
ホーム画面カスタムアプリ「KLWP」に新しい機能が追加されていました。
Bg Scroll (Vertical)、つまり壁紙の縦スクロールに合わせたアニメーションを挿入できるようになっています。
対応したアプリが必要
この機能を使うには壁紙を縦スクロールさせられるホームアプリが必要です。
しかしPlayストアの説明によると、KLWPが完全にサポートしているのは「Google Now ランチャー」と「Nova Launcher」のみ。GO Launcherもかな?
Google NowランチャーとNova Launcherには壁紙やホーム画面のページそのものを縦に並べる機能はありません。
Nova Launcherには上下スワイプに機能を割り当てるジェスチャー機能がありますが、KLWPのトリガーが「壁紙が縦にスクロールされた時」のためこのジェスチャーは無関係です。
また、ssLauncherのようにページを縦スクロールしても動きません。あくまでも「壁紙」を縦に動かす必要があります。
これを実現できるホームアプリは「Lightning Launcher」です。
◆注意
「Lightning Launcher」は、Tomの知る中で最も機能が豊富、かつ最も難易度が高いホームアプリです。
Nova Launcherもかなりの高機能ですが、これを凌ぐ精度と自由度からかつて愛用していたssLauncherをも超える難解で複雑なアプリです。
Javascriptを直接書き込んでホーム画面のカスタムが行える、ページ内にグリッドを切るだけでなくページそのものもグリッドとして扱える、なんていうブッ飛んだ部分もあるため、Tomもほとんど把握していません。
一応アプリUIを日本語化するプラグインは提供されています(こちら)。
これを使って壁紙を縦に動かすよう設定し、KLWPのアニメーションを利用した様子をキャプチャしてきました。
このように、上下スクロール時にアニメーションを挿入できます。
ホームアプリの設定方法

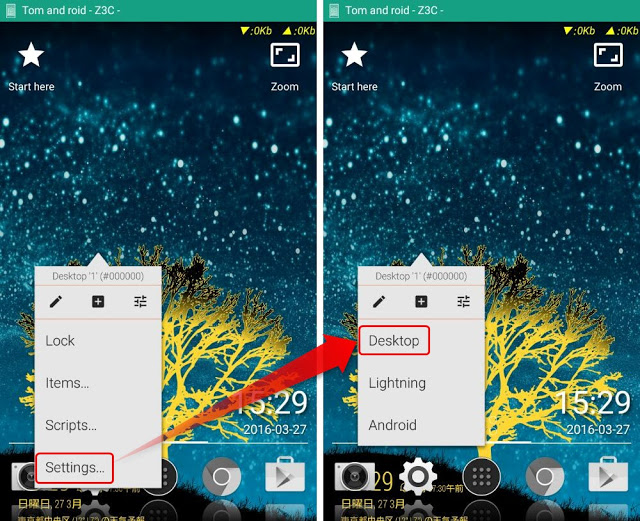
Lightning Launcherのホーム画面を長押しし、「Settings...」から「Desktop」を選びます。

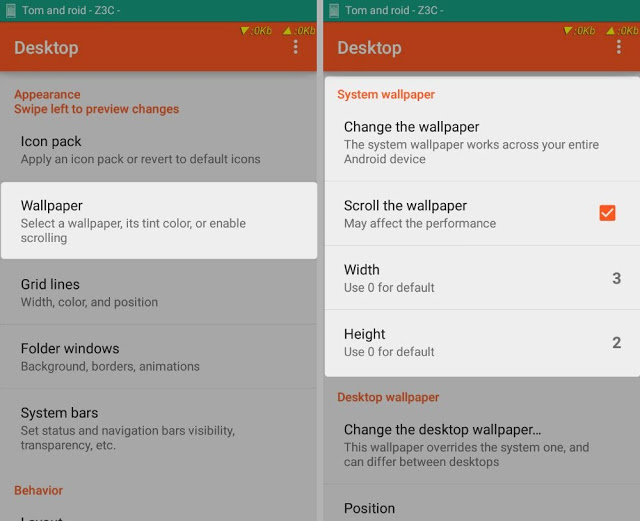
「Wallpaper」を選びます。
最初に「Change the wallpaper」から壁紙を「KLWP」に指定しておくと良いでしょう。
続いて「Scroll the wallpaper」にチェックを入れ、壁紙のスクロールを許可します。
その下の2つの項目がページ数(壁紙側)です。「Width」で横方向にスクロールできる枚数、「Height」で縦方向にスクロールできる枚数です。
「Height」を2以上にしておけば、壁紙を縦に動かせるようになります。
KLWPの設定は

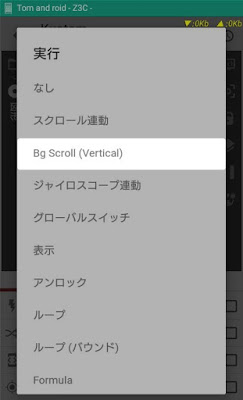
KLWP側の設定は、「アニメ」の「実行」に「Bg Scroll(Vertical)」を指定するだけです。
アニメーションの種類などはご自由に。
そんな感じ。



お返事ありがとうございます。
教えていただいたスクロールストッパーで無事解決いたしました!
編集画面にてホームとその上の画面のふたつをスクロールストッパーで範囲指定してみると
上へのスクロールでカーテンが上がるようになったのですが
なぜか半分しか上がらず、ホームとその下の画面を範囲指定してもダメで
試しにメインの1画面分だけを範囲指定したところ、
ちゃんと全部上がってくれるようになりました。
なぜこの範囲で良いのか理屈が全くわからず疑問だらけですが、
一応解決という事でご報告させていただきます。
ありがとうございました(*´∀`*)
初めまして。
こちらのKLWP記事には随分お世話になっております。
突然なのですが、この縦スクロールのサンプルの中身を見せていただく事はできないでしょうか?
縦スクロールを使ったホームを作ろうと試行錯誤しているのですが、上手くいきません。
使っているランチャーはlightning launcherでKLWP共に有料版です。
やりたいのは枠(画像)と壁紙の間にカーテンのような画像を挟んで
最初の画面はカーテンが閉じた状態、上にスクロールするとカーテンが上がる、という仕掛けなのですが
KLWP上で動作確認した時はちゃんと上へのスクロールでカーテンも上がるのに
実際にホームに置いて触ってみるとなぜかスクロール自体に反応せず
(上下どちらにスクロールしてもカーテンが動かず)
lightning launcherのレイアウト編集画面に切り替えて上下に動かすと
下にスクロールした時だけカーテンが上がるという、KLWPのプレビューとは逆の動きになってしまいました。
スクロールに反応しない理由も反転した動きになる理由もわからず行き詰まっています。
lightning launcher側でホームの数は縦のみ2にしてあり
ジェスチャーの上下スワイプをWallpaper tapにしてみたり
設定しないにしてみたり色々試したのですがやはりスクロールに反応してくれず、
KLWP側でもアニメのスクロール設定をあちこち変えて試してみたのですが
KLWP上では思ったとおりの動きになっているのに
実際のホーム(編集画面)ではやはり下にスクロールした時のみカーテンが上がります。
こちらのサンプルはちゃんとスクロールに合わせた動きになっているので
自分の設定と見比べさせていただけたらと思いまして…。
そもそもホームでスクロールに反応しないので
lightning launcher側の設定にも間違いがあるのだとは思いますが
反転した動きになってしまう原因だけでもわかればと思っています。
突然で大変申し訳ありませんが、ご検討宜しくお願いいたします。
コメントありがとうございます。
大変申し訳無いのですが、あのテーマはブログを書いてすぐに消してしまいました(´・ω・`;)
かすかな記憶を頼ると、ホーム画面にスクロールストッパーを置いて範囲を制御していた気がします。
お役に立てずすみません…orz