「KLWPスターターキット」プロジェクト第二弾はアプリアイコンを設置する時に使うアニメーション技をご紹介します。
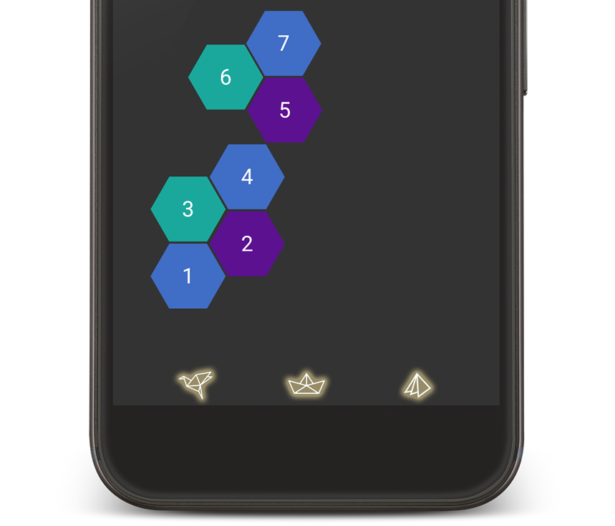
六角形の背景の上に文字を重ねた簡単なつくりですが、更にアプリアイコンを重ねたりアイコンフォントを重ねることで実用的になると思います。
ハニカム構造を意識して配置、ページスクロール時に発動するアニメを仕込んでいます。
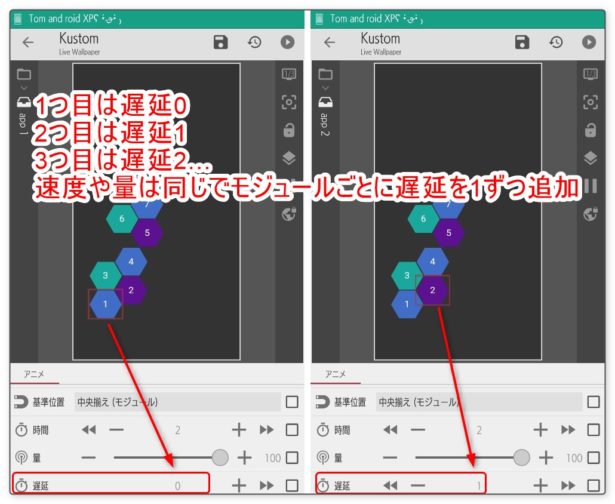
同じ速度の「出現」に「遅延」をプラスして緩急を表現
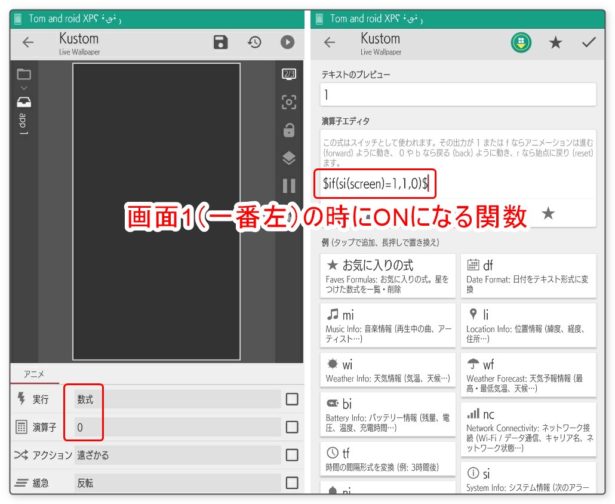
第一弾と同じ関数、si(screen)を使用し、アニメに遅延を設けています。
一番左の画面(1番)になった時に「1(ON)」を返すようにしています。
そしてモジュール1つずつに「遅延」を追加し、出現するタイミングをずらしています。
この動作はハニカム構造と相性がいいのでおすすめですが、円形などにも幅広く応用がききます。
ダウンロードはこちらからどうぞ。
Googleドライブ