搭載機能の中の1つ2つが役立つ系のアプリは数あれど、全部使えそうっていうのは初めてな気がします。1個ずつ紹介しますネ。
本当は違うの探してたんだけど見つけちゃったものはしょうがない。
ということでインストールしてみたんですが、これがなかなか、KLWPと相性が良さそうじゃありませんか。
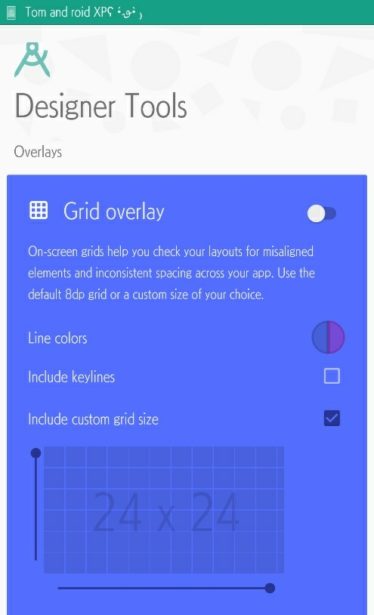
画面上にグリッドラインをオーバーレイ表示
モンストやる時に使えるっていう話もチラッと聞いたけどw
レイヤーの配置に役立つグリッドラインを画面に重ねて表示できます。オーバーレイ権限をお忘れなく。
グリッドの大きさは調節可能、色と透過率も調節できます。
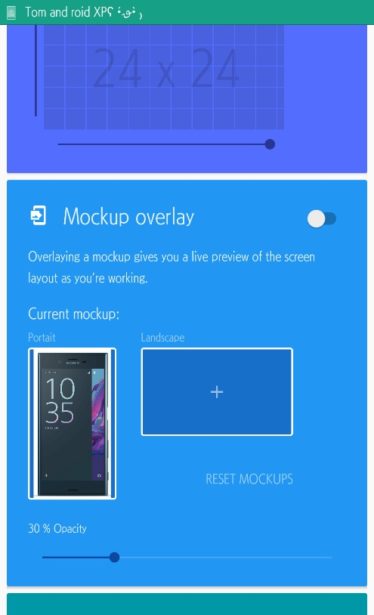
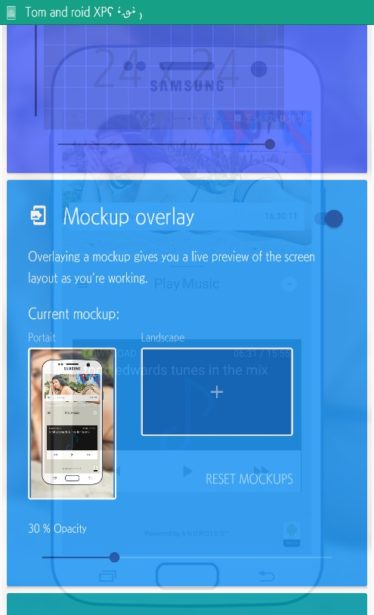
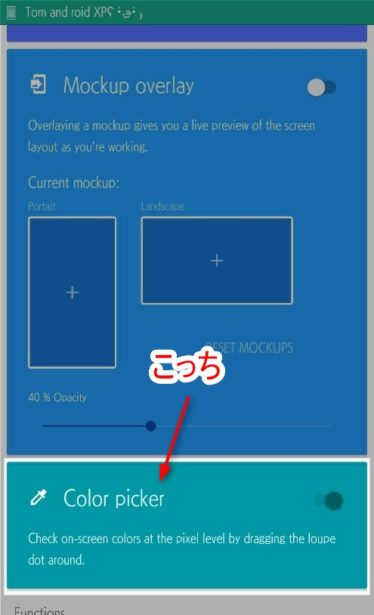
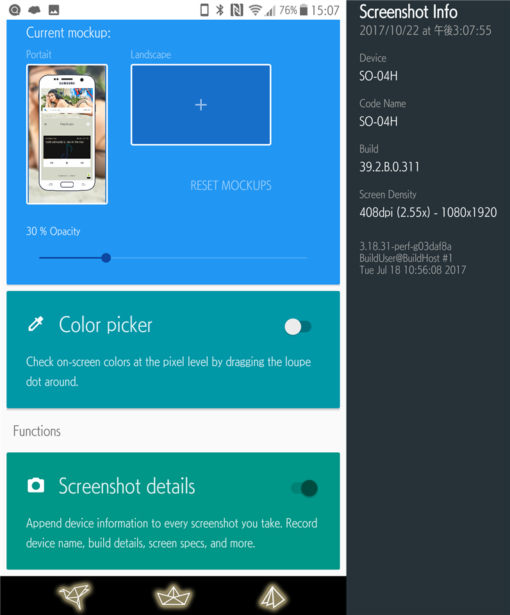
好きな画像をオーバーレイ表示
Mockup Overlayってやつ。
「モックアップ」って書いてるから最初はスクリーンショットを合成できるのかと思ったけど違いますネ。
たぶんこれが正解。
気に入ったホーム画面の画像を重ねて(できればホーム画面の領域だけ残して余白を切り取って)、オーバーレイ表示しておくことで、デザインのトレースに使えると思います。
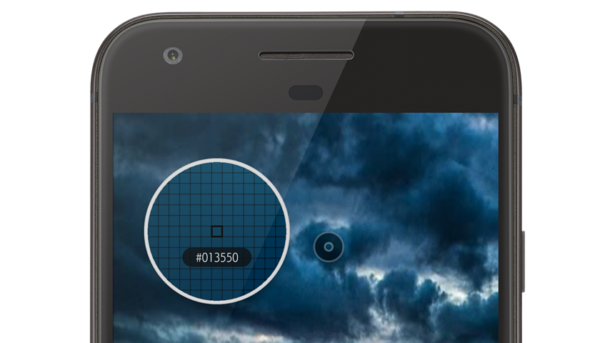
カラーピッカーをオーバーレイ表示
個人的にこれが最高に気に入りました。
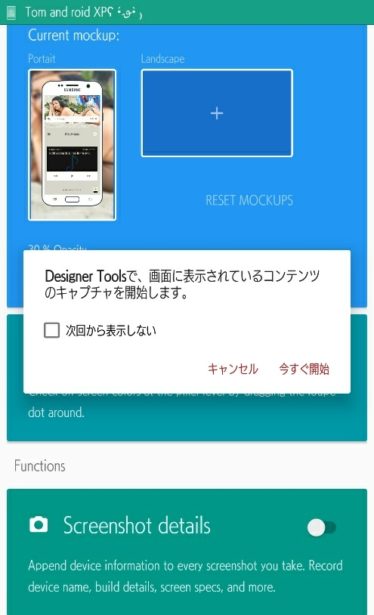
この機能を使う時はこのような警告画面が表示されます。
これは、現在画面に表示されている情報を「Designer Tools」アプリが読み取ることを許可するものです。デザイン時は大丈夫だと思うけど、ONにしたままパスワードとかクレジットカード番号とかをIMEで入力するのは危ないかもネ。
とはいえこのアプリが読み取る情報は「色」だけど。
ONにするとルーペ型のカラーピッカーがオーバーレイ表示されます。
小さい方の◎を指で動かして、その位置の色を取得できます。写真から色を抽出する時に専用のアプリやPCを使ってた面倒臭さから開放してくれる機能。
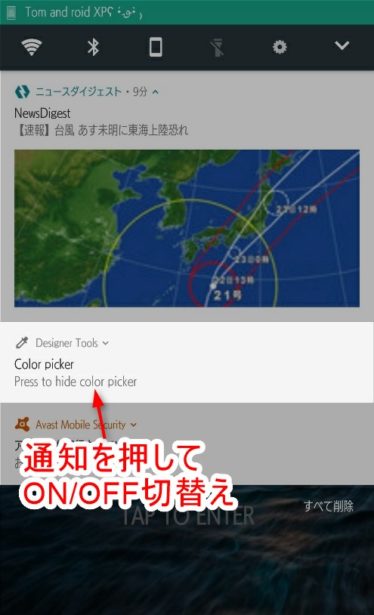
時事ネタ:明日台風気をつけてネ。
カラーピッカー起動中は、通知領域に常駐します。
タップするとONとOFFを切替えられます。ただ、ここで切り替えるのは「カラーピッカーの表示」の有無です。要するにOFF=隠しているだけなので、キャプチャ(読み取り)自体を切るにはアプリを開いてOFFにする必要があります。
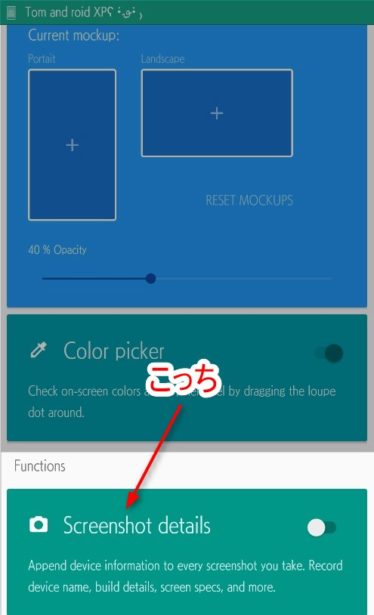
スクリーンショットに端末情報を自動で付与
これは制作時じゃなくて、作成したホーム画面をSNSなどで発表する時に重宝する機能になりそう。
こんなふうに、撮影日や端末情報、画面解像度などを追加します。
スクショPROみたいに、撮影時に自動加工する機能です。ただしこっちはオリジナルのスクリーンショットを直接加工するので、加工なしのスクショは手に入らなくなるので注意。
以上4つの機能が入ったアプリ「Designer Tools」はPlayストアでインストールできます。無料で!