KLWPとは?
トムとロイド: KLWPカスタム
最近実装された「タッチ(Hotspots)」を使うと壁紙をタップしてアプリなどを起動できるようになります。
これともう1つ、グローバル変数の「On/Offスイッチ」を使ってギミックを作ってみました。
動画でご覧ください。
1つずつ作り方を書いていきます。
①Hotspots(タッチ)の使い方
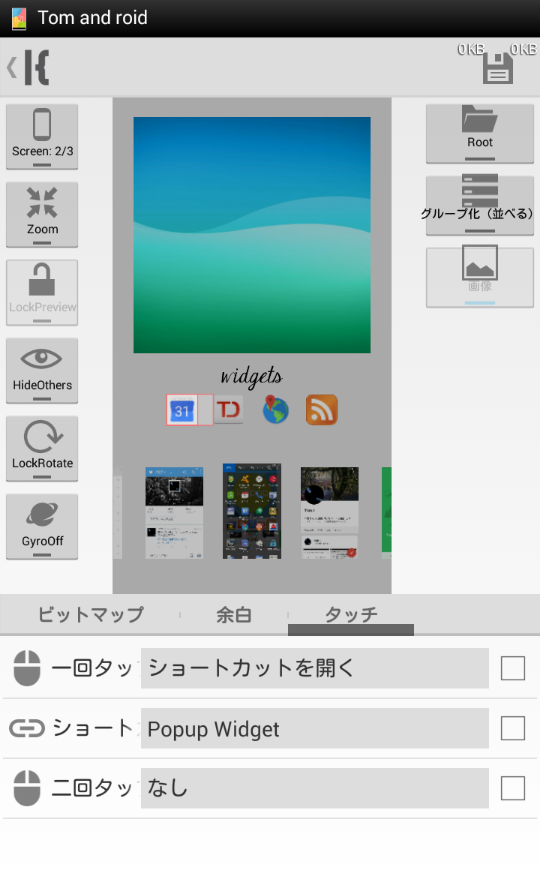
この通り、画像レイヤーを追加してアイコン画像を指定、大きさと位置を整えてから「タッチ」に「ショートカットを開く」→「Popup Widget」と選ぶだけです。
ポップアップアニメはPopup Widgetで制御できます。「フェードイン」がお気に入り。
KLWPにショートカットが置けるようになったことで、ウィジェットやショートカットをホーム画面に置かずにウィジェットを呼び出すことも可能になったというわけです。
Nova Launcherを使っていれば「ショートカット」→「Novaアクション」からドロワーを開くボタンを置くこともできます。
②On/Offスイッチの使い方
これはグローバル変数の一種です。
グローバル変数の基本的な概念などはこちら↓
グローバル変数を使ってKLWPに「時間が来ると自動で場所が変わる地図」を置く方法
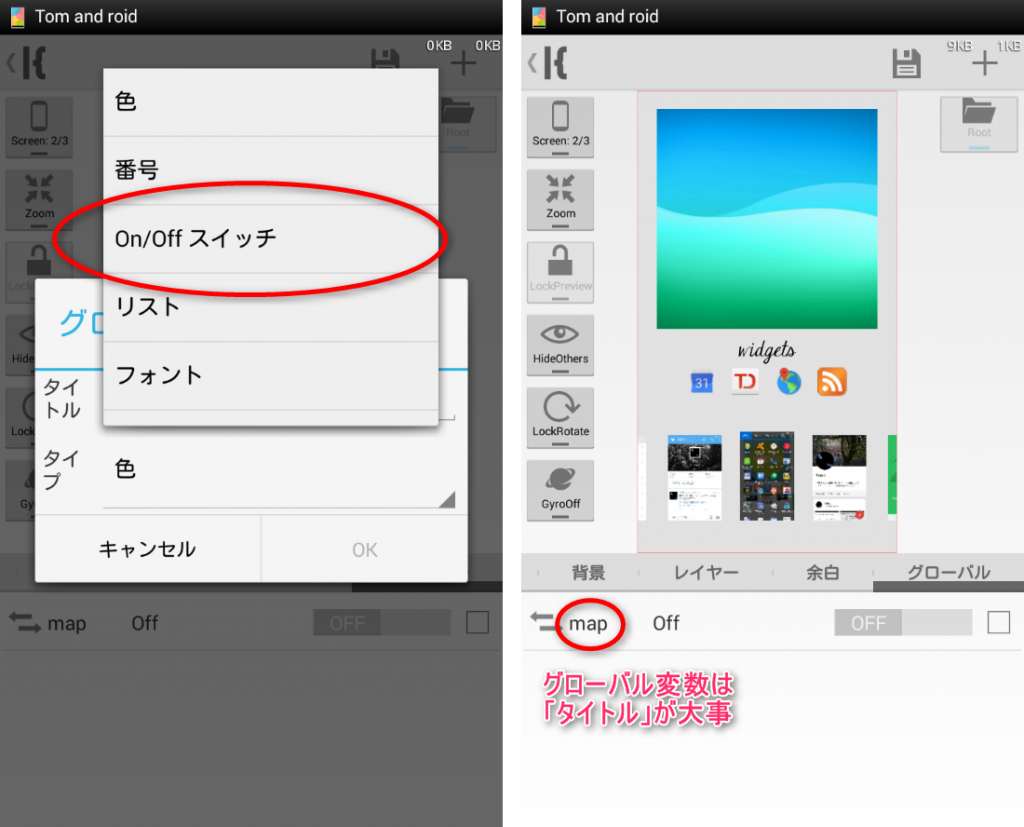
一番上のレイヤー(RootまたはKomponent)の一番奥にある「グローバル」タブを開いて右上の「+」ボタンから「On/Offスイッチ」を作ります。
この時「タイトル」を決める必要がありますが、これは後々使うので記入したものを覚えておいてください。
ここでは「map」とします。
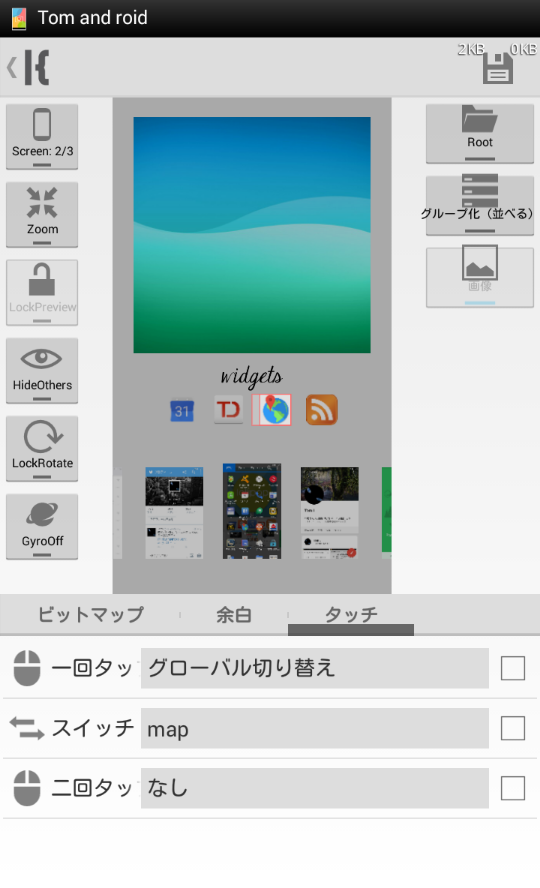
ボタンを置きたい位置に適当なレイヤーを置きます。今回はGoogleマップのアイコン画像を使用します。
そして「タッチ」に「グローバル切り替え」を選んで、「スイッチ」に「map」を指定します。
これでこのレイヤーは「押すたびにONとOFFが切り替わる」動きをします。
続いてOverlap Group(重ねるほうのグループ)を作ります。
画像を2枚、次の順で重ねます。
Google Static Maps APIを指定する画像(こっちが下に来る)
適当な画像(こっちが上に来る)
そして、上に来るほうの画像の「透過度」に演算子を組み込みます。
演算子は次の通りです。
$if(gv(map,1),0,100)$
これの意味は、「もし[グローバル変数'map']から1の信号が出力されたら0を、0の信号が出力されたら100を返す」ものです。
グローバル変数「On/Offスイッチ」は、「Onの時は1」「Offの時は0」を返してきます。
これを使って、
1の信号(ON)なら'0'を返し、0の信号(OFF)なら'100'を返す
ようにしたんです。
最終的に返された'0'と'100'は、この演算子を組み込んだ場所「透過度」の値、つまり「透過度0%」と「透過度100%」に適用されます。
以上を組み込むことで、「On/Offスイッチの置かれたレイヤーをタップするたびに手前に表示した画像の透過率が変化する」ギミックとなります。
オマケ:常に現在地を表示する方法
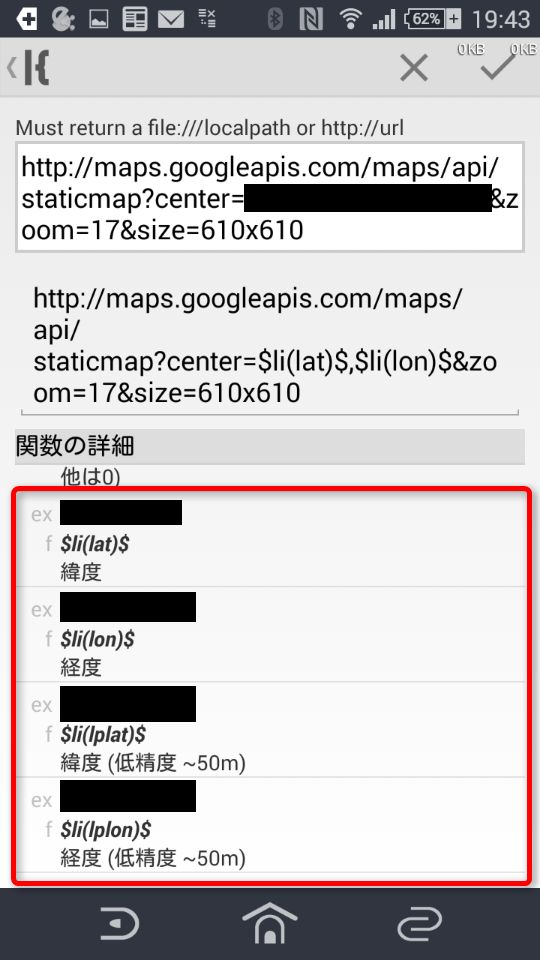
KLWPで使える演算子の中に「経度」と「緯度」を出力できるものがあります。
これを使うことで、表示する地図に「現在地の経度」「現在地の緯度」を反映させることができます。
Google Static Maps APIを使用するには定形のURLに要素を追加していくようになります。詳しくはこちら↓
超簡単・KLWPに好きな位置の「地図」を埋め込む方法
上記記事を書いた時はズームレベルは17にしていましたが、今回作った画面ではサイズが大きかったのでもう1段階ズームしてレベルを18にしています。
バッテリーが気になる場合は低精度のほうを使用すると良いかもしれません。
KLWPの「基本設定」に位置情報の精度を調整する項目もあります。
そんな感じ!