2週間ほどドメインを閉じていましてすみません。ブログの引越し作業がやっと完了しました。
最近、これまで使っていたBloggerに限界を感じてたのですが、ちょっとしたきっかけがあり、いい機会なのでWordPressを導入しました。
顛末……は紆余曲折七転八倒あって語りきれないので、とりあえず何をどう変えたのかを書いておきます。
目次
レンタルサーバーを契約し、WordPressを導入することのメリット
まず最初に、BloggerからWordPressに移行する一番の理由はリソースの管理にあります。
Bloggerでは、たとえば.htaccessのようなファイルへのアクセス権限はありません。これが何かというと、301リダイレクトを指定する時などに使います。要するに古くなって引っ越したページやリソース、公開ファイルなどがある時、URLを書き換えるとリンク切れが起きちゃうわけですが、それを解消する設定です。
またBloggerはホスティングサービスではないため、外部から入手したCSSやJavascriptリソースを読み込ませるために"置いておく"場所は提供されません。Googleドライブでホストできれば楽だったんだけどできなくなったみたいだし、思い切ってサーバーを借りることにしました。
エックスサーバーを選んだ理由

レンタルサーバーには【エックスサーバー】を選びました。
なにぶんにも(仕事は別にして、個人でサーバーを借りることは)初めてなので、いろいろなブログを巡ってどこがいいのかを探したのですが、エックスサーバーを選んだ決め手はWordPressの自動インストール機能があったことです。

サーバーパネルの「自動インストール」からクリック一発で自分のサーバー領域にWordPressをインストールしてくれます。ついでながらECサイトやWikiなんかも簡単に作れるようですね。
これを手動でやるとメチャ大変です。SSHの環境を整えたりphpMyAdminにアクセスしてデータベースを用意したりと、一介のブロガーが触れたことはほぼないだろう言語やツールが目白押しで目が回っちゃいます。
そこで発想を転換。面倒な作業は多少お金を払ってでも楽にできるツールを活用することにしました。
もひとつオマケで、SSL対応もクリック1つでできるのも嬉しかったですね。しかも無料です。
ブログにお金をかけるべき理由と、かけられる理由

あくまでも個人的な意見ですが、僕はブログの運営にはお金をかけて良いと考えています。
理由は単純で、そのブログで収益を上げているから。僕は管理が面倒なので基本的にGoogle AdSenseのみですが、たまにAmazonアソシエイトも利用しています。
アクセス数や扱っているネタなどの点からまだまだ規模としては小さいのですが、1円でも売上があれば立派な収益化ツールです。
過去数年間、一定の収益を上げてきたことを考えて、そろそろ本格的にブログの体裁を整えてもいいかなと思い至ったわけです。
今回の出費明細をざっくりとまとめると…
今回購入したものは以下の通りです。
- エックスサーバーのレンタル料金(14580円/1年ぶん)
- WordPressテーマ購入料金(7980円/TCD015 Grider)
- WPプラグイン「WPtouch Pro」ライセンス料金(65ドル/1サイト+1テーマ)
- WPtouch Pro アドオン3つ(3つで40ドル/詳細は後述)
以上です。
…あ、途中で作業ミスってデータベースの復旧費(5400円)も1回支払ってます:゚(。ノω\。)゚・。 ウワァーン
もろもろ含めて3万円強ってところでしょうか。これがブログの収益何ヶ月分になるかは(悲しくなるから)聞かないでくださいw
で、大事なのはサーバーのレンタル料金のような絶対必要になる経費ではなく、オプションのほうです。
完成度が高くカスタマイズもしやすいTCDテーマ
WordPressテンプレートは無料のものもかなり多く、また日本語に対応したものや日本語で紹介されているものも結構あり、更にはおすすめのテンプレートを紹介しているサイトもたくさん見かけます。
が、初めて扱う身としてはどれを選んだらいいのかサッパリわからないので、少し困りました。SEOに強いといっても具体的にどこがどう強いのか、買った後でどういう不便さを感じる可能性があるのか、簡単に管理できることと拡張性は基本的にトレードオフの関係にあるのか、など、一切わかりませんでした。
なにしろWordPressを導入するためにはPHPというこれまでブログで一度も触れたことのないプログラミング言語に嫌でも関わらなきゃならないことを意味しています。
HTMLやCSSみたいなウェブ言語じゃないですよ、れっきとしたプログラムです。ぶっちゃけ無理。
だからこそ必要だったのは、
- しっかりと作り込んであるだけでなく、特徴の隅々まで自分で管理できるわかりやすさ
- SEOに関する基本的な対策が織り込み済みであること
- わからないことを日本語で問い合わせられること
などでした。
せっかく自由度が高いテーマを使っても何をどこで調整するのかわからなければ意味ないですよね。
とはいえ、1から作るのではなく引っ越しです。ドメインの引き継ぎや投稿記事の適切な移し替えに加えてHTML構文にまで気を回す余裕がないため、できるだけしっかりとしたテーマが良いと思い、有料のものも視野に入れることにしました。
ワードプレステーマTCD | WordPressのテーマ・カスタマイズ情報サイト
TCDは結構有名なWordPressテーマの提供元のようで、ブログ巡りをして情報を集めている時も頻繁に目にしました。加えてサイトのほうでテーマの販売だけでなくサポートとマニュアルも用意されていたので、ここでいいかなと思いました。
実際、購入するとダウンロードサイトのURLとパスワードだけでなく、専用の設定マニュアルサイトへのURLとパスワードももらえます。そこを参照しながら作業するだけでブログの基本フレームは出来上がります。
幸い僕が選んだGriderテーマはセール中のようで、値引きもされていました。

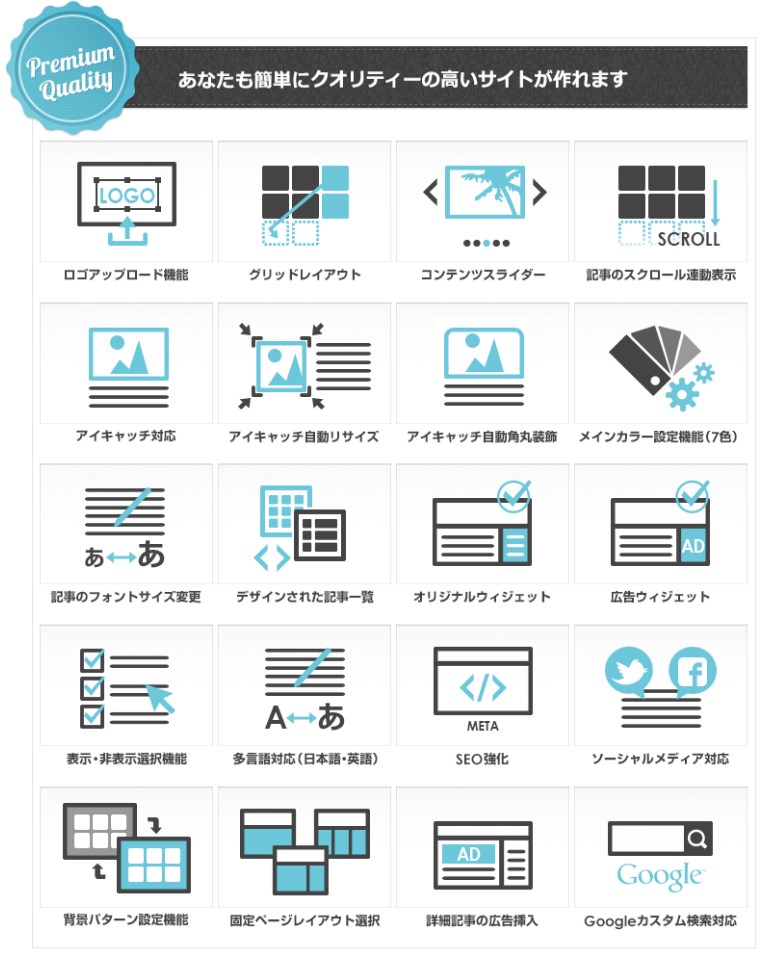
Griderテーマはこのような特徴を持っています。
唯一の難点はスマホのビューに対応していないこと。一応調べた際にレスポンシブに対応したとの記述もあったのですが、デフォルトではスマホでもPC版と同じように表示されてしまい、文字が小さくて不便です。
そこでモバイル対応が必要になるのですが、自分でCSSにメディアクエリつけるのも大変なので、プラグインで賄うことにしました。
それが「WPtouch Pro」です。
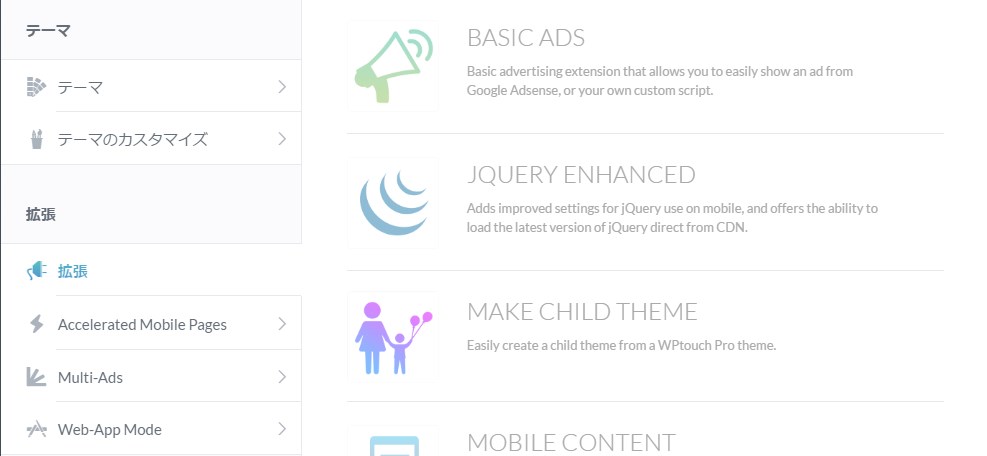
WordPressプラグイン「WPtouch Pro」の魅力
無料版でもスマホ対応だけはできたと思いますが、ライセンスを購入することでカスタムテーマを使えること(1個購入)、いくつかのアドオン(拡張機能)もほしかったので購入しました。
追加したアドオンは次の3つです。

- AMP対応アドオン「AMP For WPtouch」
- 広告拡張アドオン「Multi-Ads」
- PWA対応アドオン「Web App Mode」
です。
自分で書くとすこぶる大変なAMPやPWAを15ドル程度で自動対応してくれ、そこにかけた経費を回収するために広告用のアドオンも追加した感じです。
自分でソースコードに広告入れると配置の問題とか大変ですし、エクスペリエンスを低下させる危険性もあったのでね。
実際、Multi-Adsは入れてよかったと思っています。かなり細かく複数の箇所に広告を仕込めるのですが、不要と感じる部分はOFFにもできます。全部に広告を入れると記事と広告どっちがメインかわからなくなりそうという懸念もあるため、半分くらいに入れています。
またA/Bテストにも対応しているためいわゆるアフィブログにとってはなかなか嬉しい設計。AMP用広告も一部対応しているようです。
そんなわけで、はっきりいうと面倒な部分を全部プラグインで代用しちゃう感じで組み立てられるのもWordPressのいいところかなーと思っています。これから管理大変だけど…。
その他インストールしたWPプラグイン一覧
備忘録を兼ねてプラグインの一覧と導入した理由を残しておきます。
- Akismet Anti-Spam (アンチスパム)
- Simple Anti-Spam
WordPressでコメントを許可するなら絶対入れろ!との記載を見かけたため、導入しました。
Akismet自体はデフォルトで入ってるんですけどネ。
もう1つのはAkismetをすり抜けてしまう一部のスパムコメントをシャットアウトするためのものです。
シンプルなスパムコメント対策プラグイン「Simple AntiSpam」を作成しました | OXY NOTES
- All In One SEO Pack
公私問わずWordPressに触れる機会は何度かありましたが、その全てで入っていたプラグインです。
テーマの設定でGoogle Analyticsと連携した状態でこのプラグインでも連携してしまうとPV数が2倍になってしまうので要注意ですが、検索エンジン対策としてはとても優秀、またサイトマップ作成やソーシャルメディア、Robots.txtなどいろいろな機能を使えます。
- BackWPup
WordPressは基本的なHTMLファイル形式で運用する通常のウェブサイトではなく、データベース(SQL)を使ったプログラマブルなウェブサイトです。
ものすごく大雑把なイメージですが、通常のサイトを「1ページ=1ファイル(.html)」とすると、Wordpressは「1セクション=1テーブル(SQL)」みたいな感じで、各セクションごとにデータベースから個別に呼び出されて並べられ表示される、ような印象を僕は抱いています。
だからWordPressでウェブサイト作るとURLの末尾に .html ってつかないんですよね。
細かい話は省いて、こうした特徴から動的なサイトを作れることがメリットとなるようですが、その反面データベースが1行でも食い違うと全てが壊れる(極端な話真っ白で何も表示されなくなる)という非常にデリケートなものになるため、バックアップが欠かせません。
エックスサーバーでも自動で一定期間のDBバックアップを取ってくれているのですが、復元にはお金がかかります。そこで自分でもバックアップを残すことにしました。
WordPressのCronを使えるので一度設定しちゃえばあとは何もしなくていいしネ。
- Batch Cat
カテゴリの変更、追加、削除ができるプラグインです。Bloggerにはなかった概念なので、単純に記事をインポートした状態だとデフォルトの「未分類」カテゴリが全ての記事についてしまって見栄えが悪いので入れました。
WordPressの基本機能でもカテゴリの追加削除機能はあるのですが、現在ついているカテゴリを別のカテゴリに置き換えることができないため必要になりました。
- Blogger Importer Extended
- WordPress Database Reset
Bloggerの投稿記事をWordPressにインポートするために使用しました。
記事、画像、タグ、設定などほとんどを持ってきてくれるので楽ですが、途中でミスったりしてインポートが止まると再開できない(完了扱いになっちゃいました)ので、一度データベースをリセットしてイチからインポートし直す必要がありました。正直ここで何度も間違えた……パーマリンクが揃ってなかったりFTPと一緒に実行しちゃってトラフィック負担かけすぎてメッチャ遅くなったりw
Blogger To WordPress
上記Blogger Importer Extendedで確かに画像は全て持ってこれたのですが、記事本文内に挿入されたコードは変わっていません。実際に見てみるとわかるかと思いますが、過去の投稿記事に記載されている全ての画像は ○.bp.blogspot.com ドメインにホストされています。
つまりファイルとしては確かに持っているのですが、あくまでもウェブページに描画される画像は全てBloggerから引っ張っています。
というわけで引っ越しが完了してもBloggerを閉じることはできません(全部のURLを書き直せればいいけど1200件以上あります)。そこで「Blogger To WordPress」を導入しました。
これを起動すると短いソースコードが吐き出されるので、Blogger側のソースコードをそっくりそのまま置き換えます。無論バックアップを忘れずに。
こうすることでBloggerからWordPressへのリダイレクトをスムーズに行ってくれます。
……と思ったのですがさっそく変更しました。
- Blogger 301 Redirect
こっちにしました。使い方は同じでBlogger用のソースコードが吐き出されるのですが、いくつかの設定項目があることと、Bloggerで発行されるモバイル版のURL(末尾に ?m=1 とかつくやつ)のリダイレクトにも対応させるためです。.htaccessも弄ってます。
https://tom-and-roid.blogspot.com/○○○.html/?m=1
は対応できたはずです。
https://tomandroid.com/○○○.html/?m=1
こっちができない……調査中です。
参考:BloggerからWordPress移行時に?m=0,?m=1をリダイレクトさせるには
また、画像について認識が間違っていたので訂正記事を上げています。
【wordpress】SearchRegexでBloggerのライトボックスを排除する(正規表現) | トムとロイド
- Broken Link Checker
リンク切れを発見したらメールで教えてくれるプラグインです。件数バッジもついているため見やすいですよ。過去に紹介したAndroidアプリのPlayストアへのリンクなど、いくつかのリンク切れがあるようです。
- Simple Custom CSS
カスタムCSSを使えるようにしてくれるプラグインです。テーマ側がカスタムCSSに対応していればいいのですが、対応してない時に必要になるプラグインです。
カスタムCSSとは、ざっくり言えば標準のCSSファイル(style.cssやstyle_pc.css、style_sp.cssなど)を書き換えることなく、別の領域に記述できるCSSです。
コメントなどを使って整理してもいいのですが時間がたつとどんどん汚くなっていっちゃうし、何よりテーマをアップデートした時に初期化されちゃうのが嫌でしたので入れてみました。
子テーマ作るのとどっちがいいんだろう…?
- TinyMCE Advanced
投稿記事やページを作る時のエディタを拡張してくれるプラグインですが、WordPressがデフォルトで抱えている改行の問題なども解消できます。多くのCMSがそうであるように、タグを何もつけずに文章を書くと自動で両端が <p> タグで挟まれて保存されます。HTMLを知らない人でも記述しやすいようにとの配慮だと思うのですが、WordPressはデフォルトでPタグに下方向に文字サイズの1.5倍のマージンが入っちゃったりいろいろと設定されているので、その絡みかな?
- TOC+
記事に目次をつけるプラグインです。
Bloggerの頃はjQueryとかを拾ってきて差し込んでいたので大変でしたが、今後はクリック一発で変更可能に。
- WP Social Bookmarking Light
最初はShareholicのナイスなデザインに惚れたのですが、はてブなど一部のサービスに対応していなかったので、オーソドックスっぽいこちらにしました。
Twitter、Facebook、Google+、はてブ、Pocket、LINEを入れています。
- WP-Appbox
Google PlayやAppStoreのアプリ紹介を行う時に便利なリンクボタン作成プラグインです。利用頻度が高そうだったので。
- WPtouch Pro
前述した通り、サイトをモバイルフレンドリーにするためのプラグインです。
だいたいこんな感じです。結構大量に入れちゃいましたがこちらで確認している限り読み込みに最大限の注意を払っているので、エクスペリエンスへの影響は最小限となると思います。
今後とも「トムとロイド」をどうかよろしくお願い致します!!
というわけで、新生トムとロイド、始動します。
これからもがんばって更新していきますので、よろしくお願い致します。
なお、SSL対応やCMSの関係でいくつかのURLが変わってしまいました。読みに来てくださる方には大変お手数なのですが、以下2つだけご記憶くださいますようお願いします。
今後「トムとロイド」のURLはこうなります。
https://tomandroid.com/
今後「トムとロイド」のRSSはこうなります。
https://tomandroid.com/feed/
前のURL(www.tomandroid.comやtom-and-roid.blogspot.comやtom-and-roid.blogspot.jp)からもリダイレクトされるはずなので大丈夫とは思いますが、Feedly等ニュースリーダーを使って購読してくださっている方はURLの変更をお願いします。
ご迷惑をおかけしますm(_ _)m
そんな感じ!
さて、明日から細部を少しずつ直してかないと……。