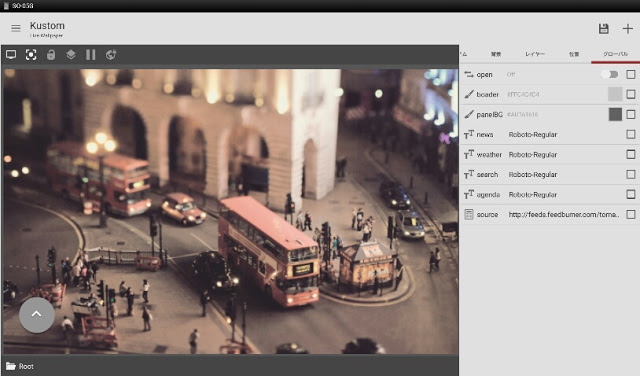
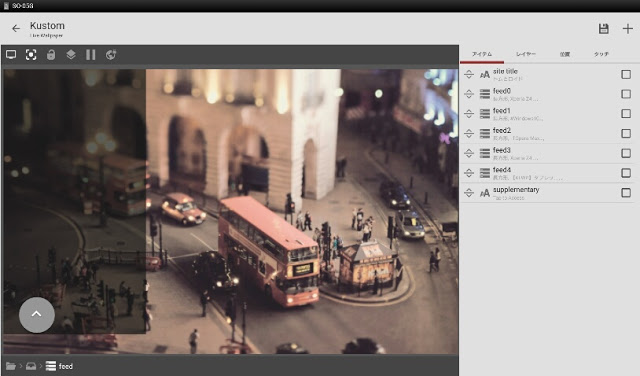
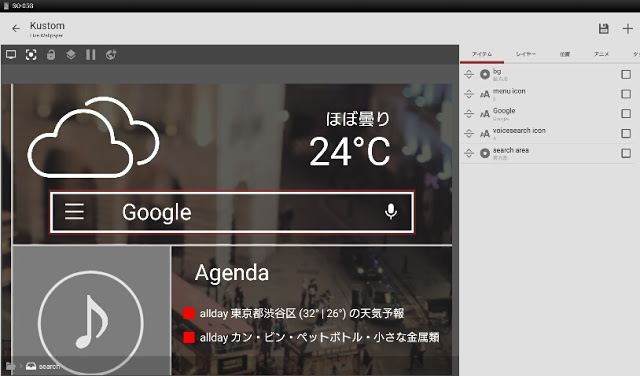
Xperia Z4 Tablet SO-05Gの画面(2560x1600px WQXGA)をサポートしています。
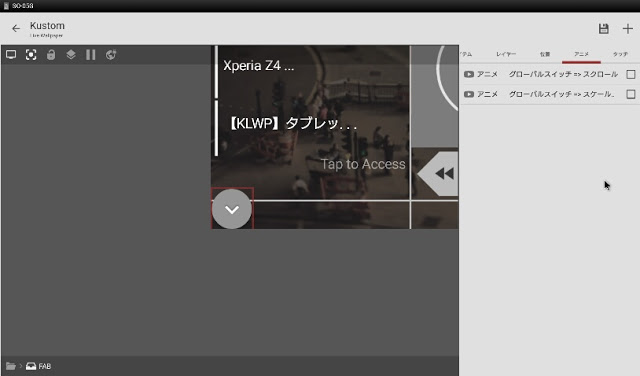
横画面でFABを押した時のみ表示されます。
縦画面時、および横画面でFABを押す前の画面はこれから作ります。
ギミック解説

グローバル変数は8個用意しました。
全てのパーツを挿入する基点としたFABをタップした時に gv(open) が切り替わります。
ボーダー(境界線)と各パネルの背景色も変更可能としました。背景色は半透明がいいんじゃないかと思います。
各箇所のフォントも指定可能としました。お好きなフォントを指定してください。
製作時には PT_Serif-Web-Regular を使用したため、このフォントのサイズに最適化されているはずです。

ページのここからダウンロードできます(ZIP)。
一番下の gv(source) には news レイヤーに表示するRSSのフィードURLを挿入してください。例としてウチのブログのURLが入ってますが本文出力の設定を忘れてたのでタイトルしか拾えません。

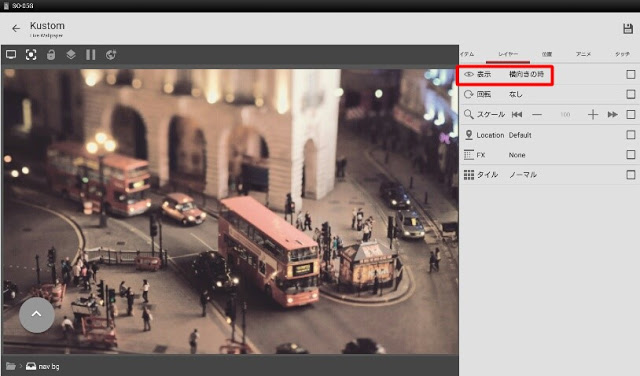
全てのレイヤーは「横向きの時」にのみ表示されるよう設定しています。
この設定を行なうにはレイヤーをグループ化しないといけないようだったので、グループの中にレイヤーが1個しか入ってないような状態になっています。
挿入アニメについて

全てのレイヤーに指定したほぼ全てのアニメは「グローバルスイッチ(gv(open))」をトリガーとしています。
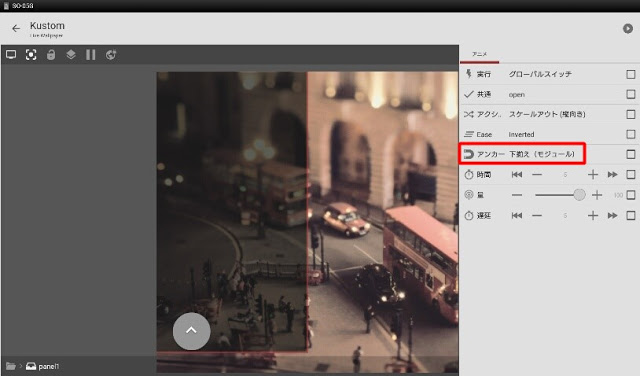
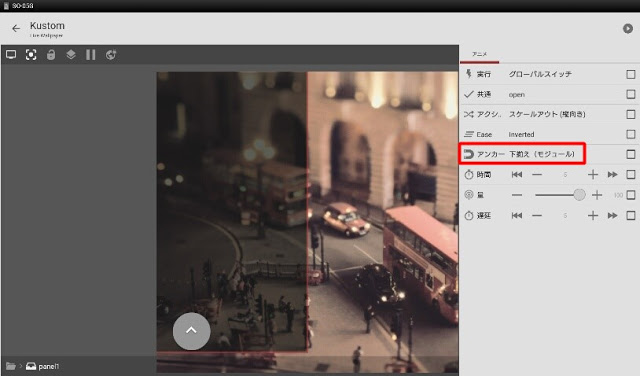
縦横それぞれの「スケールアウト」アニメを使う場合、「アンカー」をモジュールの隅っこ(上下左右)とすることでフリップのようなアコーディオンのような表現を行えます。
また、ほとんど全てのアニメは gv(open) が「ON」になった時に挿入される必要があるため、Easeを「Inverted(反転)」にしています。
ニュースパネルについて

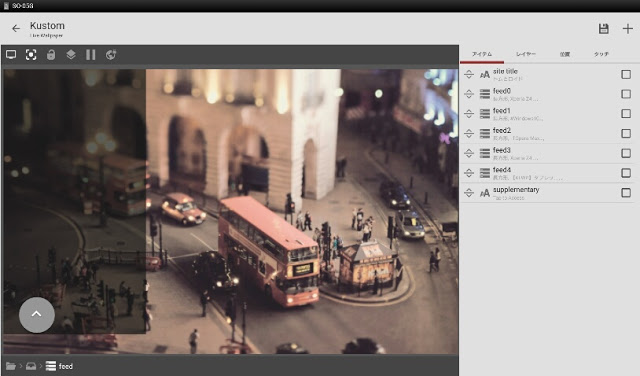
フィードごとにグループ化(並べる)を使って整列させてあります。
※南京錠マークのついた項目はロックされています。変更すると体裁を保てなくなるので弄らないでください。
指定したフォントによって各項目の大きさが異なる可能性があります。はみ出す場合や余白が膨らんだ場合は「supplementary」レイヤーを消す等、調整してください。

全てのフィードタイトル、フォード本文には文字数制限を設けています。
取得した記事によってレイアウトが崩れる場合は制限する文字数を変更してみてください。
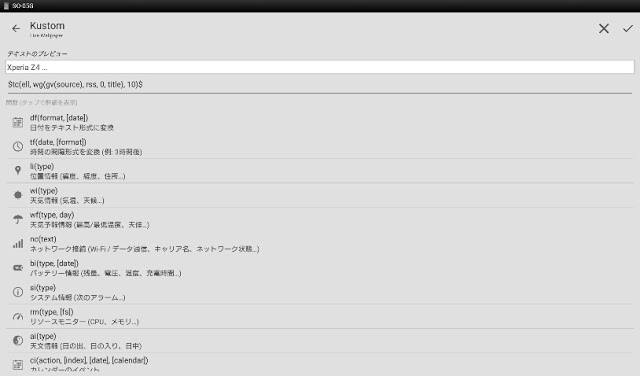
$tc(ell, wg(gv(source), rss, 0, title), 10)$
この場合、
tc(ell) が文字数制限を追加する関数で、末尾の 10 が「何文字まで表示するか」です。なおこの関数では、制限数以上に文字数がある場合、末尾に全角の … が入ります。
デフォルトではフィードタイトルは10文字、フォード本文(description)は90文字までとしています。
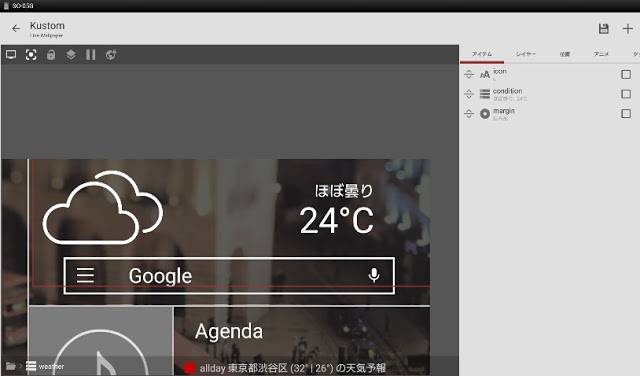
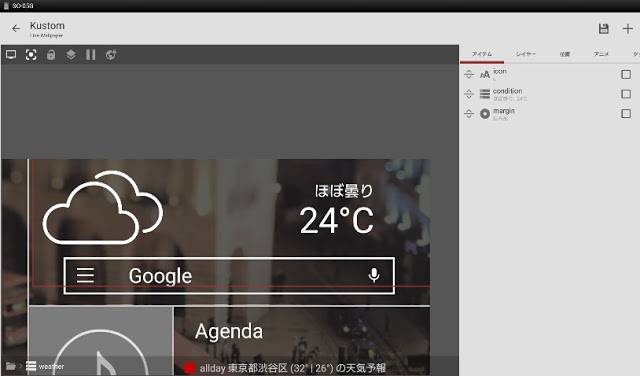
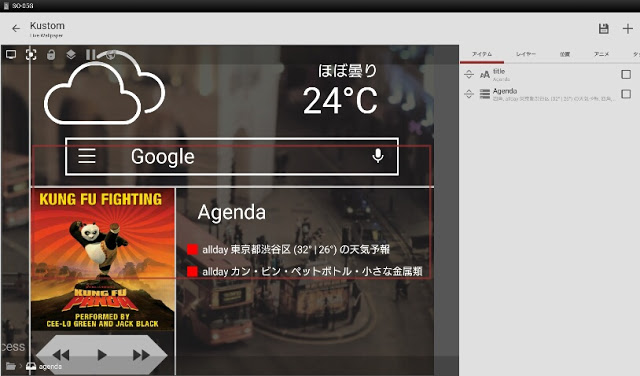
天気とGoogleサーチパネルについて

このグループだけ余白(margin)を透明な図形レイヤーで作っています(手抜き)。右側の余白です。
天気アイコン(icon)は、下記より取得した関数およびアイコンフォントを指定します。
製作者に感謝。
それ以外のアイコンは全てGoogleのMaterial Iconです。

同じパネル内に置いていますが、天気(weather)と検索(search)は別々のグループにしています。
このグループでは「タッチ」にそれぞれ機能を割り振っています。
- メニューボタン … Nova Launcherのドロワーを開くショートカット
- 「Google」および中央の余白部分 … GoogleのQuickEntryActivityを開く動作
- マイクアイコン … 「音声検索」アプリを呼び出す動作
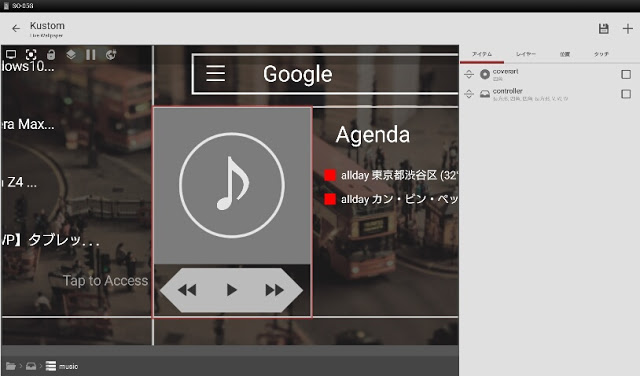
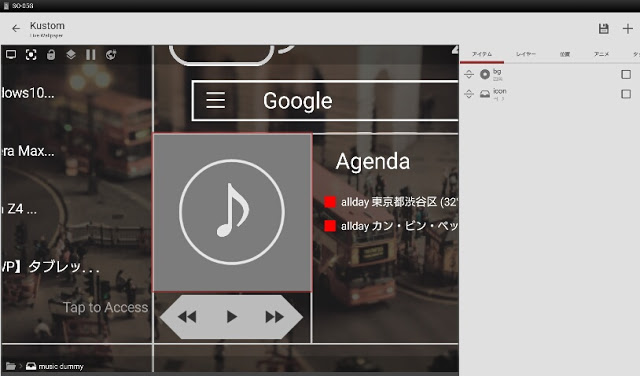
音楽パネルについて

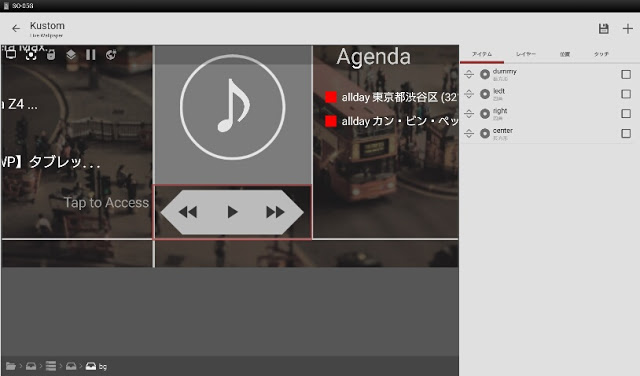
コントローラーにアイコンフォントを使用しています。
作り方は下記をどうぞ。

コントローラーの背景について、「図形」の種類が少ないため3つの図形を重ねています。
※随所に置いている「dummy」というレイヤーは、このレイヤーが入っているグループで表示するパーツを置く範囲を指定するためのものです。消さないでください。
左右にそれぞれ「四角(正方形)」を45度傾けたもの、中央に「長方形」を置いているだけです。
(重ねる)グループのため 左、中、右 と並べると 右 レイヤーが最前面に来てしまうので、 中 レイヤーを一番下にしています。

音楽(music)グループのカバーアートに重ねるようにして「music dummy」というレイヤーグループを置いています。
灰色の背景に白で音符マークを描いているレイヤーです。

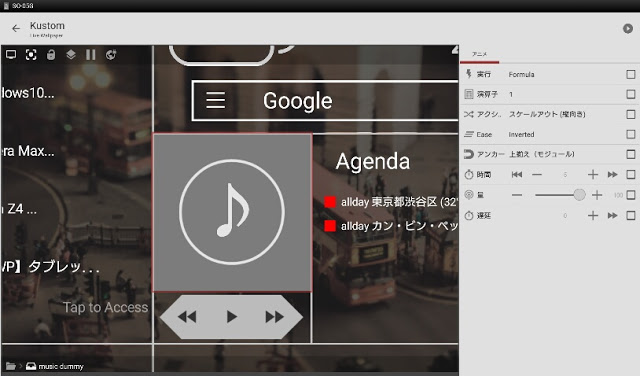
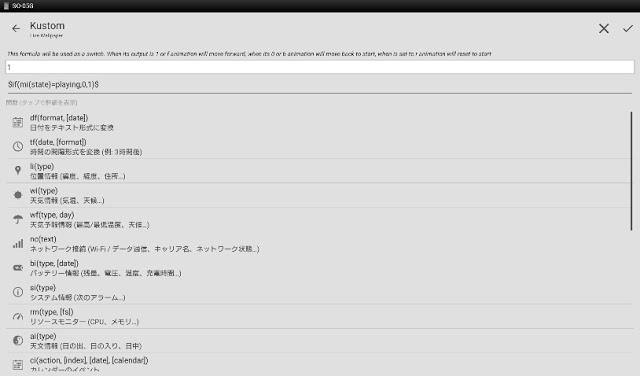
このレイヤーのみ、アニメに「Formula(関数)」をトリガーとしたものがあります。

挿入した関数は次の通りです。
$if(mi(state)=playing),0,1)$
mi(state) で現在の音楽プレイヤーの再生信号を判定、「PLAYING(再生中)」の場合は0、それ以外の状態の時は1を返すように条件分岐させています。
これをトリガーとするため、このレイヤーグループは「音楽再生時」に隠れ、その背後に置いたカバーアートが出現するようになります。
予定パネルについて

率直に言ってKLWPにカレンダーを置くのはTomの力量では無理です(´;ω;`)
関数がワケワカンネ。
コンポーネントを使おうか悩みましたが、とりあえず簡単なカレンダーイベント(agenda)を表示するようにしています。
RSSと同じくイベントごとに(並べる)グループに纏めています。

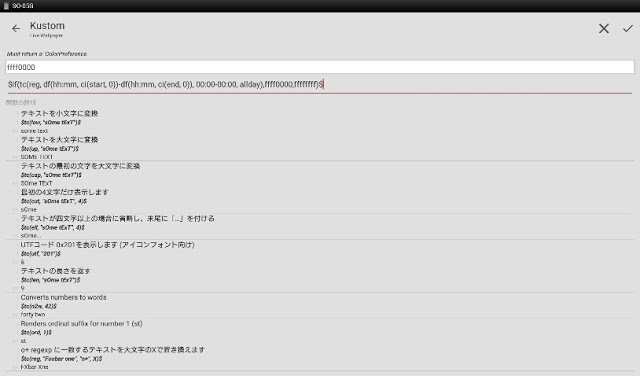
カレンダーイベントの左側に置いている四角形はただの図形レイヤーですが、「色」に関数を仕込んでいます。
$if(tc(reg, df(hh:mm, ci(start, 0))-df(hh:mm, ci(end, 0)), 00:00-00:00, allday),ffff0000,ffffffff)$
としました。
動作的には「時刻が allday と表示されたら赤(ffff0000)、それ以外の時は白(ffffffff)を返すようにしたつもりですが、テストできていません。
万が一ちゃんと動かなかった場合はごめんなさい。
※終日イベントを allday と返すための関数はこの時いただいたコメントを見て閃いたものです。匿名さん、改めてありがとうございます!w
カレンダーイベントを拾うテキストレイヤーの関数にも同じものを仕込んであります。
$tc(reg, df(hh:mm, ci(start, 0))-df(hh:mm, ci(end, 0)), "00:00-00:00", allday)$ $ci(title, 0)$
FABについて

FABは常に最前面にないと押せなくなる可能性があるため一番下に置いています。
また、サークルとその中のアイコンに異なるアニメを使うためレイヤーを分けています。
「タッチ」は gv(open) の切換えを行なうものとし、両方に指定しているためサークル部分をタップしても動きます。
サークルのほうは gv(open) の切換えをトリガーに「左下にスクロール」しつつ「スケールアウト(20%)」されます。
アイコンのほうは gv(open) の切換えをトリガーに「回転(50%)」しつつ「左下にスクロール」します。
ダウンロード
結構中途半端ですが公開してみます。
そんな感じ。