以前オフィシャルコミュニティに投稿されていた手法で、スクショ見て絶対真似しようと心に決めていたものなんですが紹介します。
手順は3つ。
- 対象画面のスクリーンショットを取得
- 「かんたんスクショ」でステバ・ナビバーを削除
- KLWPに設置、「タッチ」から「Launch App」を指定
です。
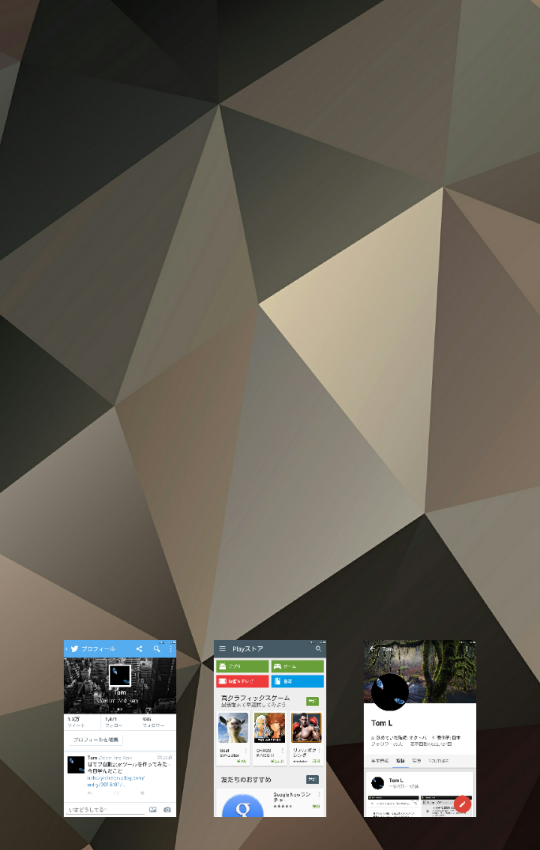
完成図は次のようになります。
左から「Twitter」「Playストア」「Google+」です。
全てKLWPのレイヤーなので「アニメ」も「余白」も「大きさ」も「回転」も「画像を重ねる」ことも「テキストで装飾」することも、更に言えば「特定条件下で変化させる」ことも自由自在です。
昨日まではこういうレイアウトを作っておいてその上に透明なZooperを重ねようとしていましたが、もうその必要はなくなりました。
KKまでの履歴画面風とかも考えたんだけど、上下スクロールできるホームアプリではKLWPはうまく動かないのでお蔵入りになってます。
そんな感じ!