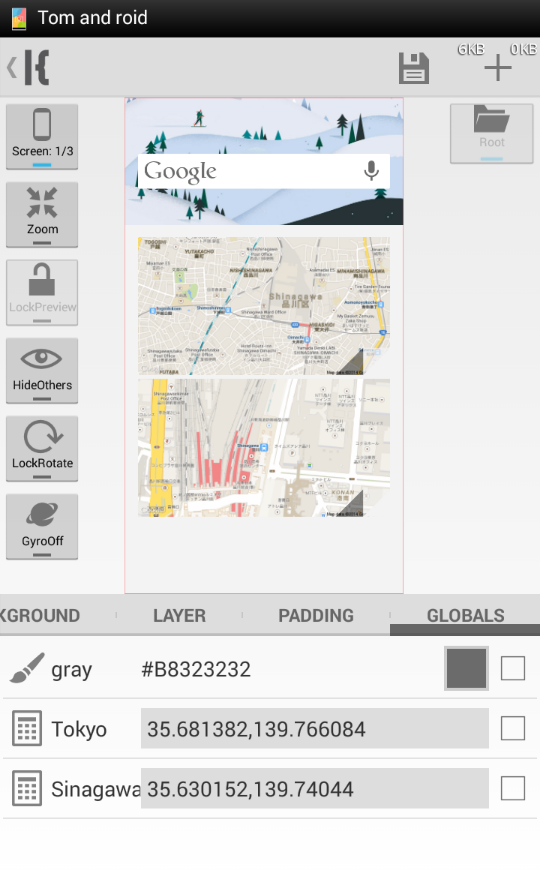
こんな感じで、前回作った地図を編集して特定のタイミングで表示する座標を変えてみました。
使うのは前回と同じく「Image」レイヤー、そして2箇所のMAPの座標とKLWPのコマンドです。
使い方例
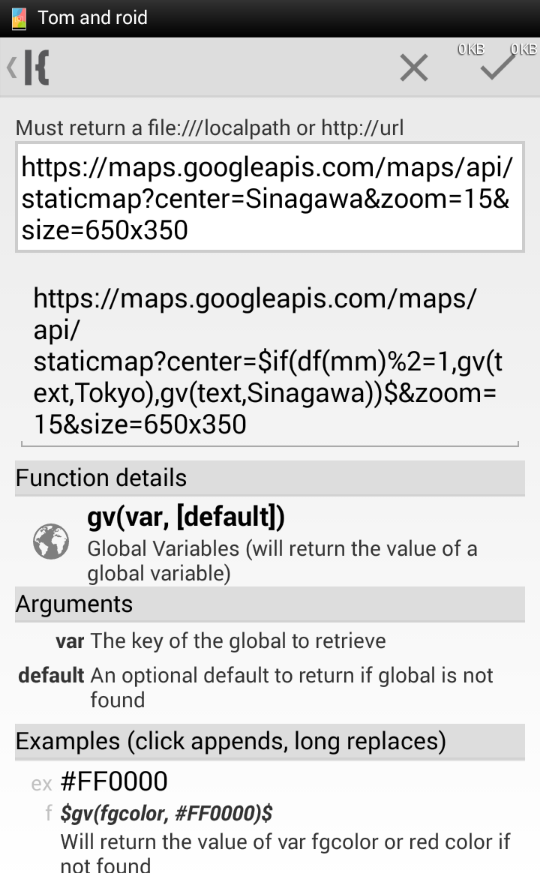
http://maps.googleapis.com/maps/api/staticmap?size=サイズ &zoom=ズームレベル¢er=$if(df(A),gv(text,Home),gv(text,Work))$
こんなふうに、センターに指定する座標値の部分にコマンドを仕込みます。
タイミングを好きに決めることで色々と活用可能です。
今回はシンプルな例として、
$if(df(A),gv(text,Home),gv(text,Work))$
というふうにしてみました。
変数を使う時はコンマが「区切り」として使用されるため、そのまんま座標を入れると動きません。x軸、y軸の区切りにもコンマを使っているので、そのまま加えると「true=x軸、fales=y軸」というように認識されてしまうのです。
そこでグローバル変数を使用します。
これはいわゆる「共通」設定を予め作っておけるものです。
KLWPのグローバル変数の使い方
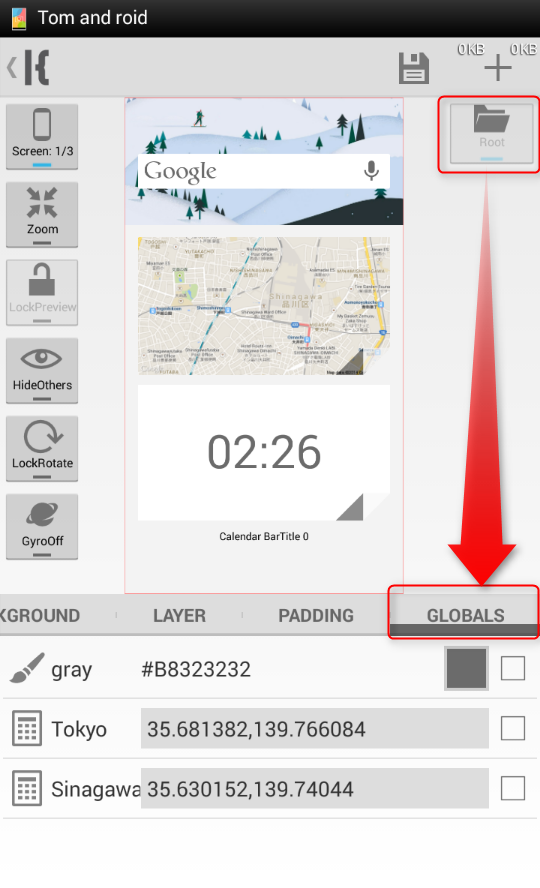
エディタの最上層(Root階層またはKomponent)の一番右にある「GROBALS」タブを開きます。
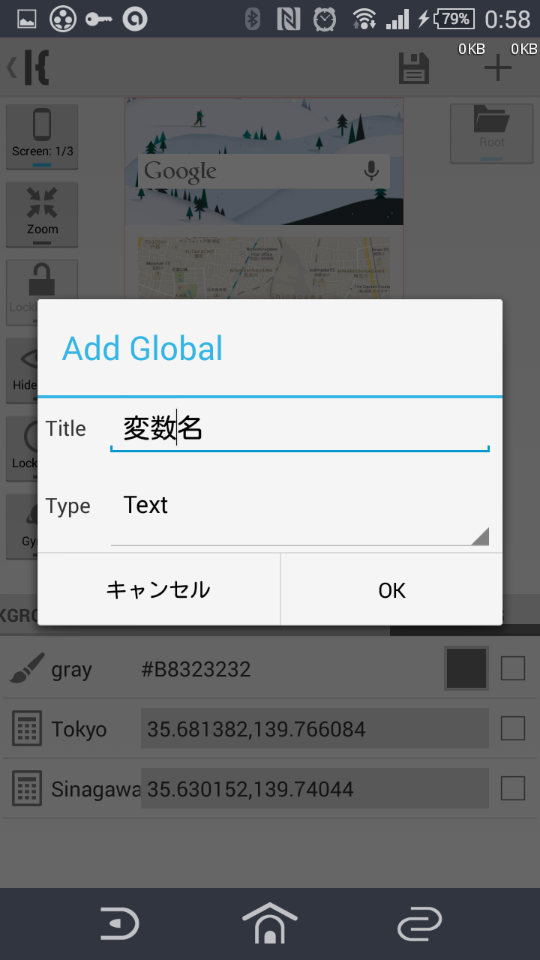
「+」ボタンから「Add Grobal」ポップアップを出します。
「Title」に「変数名」を入れます。例としてここでは「Tokyo」「Sinagawa」の2つを作成しています。
「Type」に「Text」を選びます。
グローバル変数が追加されたらタップして出力するテキストを入力します。
今回は「座標値」をそのままテキストとして出力させるため、演算子は使用しません。
これで「Tokyo」というグローバル変数を呼び出した時は東京のMAP座標値が、「Sinagawa」というグローバル変数を呼び出した時は品川のMAP座標値が出力されるようになります。
「変数名」について、ここには文字数制限があるためここに直接座標を入れることはできません。文字数制限が8文字のため「Shinagawa」は入らず、hを抜いています。
変数名はわかりやすいもの、もしくは入力しやすいものをつけると良いです。
例として、2つ上の画像の背後に映っている3つの変数の一番上は「gray」という変数名で「#B8323232」というカラーコードを出力するものです。
グローバル変数の使い方は大きく2つあり、どちらもすこぶる便利なので覚えておいて損はないです。
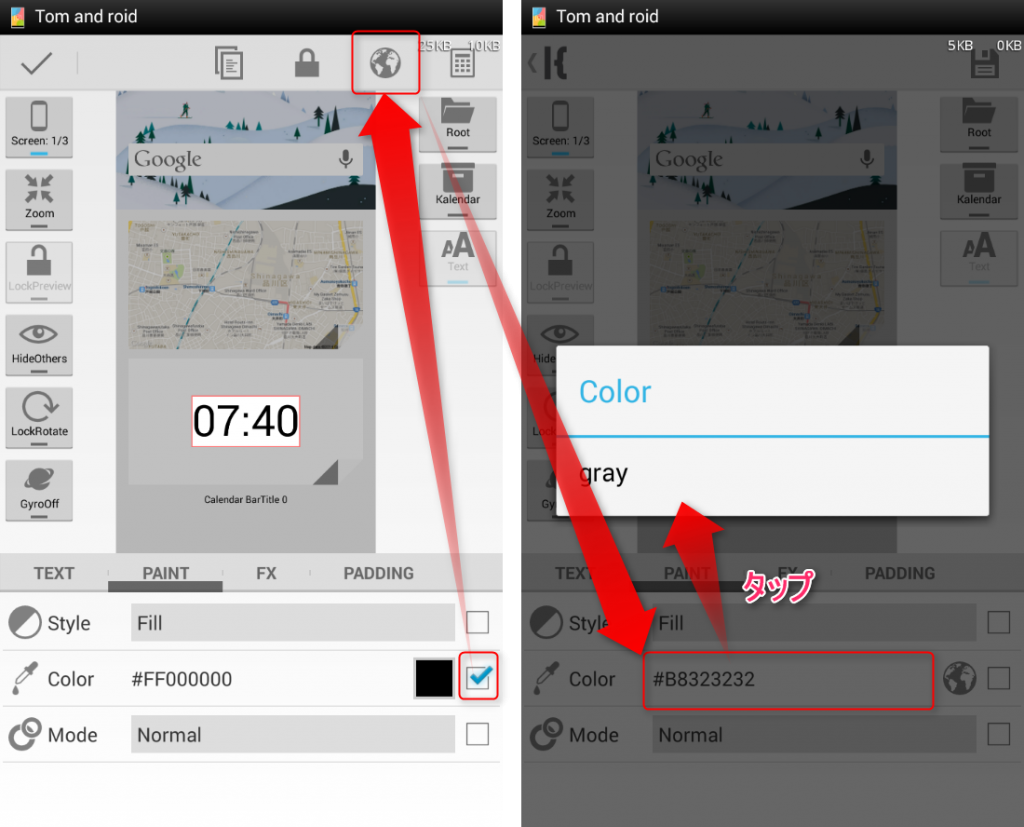
1つ目の使い方はこう。
演算子を入力する時と同じように項目を変化させ、予め作っておいたグローバル変数の変数名を選ぶというお手軽作業です。
たとえば「color」のグローバル変数を作成しておくと、複数のレイヤーに同じ色を適用したい時に活躍します。
アニメーションやパディングを弄っているとコピペしづらかったりしますからネ。
今回はこれとは別、演算子としてグローバル変数を呼び出す方法を使います。
コマンドは gv(Type,変数名) です。
今回は「Text」のType、「Tokyo」「Sinagawa」という名前の変数名を使用したため、 gv(text,Tokyo) gv(text,Sinagawa)となります。
プレビューにはそのまんま「Sinagawa」と出力されていますがこれでうまく表示を切り替えることができました。
グローバル変数とKLWPの演算子を併用することで、複雑なタイミング操作も簡単に実現できます。
http://maps.googleapis.com/maps/api/staticmap?size=サイズ &zoom=ズームレベル¢er=$if(df(A),gv(text,Home),gv(text,Work))$
最初に説明したこれに今回作ったグローバル変数を入れると、
http://maps.googleapis.com/maps/api/staticmap?size=サイズ &zoom=ズームレベル¢er=$if(df(A)=午前,gv(text,Tokyo),gv(text,Sinagawa))$
となります。
df(A) というのは「AM/PM」を出力するものです。日本語環境下では「午前/午後」と出力されます。
Zooperと同じでテキスト入力欄が日本語入力に対応しきれていないためちょっと大変ですが(別のアプリに日本語を入力してコピペする必要があります)、他の演算子を使って時刻などを指定しても良いでしょう。
というわけでこの式では「午前中(true)は「Tokyo」の座標を、午後(fales)は「Sinagawa」の座標を出力する」ものになります。
出発時点では目的地の座標、帰宅時点では自宅の座標というふうに切換えると良いかと。
そんな感じ。