboxの設定が済むと、エディタにボタンが追加されます。
せっかく今回Chromeアプリの紹介に使ったので、その使い方を書いておきます。
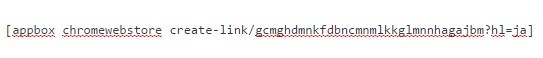
ボタンを押すとこのように本文にタグが追加されます。HTMLマークアップと違って [ ] で囲まれたこのタグは、WordPressでは「ショートコード」といいます。
このコードの後ろについている appid 部分を紹介したいアプリのものに置き換えます。
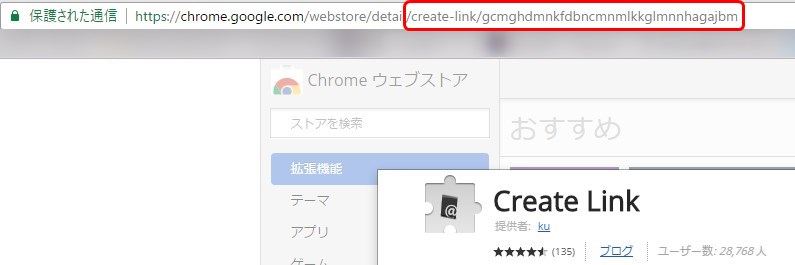
CreateLinkのChromeウェブストアを開き、URLを確認します。
/detail/ よりも後ろの部分をコピーして、ショートコードの appid と置き換えます。
こんなふうに言語コードが入っちゃってもそのままでいいみたいです。
ショートコードを入力したらプレビューから確認してみてください。
こんな感じできちんとボタンになっていればOKです。
WordPress以外の場合もPlayStoreボタンは簡単に作れる
こんなかたちのアプリダウンロードボタン、どこかで見たことありませんか?
ソースコードを見るとめちゃくちゃ長いんですが、これもクリック一発で作れるようになっています。
こちらで公開されているブックマークレットを使用させていただきます。
ありがたいことに構造化データにまで対応しています。
Chromeのブックマークバーにボタンを追加します。
ブックマークバーが出ていない場合は「設定」から表示します。
AndroidHTMLブックマークレットが追加されたらPlayストアに移動します。
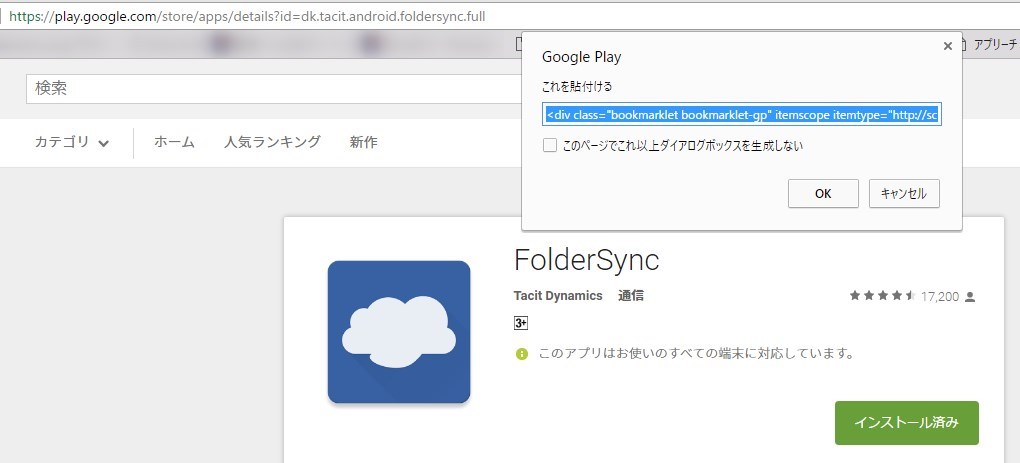
目当てのアプリのページを開き、AndroidHTMLのブックマークレットボタンを押すとポップアップが出現します。
ここに出てくるコードをコピーしてブログに貼り付けるだけでOKです。
なお、ブックマークレットを押してもポップアップが出てこない場合、ページを一度更新(再読込)してください。また、読み込みが完了してからブックマークレットを押すようにしてください。
というわけで長くなりましたが、リンクの装飾だけでも様々なツールが配布されています。
CreateLinkとAndroidHTMLの存在を知っていればどんなサイトでも見栄えの良いリンクを置けるようになると思います。さらにWordPressの場合はAppboxプラグインが非常に頼もしい存在ですので、ぜひ覚えておきましょう。
どのツールも初期設定が少し大変ですが、一度設定しちゃえばあとはマウスクリックだけで使えるので非常に便利です。コーディング知識が全くなくてもコピペで登録できるよう紹介しているブログなども多いですし、そういうところを検索しつつ環境さえ整えてしまえば執筆作業は格段に捗りやすくなりますヨ。
そんな感じ。