というわけで久々にKLWPテーマを作りました。
お気に入りのギミックを3つ入れています。そのうちの1つが、テーマ製作の原動力にもなった「回転しながら落ちてくるメニュー画面」です。
非常に簡単に作れるわりに驚くほどインパクトが強いので、いろんなテーマと合わせられると思います。
目次
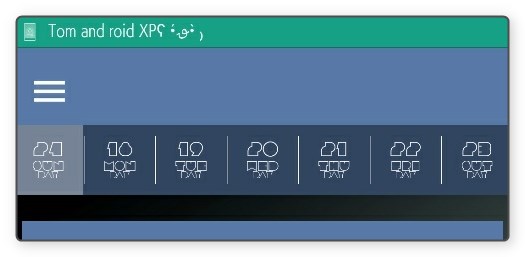
動作プレビュー
最近使い始めたPinterestでグラフィックデザインやアプリUIデザイン関連のアイデアを集めていまして、その中で見つけたとあるデザインに惚れ込んでトレースさせてもらいました。
メニューボタンとして用いられるハンバーガーアイコン(横線三本のやつ)を押すとメニュー画面が回転して登場するってやつです。なぜかソースが見つからないので見つけたら追記します。
他にも、折りたたみ式の展開エフェクトがとても気に入ったのですが……あいにくKLWPはフリップアニメに対応していません。対応まだかな…。
そんなわけで回転式のメニュー画面がテーマになったんですが、いざ作り始めると欲が出てきて困りました。
結局3画面使ったんだけどメインスクリーンに置くものが思いつかなくて、テキトーなつくりの天気ウィジェットもどきに( ´Д`)
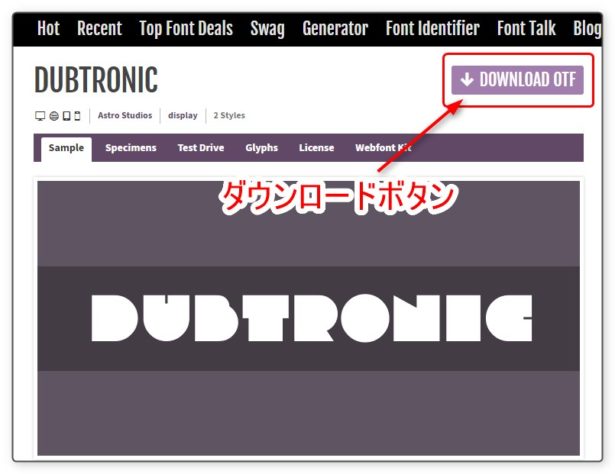
あと、使用したフォントはKLWPのコミュニティで教えてもらったフリーフォントです。「Dubtronic Inline」っていいます。
こちらのインラインタイプ(塗りつぶしてないほう)です。ページ真ん中やや上の「DOWNLOAD OTF」から入手できます。
というわけで1つ目のお気に入りギミックからご紹介します。
ギミックその1:回転しながら落ちてくるメニュー画面
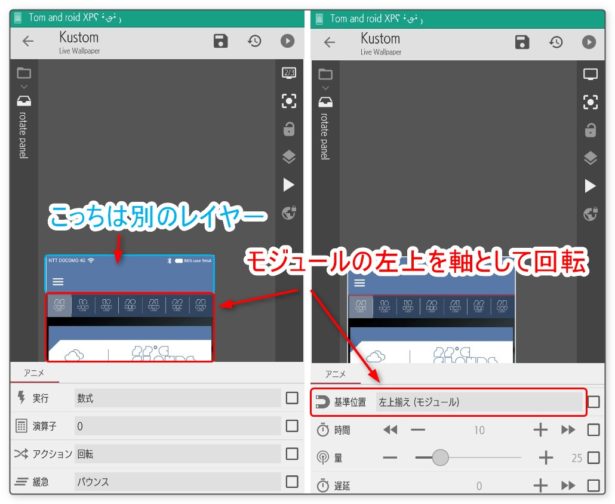
これは本当に簡単にできます。ちょっとした応用を使うだけ。
まずパネルを作成します。回転の基準となるのはモジュールの左上隅。このまま画面の上に合わせると、OFFの時に画面外に出てしまうのでヘッダー部分は別レイヤーで対応し、同じ色でメニューパネルを後ろに隠しています。
そしてハンバーガーボタンを起き、「押したらONになるグローバルスイッチ」を作ります。
ただのスイッチだともう1回押した時OFFに戻せますが、誤作動が起きる心配があったためこちらのテクニックで分離しています。
同じ見た目のアイコンフォント(または片方は透明のまま)を重ねて、グローバルスイッチ「1」と「0」で表示を出し分ける感じです。
で、ここからが問題。このままだと「デフォルト状態でOFF」、つまり、画面を表示した時に既にメニュー画面が落ちてきている状態になっちゃいます。
これを逆転させるために、最初は配置を弄って画面外に置こうとしました。でもそうすると誤作動のオンパレード。KLWPのバグっぽい動きまで加わってわけがわかんなくなります。
そこで関数を逆転。「0(OFF)の時に1(発動)」とし、デフォルトでアニメーションが発動した状態としています。
つまり厳密には、このギミックは「ボタンを押すとOFFになり、元々あった位置に戻ってくる」が正解です。
……なんかうまく説明できている気がしないけどそういうことです。
こだわりをプラス:音楽画面では隠さない
プレビュー動画の最期に載せているのですが、このメニューパネルを含む各種モジュールは「画面3」、つまり音楽プレイヤーがある画面では全て隠れます。
が、メニュー展開時に限り、画面3に移動しても隠れません。
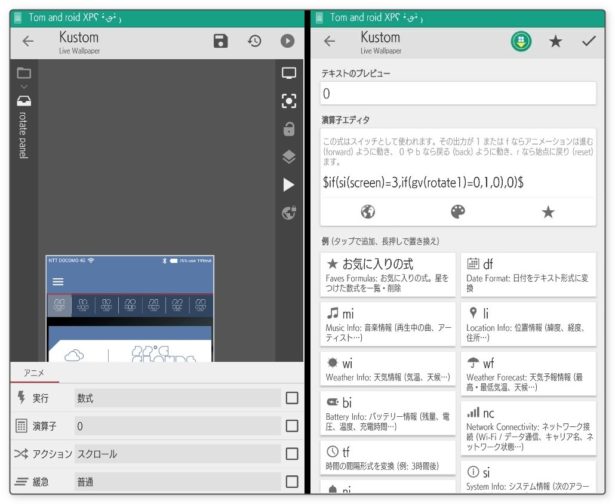
この動きを実現する関数がこちらで、IF関数(条件分岐)の中にもう1つIF関数を入れ子にしています。
この関数の判定は2回発生し、
- 現在の画面番号が「3」か否か
- 「3」の場合、gv(rotate1)に「0」が入っているか否か
となり、この2つが両方TRUEになった場合のみ発動します。画面番号が3でもgv(rotate1)に「1」が入っている時は発動せず、スクロールしないというわけです。
ギミックその2:音楽再生時に回る虹色のエフェクト
さすがにアイコンまでは手が回らなかったけど(手抜き)。
音楽再生中だけボタンの色が変わり、回ります。これは同じ色の2枚のレイヤーを重ねて逆回転させています。
ストロークにしてドーナツ型の円形を作り、2色をかけあわせたグラデーションを設定します。
このレイヤーを複製して色の付け方を逆転させて重ねます。ちゃんと色が混ざるように、Alpha値は半分程度です。
アニメは2種類。
まず「ループ」に「回転」を仕込みます。これでこのレイヤーは永久に回り続けます。緩急を付けず規則正しく回転させるには「緩急」を「直線的」にします。
もう片方のレイヤーは逆回転させたいので、「回転(逆方向)」もしくは「回転」のまま「緩急」を「反転」させます。
そして、音楽再生時のみ色をつけたいので「数式」として関数を仕込み、それに合わせて「出現」させます。
$if(mi(state)=playing,1,0)$です。
ギミックその3:曜日は固定、日付のみ変化する週間カレンダー
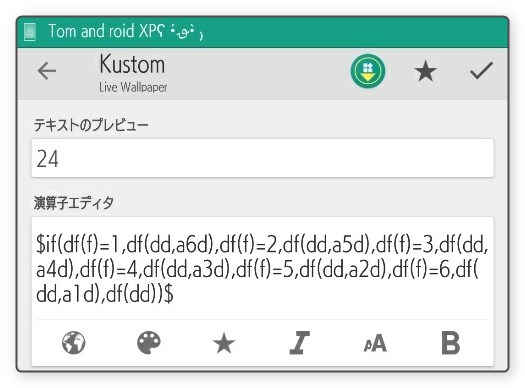
これがちょっと厄介。大雑把にいえば7つのテキストモジュール全てに異なる関数を仕込みます。
このモジュールではdf(f)を使っています。これはISO形式とのことで、月曜日が基準になります。
関数はこちらを参考にさせていただきました。
KLWPでカレンダーその1:2種類の週間カレンダーを作ってみる | orefolder.net
日付表示はこれでOKとして、あとは「今日」がどこなのかを示すマーカーを設置します。
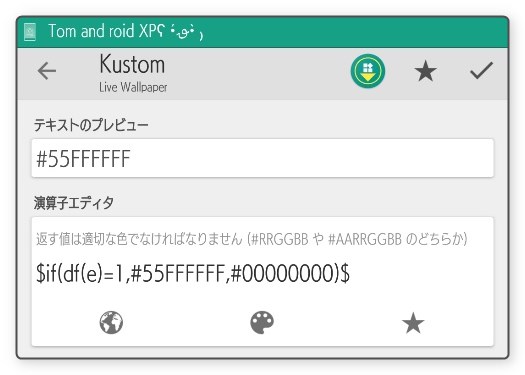
これは簡単な方法で、曜日によって移動するのではなく「今日が○曜日なら色をつける」IF関数を使っています。
df(e)で曜日を割り出し、月曜日(=1)なら#55FFFFFF、それ以外なら#00000000(透明)というふうにしています。
これはもうちょっと体裁を整えたら配布しようかなと思ってKomponentにしてあります。
というわけでギミックの紹介は以上です。
オマケ:Emiko Nodaさんからテーマいただいちゃいました!
先日、Google+にこんな投稿をいただきました。
以前より素敵なKLWPテーマをたくさん投稿されている +emiko noda さんから、限定公開でプレゼントが!!!
あまり使い込んでないぐぐたすで限定公開もらったの初めてですっごい興奮してました。
あ、本人に掲載許可はいただいてます。
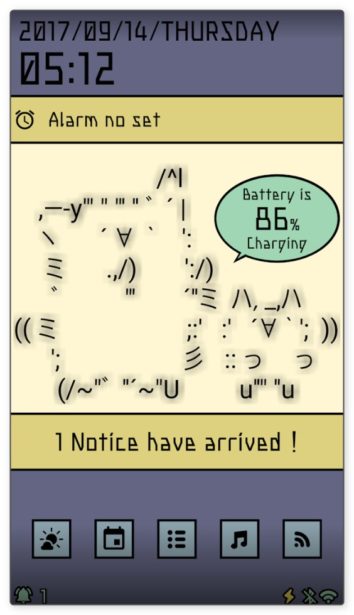
なんか最近AA(アスキーアート)を使ったテーマ作成が気に入られたようで、仕掛け人として楽しみなような微妙に罪悪化があるような……w
今回も踊るよ。AAがw
最新作はこちら(Google+)で閲覧・ダウンロードできます!
で、何度かお話させてもらってるうちに、僕のブログのファンだということを仰ってくれたのですが。
とんでもない!立場逆!ボカァ貴女のテーマ作品の大ファンですよ!
だってこんなスゴイの作っちゃう人だよ?
スッゲーーーΣ(´ロ` )
著作権的な絡みがあるため一般公開はできませんが、あくまでもこのテーマのタイトルは「BUGDROID QUEST(ドロイド君クエスト)」ですw
そんな感じ!