iPhoneXを買って一番困ったのがスクリーンショットのサイズです。
具体的にはアスペクト比。縦横比ってやつです。
そいつを解消する可能性を秘めると同時にブログなどに掲載する時に見栄えよく加工もしてくれるお手軽アプリをご紹介します。
iPhoneXの画面が抱える特殊な事情とは
一般的な16:9のスクリーンよりも縦に長いiPhoneXは、18:9という特殊な比率になっています。
最近は……というかiPhoneXが発表されてから(?)は中国系のベゼルレス端末も相次いで18:9を採用しているようですが。
アスペクト比を未加工のまま掲載するとこうなります。(ただし容量削減のため比率はそのままで40%まで縮小しています)
変に縦長で、しかも非対応アプリだと余白がでかすぎて未加工のままブログに乗せるとなんとも不格好になっちゃうんですよね。
そこでiPhoneXのスクショを掲載する時はひと工夫加えるようにしているんですが、これが手元のiPhoneでお手軽にできるアプリがありました。
iPhoneXのハメコミ画像が作れるアプリ
加工には「App Preview Mockup」というアプリを使います。AppStoreにあります。
上の白枠には好きな文字を入れられます。左右揃えもできますし、コピペと翻訳にも対応。
カメラアイコンを押してはめこみたいスクリーンショットを選択し、オレンジの「プレビュー」ボタンを押すと自動で加工してくれます。
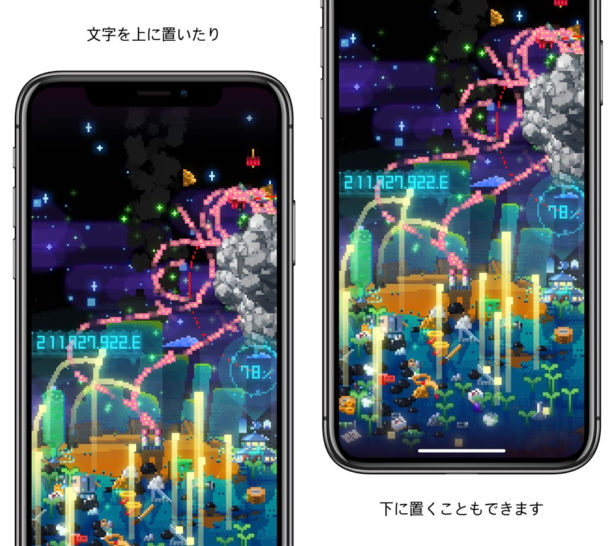
ここに技あり!縦長すぎない!画像を少しはみ出させてくれる
上に載せた画像のように全体を収めることももちろん可能ですが、もうちょっとiPhoneを拡大表示させることもできます。
縦長になりすぎないよう一部分がはみ出しています。
はみ出す量を決めることはできません。簡単にイメージするなら、以下の6パターンから好きなものをチョイスする感じ。
- フレームなし、文字は上、スクショの下をはみ出す
- フレームなし、文字は下、スクショの上をはみ出す
- フレームあり、文字は上、スクショの下をはみ出す
- フレームあり、文字は下、スクショの上をはみ出す
- フレームあり、文字は上、はみ出さない
- フレームあり、文字は下、はみ出さない
複数パターンを選択することもできます。
加工が完了したら画像をパソコンに吸い上げてサイズ調整し、ブログにアップロードします。
このへんの自動化も今取り組んでいるところなので、完成したら紹介しますネ。
そんな感じ。