前回の話の中で「サイトに表示している画像は全部Bloggerからホストされている」と書きましたが、間違いでした。
今回はそこらへんのお話からです。
目次
Bloggerに投稿した画像の扱いについて
もともとBloggerで執筆・投稿したページをWordPressにインポートした場合、正確には、画像自体はWordPress側でちゃんとホストしているものの、画像をクリックした時に表示されるプレビューというか全体表示みたいな画面がBloggerに繋がっています。
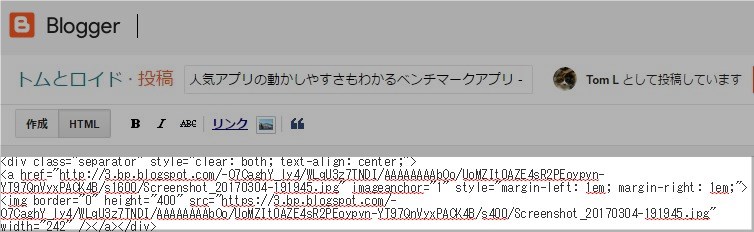
よくよく見てみると、<a href="○.bp.blogspot.com/○×△.jpg"></a>タグで画像のimgタグが挟まれていたので、このaタグを一括で削除できればいんじゃね?ということがわかりました。

BloggerのライトボックスはURLにランダムな文字列を使う?
ソースコードを見るとこのようになってます。クソ長いaタグに入っている画像URLのドメイン部分、画像では 3.bp.blogspot.com/ の部分と、その後ろに続くクソ長い文字の部分が画像1個1個で違っていて、Search Regexでうまいこと全部指定することができません。
そこで正規表現を使ってワイルドカードで指定することにしました。
Bloggerのライトボックス用のタグを抽出する正規表現の書き方
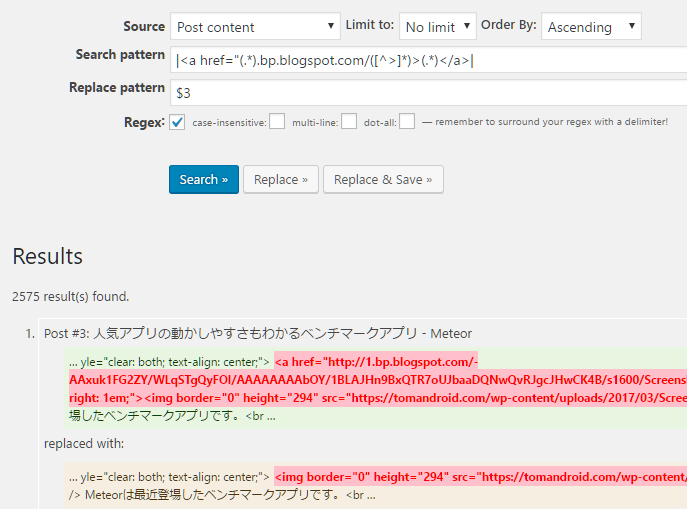
|<a href="(.*).bp.blogspot.com/([^>]*)>(.*)</a>|
このように記述して「Search」ボタンを押します。
検索対象は「Post content」のままでokです。やってみたところ2575件も検出w
※この時点では、青い「Search」ボタンかその隣の「Replace」ボタンを押しただけで、まだ作業自体は行っていません。一番右の「Replace & Save」を押すと置換が実行されちゃうので細心の注意を払って作業してください。
うまく画像を囲っているaタグを抽出できたら、次は置換対象の文字列を決めます。
何も入れないと、aタグに囲まれたimgタグ(←これが本命の、WordPressでホストしている画像)まで消えちゃうので注意。
置換対象には「$3」を指定します。この3は3番目って意味です。ワイルドカードを3個使ってて、左端が1番になるみたいです。
正規表現の意味
先程の正規表現をもうちょっと噛み砕いて説明すると………正直よくわかりません。
いろんなブログやサイトを回って調べて、とりあえず両端を | で挟むこと、ワイルドカードには (.*) を使うことなどがわかりました。
そして「(.*)にあてはまる部分」を抽出するために $番号 が必要になることもわかってきました。
ただ、ワイルドカードはそのまんまどんな文字でも対象にしちゃうので、たとえば
|<a href="(.*).bp.blogspot.com/(.*)>(.*)</a>|
こうすると動きません。どこが間違っているかというと、2番目のワイルドカードです。
1番目のワイルドカードは 1.bp.blogspot.com や 2.bp.blogspot.com などを全部対象にするために入れたもので、ここはok。
3番目のワイルドカードは、検索したいaタグ「以外」を全て指定するもの、今回のBloggerのコードでいうとaタグの中に挟まれているimgタグになりますので、これもok。
2番目は、「aタグの中のドメインの後ろの部分」のみを抽出するものです。
ここにワイルドカードを使うとどの範囲までが対象になるか……当然、「ドメインの後ろ全て」ですよね。
bp.blogspot.com/の後ろにある文字が全て、imgタグも</a>も含めて全部が対象になるわけです。だから上記のように書くと2番目のワイルドカードで後ろが全て対象に含まれちゃって、3番目のワイルドカードまで認識しなくなっちゃうんです。
ややっこしいですネ。
そこできっちりと「aタグの閉じの部分」、具体的には > で切り上げなければいけません。
そのための記述が ([^>]*) です。
[^>]と書くことで「>以外」という意味になるそうで、これをワイルドカードと組み合わせることで「>以外の文字全部」になるわけです。説明下手ですねごめんなさい、自分でもよくわかってないものでアレなんですが、とにかくそうすることでaタグの閉じの部分で切り上げ、3番目のワイルドカードでimgタグをすっぽり全部指定できるようになります。
というわけで、この表現でSearch Regexの全置換を実行するとどうなるか?
このブログの画像のURLを確認してみてください。どの画像にも bp.blogspot.com ドメインはないはずです。
ホントは一部のブログパーツには残っちゃってるんですけど、そこは件数も非常に少ないことだし手動でコツコツ直していきます。
Bloggerの「ライトボックス」とは?
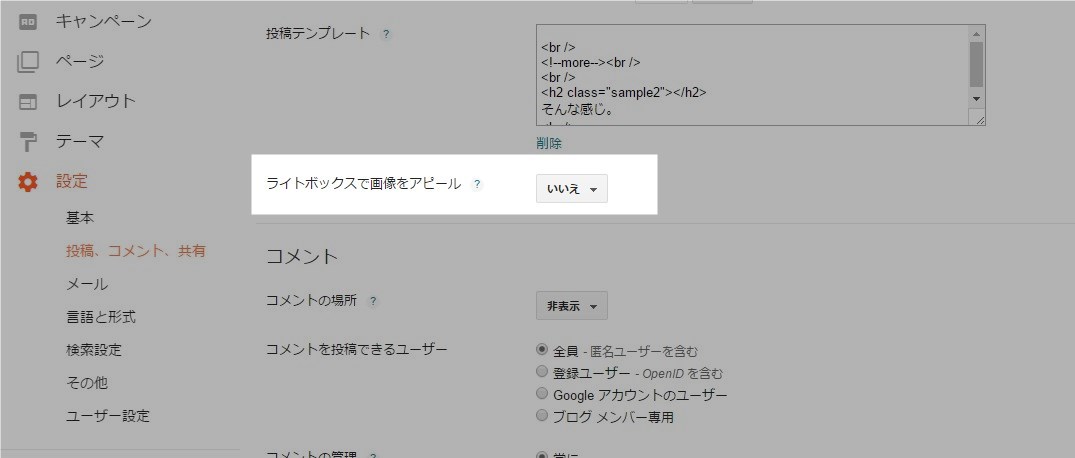
Bloggerの設定で「ライトボックスを使用して画像をアピール」を使用していると挿入されるもので、これを使っていると、画像をクリックした時にオーバーレイみたいなかたちで画像を全体表示して重ねて表示することができます。
jQueryを使って実装できる機能で、LightBoxで検索すると見つかるかと思います。
Lightboxの導入方法とサンプルです。簡単に対応出来ます。
ここのサンプルページで動きを確認できます。
WordPressでライトボックス使うならプラグインがあるし、いっそjQueryを持ってきてもいいかもしれない、けどせっかくブログを引っ越したのにまだBloggerからホストされている(ように見える)のがなんか嫌だったので、一旦外しました。
そんな感じ。