ちょっとずつ触っててやっと使い方がわかってきたのでメモします。
現状のWidgyでは、背景を100%透過することはできないようです。そのかわり、ホーム画面のキャプチャを用いて擬似的に透過したように見せる方法があります。
今回はその方法を、Redditで配布されているテーマをインポートしながら解説します。
目次
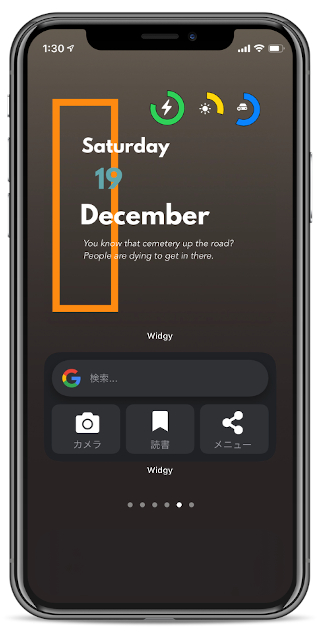
Widgyで作るホーム画面の完成イメージ
前回の投稿時に使用していたものになります。
Widgyの配布テーマのインポート方法
の前に、まだWidgyをインストールしていない場合はこちらからどうぞ。AppStoreへのリンクです。
今回使用させていただいたのはこちらのテーマです。
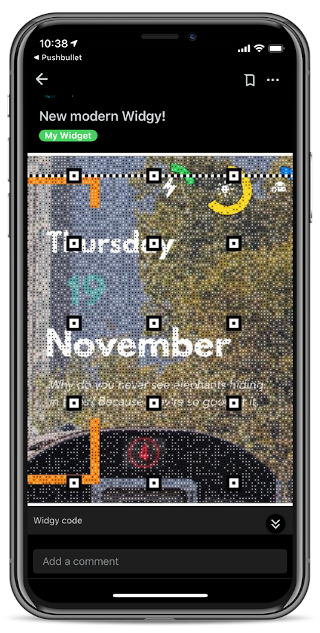
参考 New modern Widgy!Reddit.com投稿された画像の中に、こんなふうにちょっと粗いものが含まれていることがあります。
これはWidgyテーマを配布する際に出力されるQRコードです。
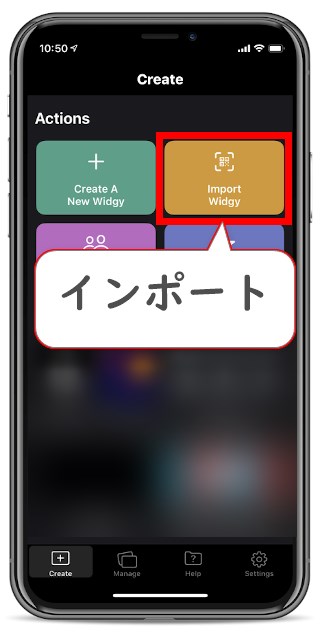
QRコードを読み込むには、Widgyを起動して「Import Widgy」という黄色いボタンを押します。
するとカメラが立ち上がるので、QRコードにかざします。
うまく読めない時は、QRコードをスクリーンショットとして保存し、「IMPORT OR CODE FROM ALBUM」から選択することもできます。
iPhoneでQRコードを表示した場合はこちらのほうが楽かもしれません。
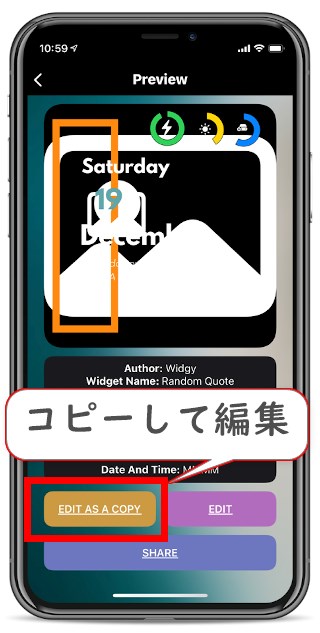
するとこんな感じで、インポートしたテーマのプレビューが表示されます。
「EDIT AS A COPY」だと、テーマをコピーしてから編集モードに入ります。「EDIT」だと上書き編集です。
さて、Widgyで配布されている一部のテーマ、特に、ウィジェット内に画像を使用しているテーマは、(少なくとも現在は)上記キャプチャのように一部の画像データが失われた状態でインポートされます。
特に、背景が透過されているように見えるものはこのようになるケースが多いと思います。
現状のWidgyでは背景を完全な透明にすることはできないようで、インポート後に少し作業が必要になります。
Widgyで背景を透過(させたように見せる)
『Widgy』バージョン1.5.xでは、Widgetopiaと同じ形式で背景を透過できるようになりました。Widgyのほうは日本語化されているのでわかりやすいですよ。
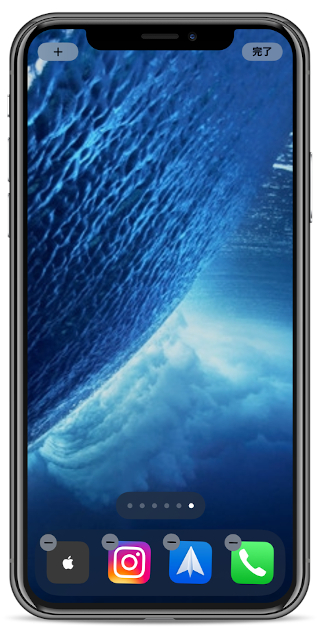
背景画像を入手するには、iPhoneでホーム画面にアイコンが置かれていない状態のスクリーンショットを撮影する必要があります。
ホーム画面の余白を長押しして編集モード(アイコンがプルプル震える状態)にして、右にページ送りをして空っぽのページを開き、そのままスクショでOKです。
①『Widgy』アプリに背景画像(スクリーンショット)を登録
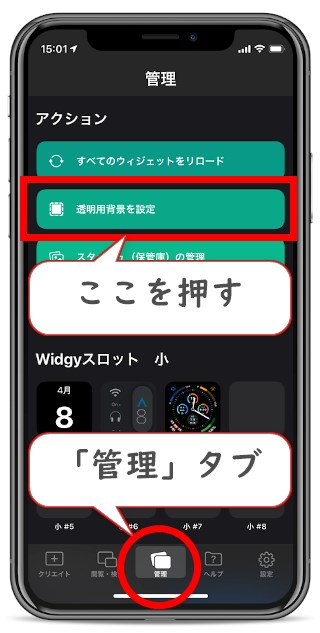
『Widgy』アプリを開いて、最下部から「管理」タブを開くと「透明用背景を設定」というボタンがあります。
ここから、ライトモード/ダークモードそれぞれに対応した背景画像を登録します。
これでアプリ側に、現在の壁紙を登録できます。初期のWidgyでは背景画像は自分で保持しておかねばならず、「写真」アプリにスクリーンショットを置いたままにする必要がありましたが、現在はアプリ側で持ってくれるので、登録したあとはスクリーンショットを削除できます。
②設置するウィジェットに「背景画像と同じ」レイヤーを追加する
背景画像を登録したら、今度は設置したいウィジェットに背景画像を追加します。
まず『Widgy』アプリを開き、左端の「クリエイト」タブから編集したいウィジェットを選択します。
※公開プリセットから選択したものや、外部からインポートしたウィジェットも同様の方法で編集できます。
編集エディタを開き、「レイヤー」タブで画面中段左側の「+」を押して「画像」レイヤーを追加します。
この追加した「画像」レイヤーに背景画像を使うわけですが、これは背景なので一番後ろに表示させる必要があります。
このため、「+」の反対側、右端の「編集」を押して三本線マークを指で動かし、「画像」レイヤーをリストの一番下に移動する必要があります。
これの中身を入れ替えてもいいのですが、残しておきたい場合、レイヤーの右側にある目のアイコンを押して斜線を入れることで、そのレイヤーを「非表示」にできます。
追加したら、その「画像」レイヤーをタップします。
するとこのように、選択したレイヤーに対する編集が行えるようになります。
まず、背景透過のために追加する場合、「画像」レイヤーのサイズは最大にしてください。
十字キーのようなものを押して拡大してもいいですし、数値を手入力することもできます。
横幅・縦幅ともに最大にします。
レイヤーを追加したら、今度は中段の「画像」タブを選びます。
ここで、「このレイヤーに何を割り当てるか」を決めます。選択肢の中に「透過用背景」があるので選択します。
なおこの「透過用背景」は若干のぼかしをかけたり、画質を落とすことができます。
使いみちとしては、たとえば細いフォントを使っていて見づらくなる場合や、影をつけたくない時、要するにウィジェットに表示する要素を目立たせたい時に活用します。
作業が完了したら、画面左上の「<」を押して保存します。
③ウィジェットをセットしてリロードする
ウィジェットの作成・編集が完了したら、そのウィジェットをホーム画面に置くための設定を行います。
『Widgy』はスロット方式のため、ただ単にホーム画面に設置するだけでは機能しません。
サイズごとに複数用意されたスロットの中から、「この番号のスロットにはこのウィジェットを表示する」と指定する必要があります。
今度は「管理」タブに入ります。ここでスロットへの割り当てが行えます。
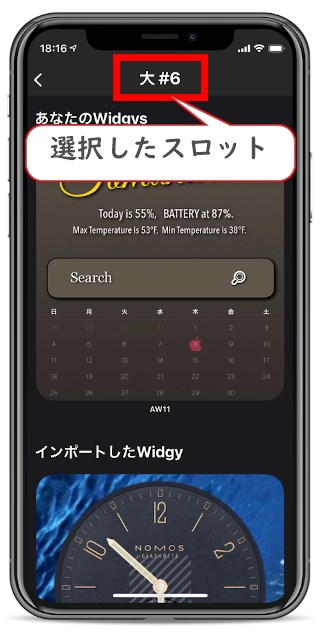
スロットを選択して、どのウィジェットを割り当てるかを選びます。
既に割り当てられているスロットを変更する際は、一度選択してからウィジェットを削除(クリア)すると再度割り当てられます。
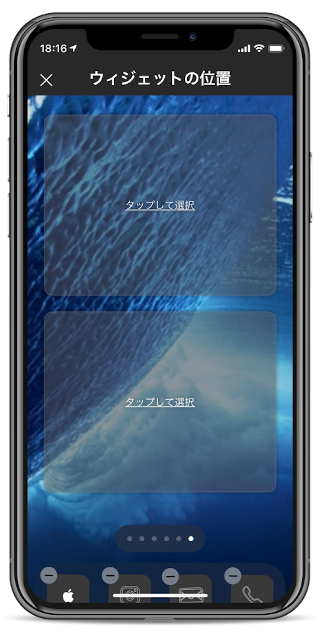
ウィジェットを選んだら、最後に「ホーム画面のどの場所に設置するか」を選びます。
ここで選んだ場所に一致する部分を『Widgy』が自動でトリミングして、背景画像に入れてくれます。
これはオマケです。
ここまでの一連の作業を行えば、通常であれば位置を選んだ時や背景画像をWidgyに登録した時に都度リロードが入ると思うのですが、万が一セットした背景が反映されない場合などは、「管理」タブの「すべてのウィジェットをリロード」を押すことで、設定情報を全て再読み込みさせることができます。
これでも解消しない場合は念の為設定が正しいか確認し、どうしてもだめならiPhoneを再起動してみてください。自分も背景を変えた時に反映されないことがありましたが、再起動すると大抵直りました。
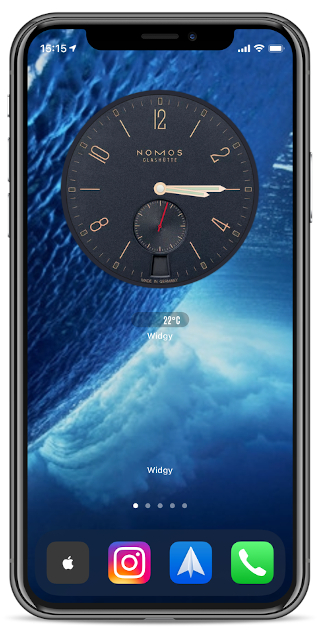
背景透過した(ように見せた)iPhoneのホーム画面
これでWidgyの背景がホーム画面の壁紙と同じ模様になり、継ぎ目がなくなって擬似的に透過(されたように見える)状態になるというわけです。
今回は写真を壁紙にしていますが、Widgyが自動的に切り取ってくれるため、完璧に継ぎ目を消してくれます。
おためしあれ。



















![[Widgy]脱獄不要!今やiPhoneはここまで変わった。](https://tomandroid.com/wp-content/uploads/2020/12/ea3090e5647d530e575259ed1ad2cef3-160x160.jpg)

大変参考にさせていただいています。
widgyを設定して壁紙の背景を透過しようとしたのですが、以前と変わったのかクロップができません。仕様が変わったのでしょうか
透過方法をご教示ください。よろしくお願いします。
あっそうかアップデートしなきゃ
ご認識通り、今は仕様が変わっていまして、Widgyを起動して「管理」タブを開くと「透明用背景を設定」項目があるので、空のページのスクリーンショットを登録します。
Widgetopiaと同じ形式で、登録した背景画像はWidgyアプリ側で持ってくれるので、スクリーンショットを写真アプリに保持しておく必要もなくなりました。
また、ライトモード/ダークモードにも対応できます。