いじりだすと止まらなくて2時間とか平気で過ぎちゃうんでチマチマと楽しむようにしています。
KLWPについては:
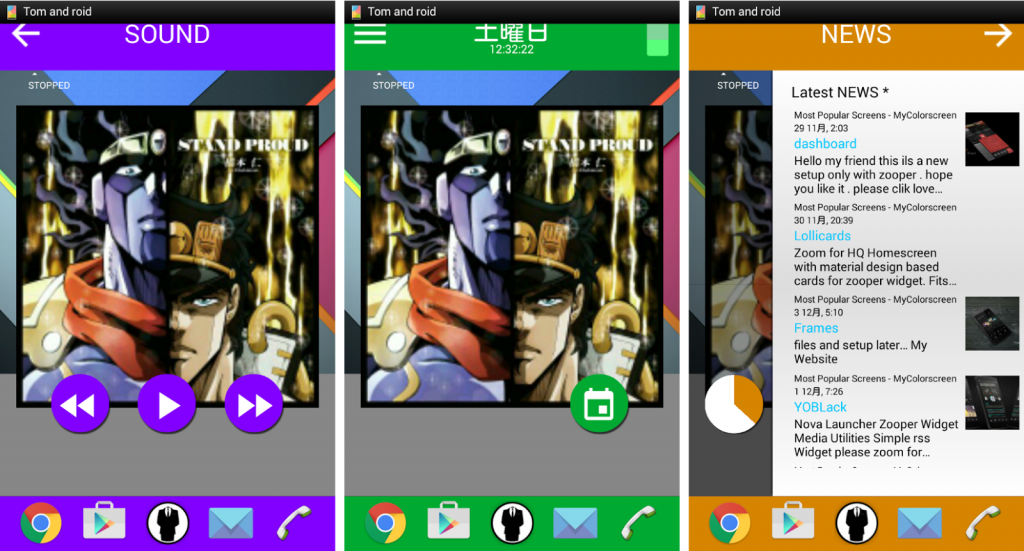
トムとロイド: KLWPカスタム
3画面ホームを作成
MUの設定に苦戦…400px以上のでかいカバーアートって取得できないんでしょうか?
調べるか…(´・ω・`)
それぞれのページに1枚ずつウィジェットも使っています。
中:Month: Claendar Widget (Popup Widget)
左:カバーアートをタップでアルバム名とアーティスト名が書かれたタブをフェードイン
中:カレンダーをカバーアートに被せて表示
ギミック1:再生時に点滅
停止中は点滅しません。
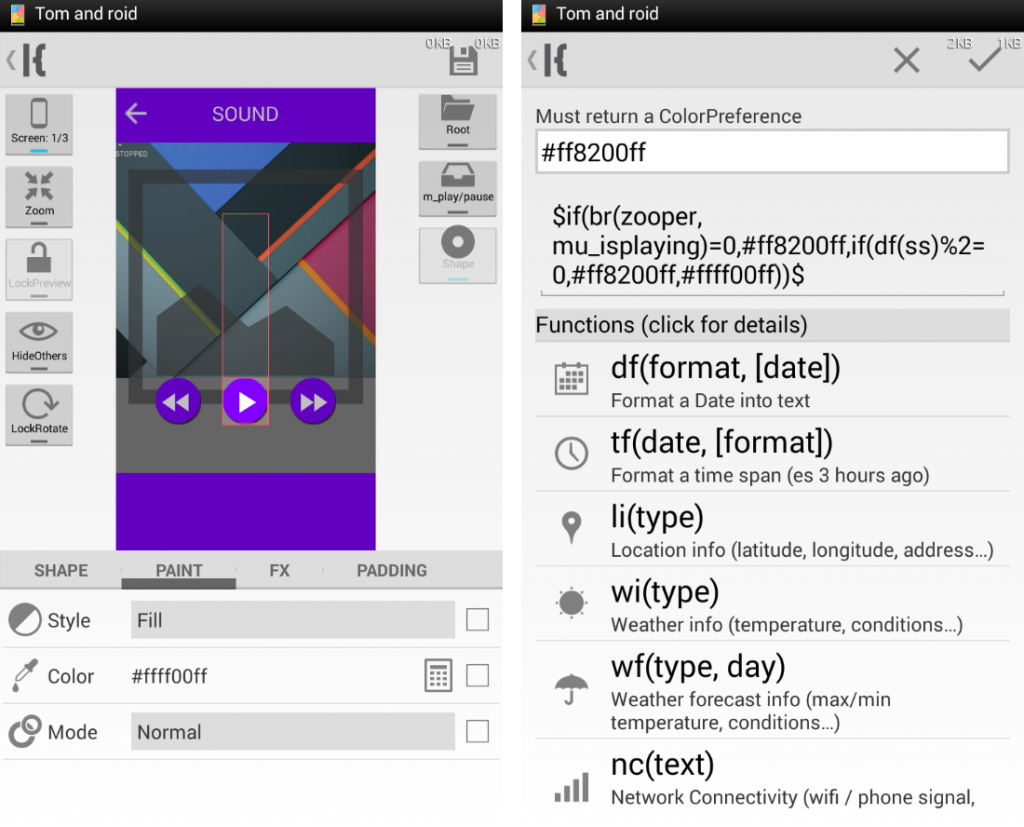
作り方は、
アイコン部分にCircleレイヤーを使用しているので、「PAINT」タブから色を指定します。
ここで次の演算子を用います。
$if(br(zooper,mu_isplaying)=0,#好きな色,if(df(ss)%2=0,#好きな色,#好きな色$
以上です。
要素別にブロック分けすると、
if(br(zooper,mu_isplayng)=0
という部分が「MUが停止中信号を出したかどうか」を判定するものです。
MU_ISPLAYING を使用すると「再生中は1」を「停止中は0」を出力します。このため「MUから"0"の信号が出ているか」をここで見ます。
そしてその結果、true(その通りだった)とfales(違った)場合にそれぞれ出力するものを書きます。
#ffff00ff
というのがARGBコードです。Alpha(透過率)、Red、Blue、Greenの三原色を255段階(16進数)で表記します。
trueとfalesの間には半角のコンマを入れます。
#ffff00ff,if(df(ss)%2=0
コンマの左側(#ffff00ff)がtrueの場合出力するもの(単色を描く)、
コンマの右側がfalesの場合出力するもの(ifコマンドを使って再度条件を定義する)。
if(df(ss)%2=0
これの意味は、
df(ss)
が「秒」を出力するKLWPのコマンドです。
%2
というのは「2で割った余り」を出力するものです。
演算子を使って偶数・奇数を区別する時に使用するもので、偶数を2で割れば余りは必ずゼロ、奇数を2で割れば余りは必ず1になる性質を利用します。
要するにここの部分で「現在時刻(秒)が偶数かどうか」を見ます。
#ffff00ff,if(df(ss)%2=0,#好きな色①,#好きな色②
その後にコンマで区切って色を2種類入力しています。
その結果true(偶数だった)場合は「色①」を、fales(奇数だった)場合は「色②」を出力します。
以上を組み合わせた結果、
「停止中は単色を表示」
「再生中は現在時刻(秒)が偶数の時は色①を表示、奇数の時は色②を表示」
という動作を実行します。
これで1秒ずつ色が変わり、点滅しているように見えるというわけです。
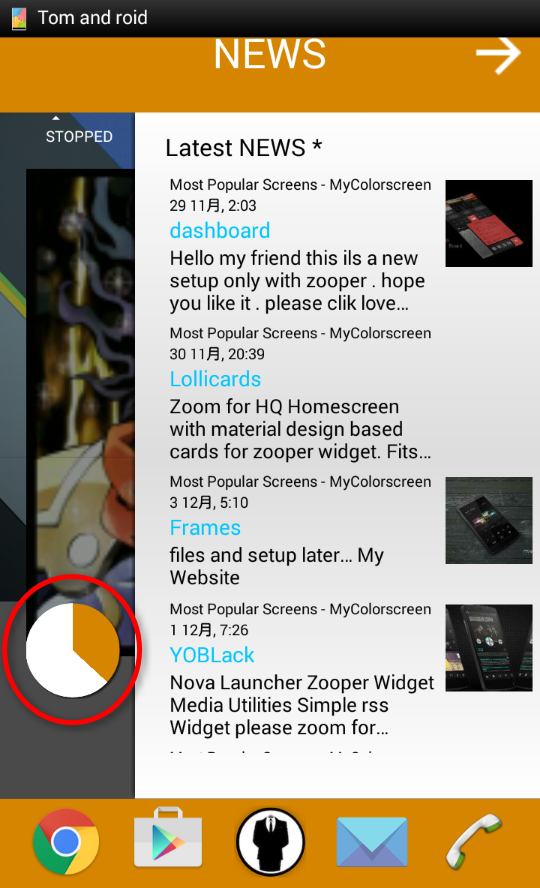
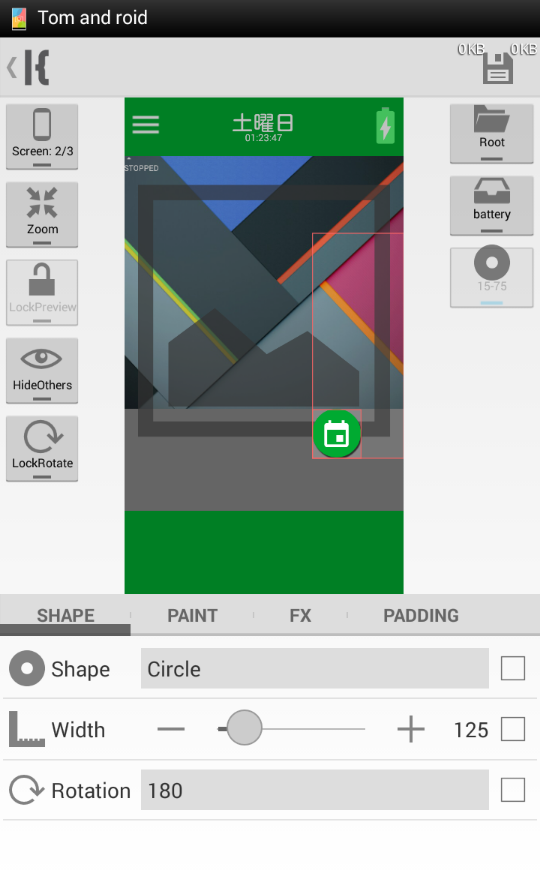
ギミック2:パイ型バッテリー残量メーター
赤丸で囲った部分のことです。
簡単なCricleレイヤーを3つ重ねるだけです。
Circleレイヤーの「FX」タブより「Texture」を「Sweep Gradient」にします。
そして「Width」を最小値(1)にするとパイになります。
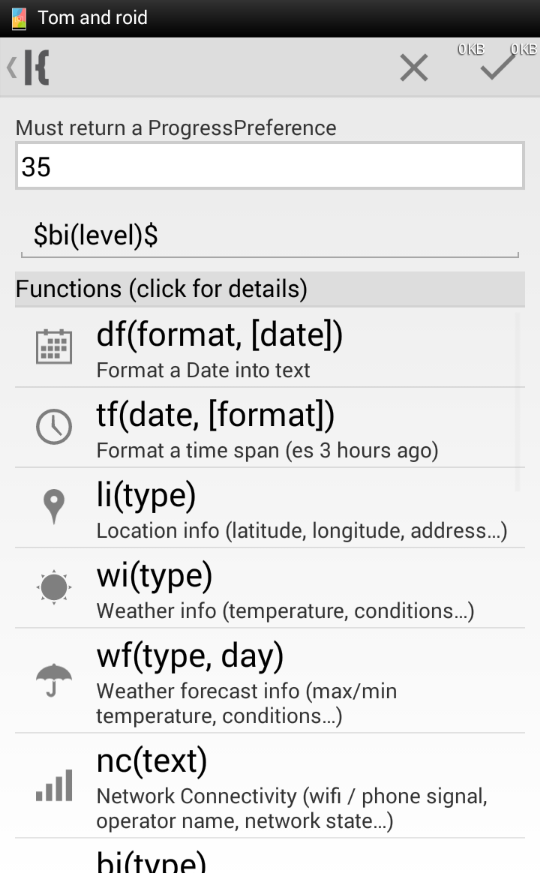
あとはバッテリー残量に応じて角度を決めるため、「Offset」に演算子を使用します。
ここは単純に現在のバッテリーレベルを数値として出力するコマンドを入れるだけです。
最後に「SHAPE」タブから「Rotation」を180度に設定(上下反転)します。
これでパイの部分は完成。
次に、残量によって色が変わるようにしてみました。こっちが大変。
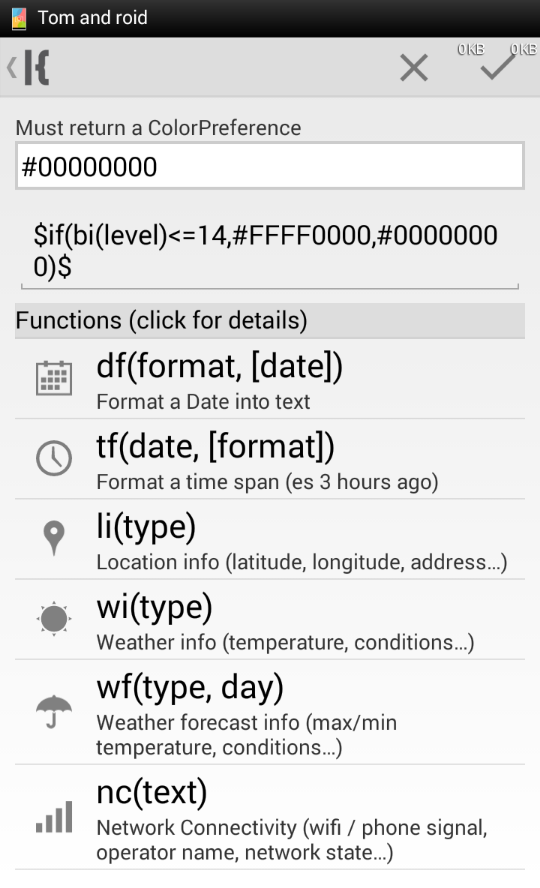
Circleレイヤーの「PAINT」タブより「Color」要素に演算子を用います。
このように入力します。
$if(bi(level)<=14,#好きな色,#透明$
となっています。
これもブロック分けすると、
if(bi(level)<=14
この部分で「現在のバッテリー残量が14%以下(現在値≦14%)かどうか」を見ています。
if(bi(level)<=14,#好きな色,#透明
その結果true(14%以下)だった場合には「好きな色」を出力し、fales(15%以上)だった場合は「透明(#00000000)」を出力します。
falesの場合透明にすることで、次のようなことができます。
$if(bi(level)<=75&bi(level)>=15,#好きな色,#透明$
「現在のバッテリー残量が75%以下且つ15%以上なら好きな色を、それ以外は透明」
$if(bi(level)>=76,#好きな色,#透明$
「現在のバッテリー残量が76%以上なら好きな色を、それ以外は透明」
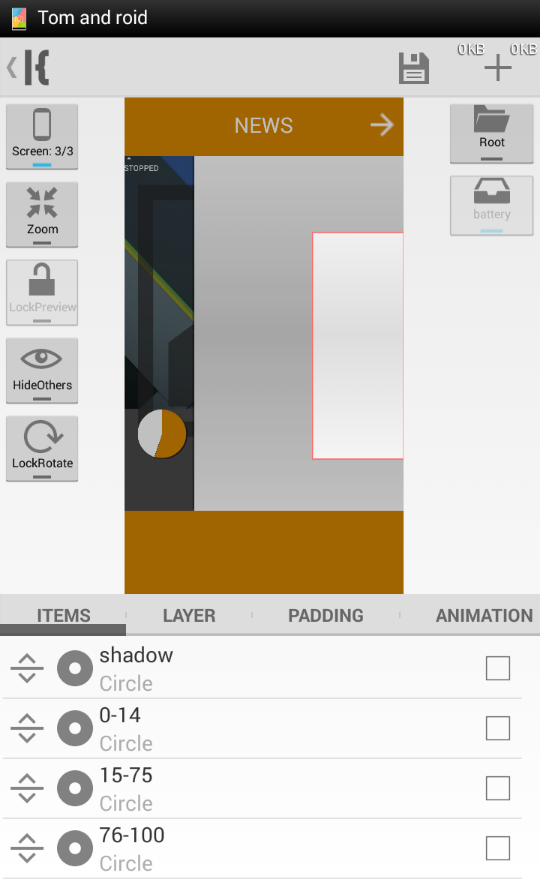
以上のようにコマンドを指定したCircleレイヤーを3枚重ねることで、バッテリー残量に応じてパイの色が変わるようにしました。
こんな感じ。
今回は以上です。