というわけで思いついたKLWPの動作を1つずつ切り取って配布する試み、名付けて「KLWPスターターキット」プロジェクトを開始します。
第一弾は4画面タブ式ホームの作り方です。まずは動画をご覧ください。
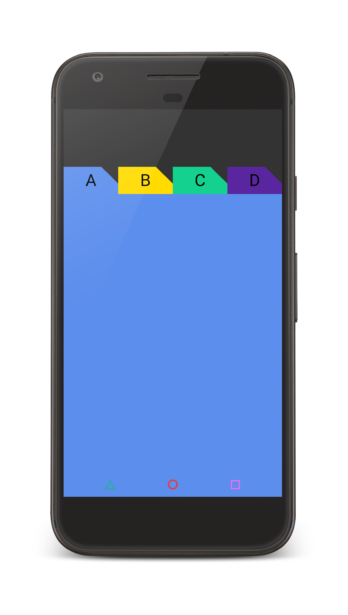
ページを切り替えるとタブも切り替わるホーム画面
ページ切替えをわかりやすくするため適当なアイコンを置いています。
「A」「B」「C」「D」と書かれた部分にはタッチアクションが仕込んであり、タップするとNova Launcherのショートカット「指定のページにジャンプする」が発動します。
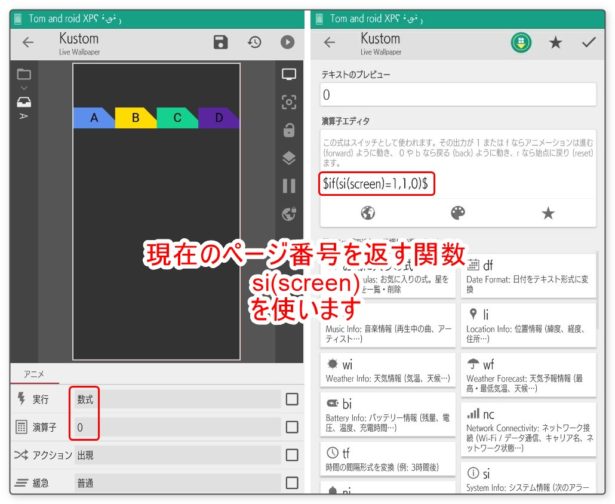
ページ番号を取得する関数si(screen)を使う
変化する部分に仕込んでいるアニメは1つだけ、関数を使ったものです。
この関数、si(screen)は「現在のページ番号」を返すものです。ページ1を表示した時は1、ページ2を表示した時は2が返されます。
そこで、ページ1の時に表示したいモジュールには si(screen)=1 とし、TRUEの時に1(on)、FALESの時に0(OFF)となるようにしています。
ページ2の時に表示したいモジュールには si(screen)=2,1,0 とします。
なお発動するアニメは「出現」にしていますが、コンセプトに合わせてスクロールや回転にすることも可能です。
タップ時の動作はNova Launcerのショートカットです
タブ部分にタップアクションを仕込んでいます。発動するのはNova Launcherのショートカット「指定ページにジャンプする」です。
タップアクションとなるとグローバルスイッチを思い浮かべるかと思いますが、ページ切替えの場合ホームアプリで対応できるならグローバル変数は不要です。
ダウンロードはこちらからどうぞ。