今回はwordpressカスタマイズの基本、子テーマについてです。
本体に子テーマを作るのと同時に、モバイル用プラグイン「WPtouch Pro」にも子テーマを作成します。
ちょっとでもサイトの見た目や動作を思い通りに作ろうと思ったら子テーマ作りは避けて通らないほうがいいですよ。
目次
wordpressに子テーマを作るとどうなる?
いろんなところで紹介されている通り、wordpress本体のソースコードに直接CSSを追記したりすると、テーマテンプレートに更新があった際にカスタマイズ部分が全てリセットされます。
追記したファイルを個別にバックアップしておいてその都度アップロードするのは面倒なので、子テーマを作ります。
難しい概念の話とかは省いて、子テーマはその名の通りテーマの中にあるもう1つのテーマみたいな存在です。
子テーマ領域にはテーマで使用するものと同じファイルが作成されており、実際にページを表示する際、子テーマファイルがある場合はそちらが優先されるため、テーマテンプレート本体をカスタマイズする必要がなくなります。
仕組み的になんとなくXposed Frameworkとモジュールの関係みたいで面白いですね。
じゃ早速作っていきましょう。WPtouch Proに子テーマを作るともう1つメリットがあります。
PC版子テーマ作成方法
本体に子テーマを入れるには、プラグイン「One-Click Child Theme」を使います。
ダッシュボードから「プラグイン」→「新規追加」で検索すれば見つかります。terrychayさんという方の作ったものを使用させていただきました。
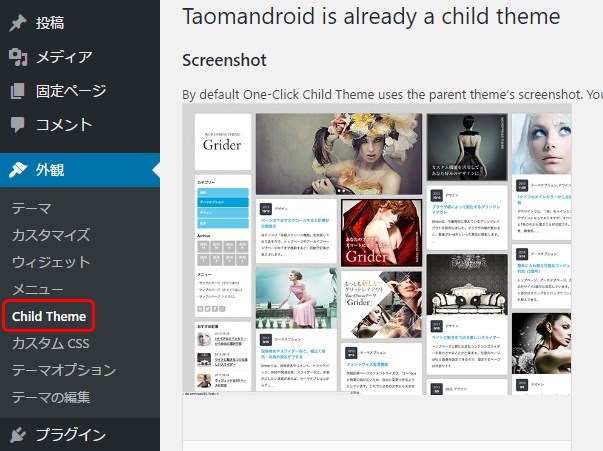
インストールして有効化すると「外観」の中に「Child Theme」項目が追加されるので、そこに入って子テーマを作成します。テンプレートを選ぶ画面になったら、現在使用しているものと同じものを選択すればいいはずです。
必要なファイルをコピーします。
なお、こちらの環境では、ちょこっとカスタムしてページを更新すると「widget.phpがなくてサイドバーが表示できないよ」みたいなエラーがよく出るようになったため、リストに出てくる全てのファイルを子テーマ側にコピーしています。(なので編集してないのに子テーマ化されてるファイルもあります)
直接弄るならココ|wordpressの小テーマがある場所
wordpressの子テーマは、
/ドメイン/public_html/wp-content/themes/子テーマ名
にあります。
※「public_html」ディレクトリはエックスサーバーのものです。
普通のテーマと同じ階層なのでわかりやすいかと思います。
外部ファイルを設置してPHPでフックしたりする場合も子テーマディレクトリに入れれば読み込まれますし、「外観」→「テーマの編集」にも表示されるようになります。フォントファイルとかsns.phpとか。
スマホ版(WPtouch)の子テーマ作成方法
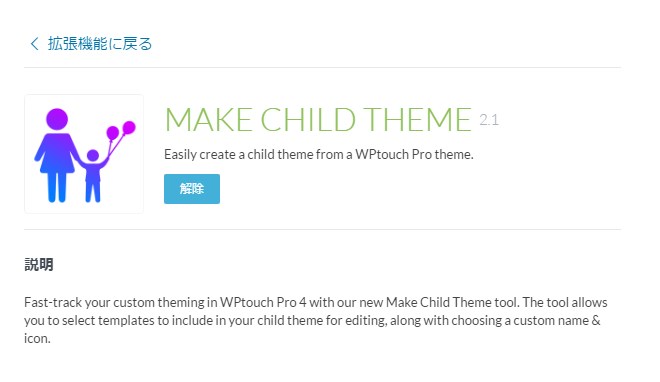
WPtouch Proのアドオン「Make Chiled Theme」を使用します。15ドルです。
購入、有効化してファイルをコピーするところまでは一緒ですが、操作する場所は違います。
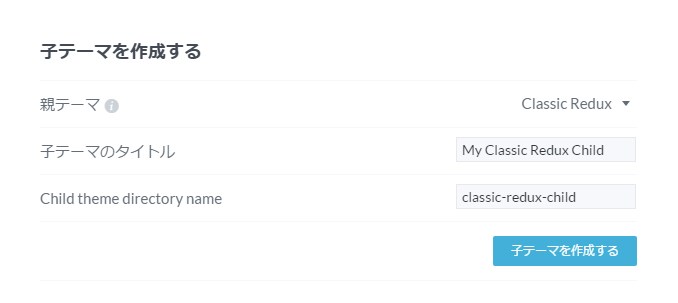
WPtouch Proの「Make Child Theme」から子テーマを作成します。
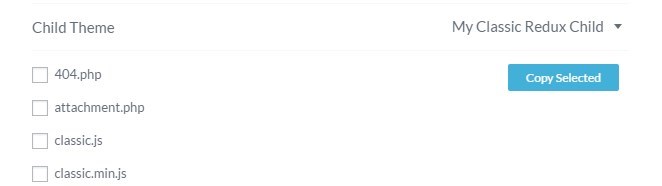
作成したら、同じ画面の「Select…」ボタンから子テーマを選ぶと、コピーできるファイルの一覧が表示されます。
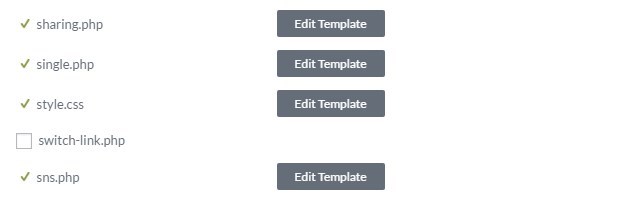
必要なものにチェックを入れて「Copy Selected」でコピーします。
コピーしたファイルの横に「Edit Template」ボタンが出現します。
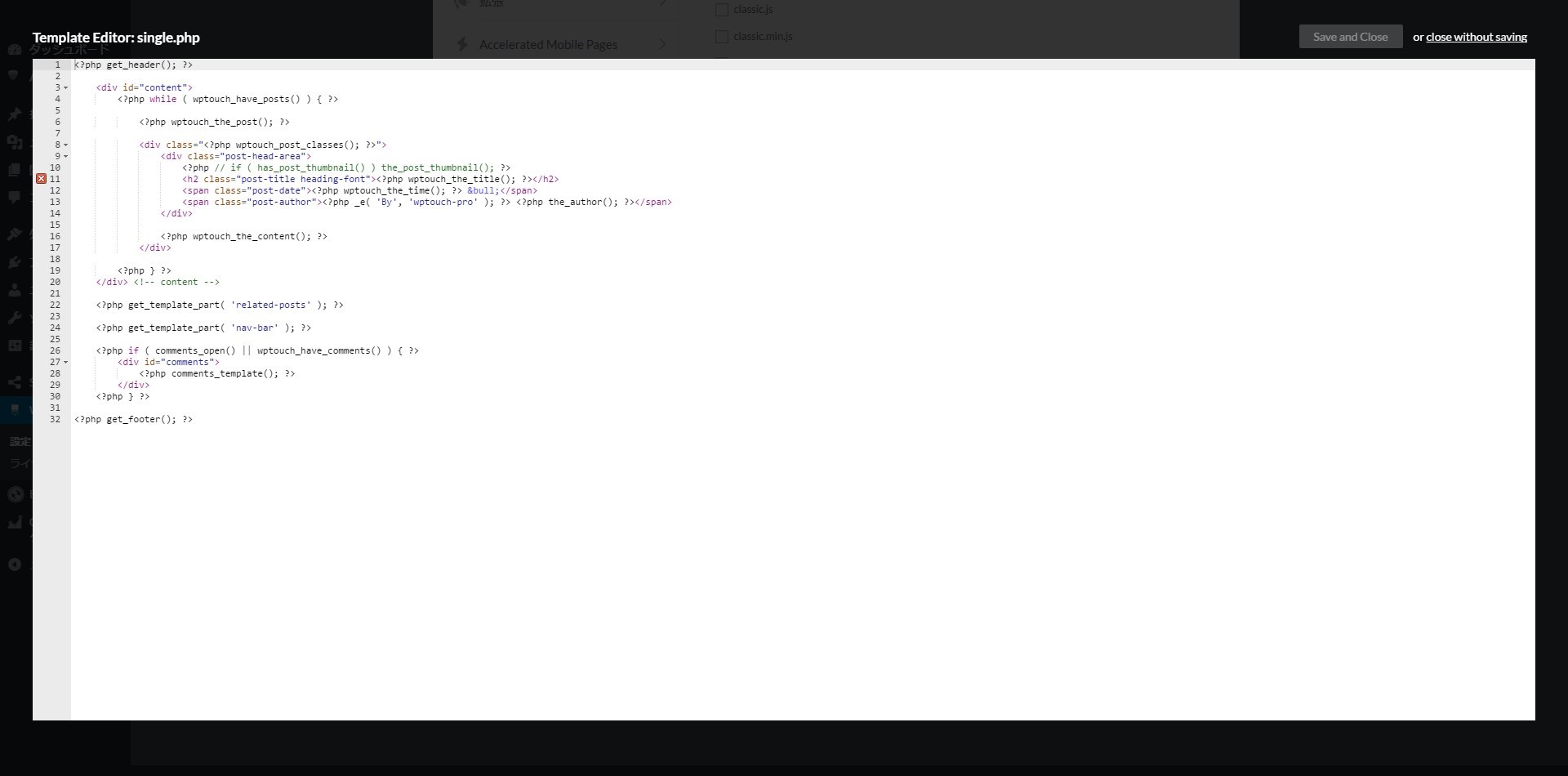
WPtouch Proに子テーマを作ると、WPtouch Proの設定画面から直接テンプレートファイルの編集ができるようになります。
ただちょっと妙な動きをすることがあって、行数の数字のところに「×」アイコンが出ている場合、シンタックスが正しく記述されていないことを意味します。エラーアラートですね。
が、どういうわけか一度きちんと保存されたファイルを再度開くとシンタックスエラーが出たりします。
エラーが出ていると右上の保存ボタンは押せません。これはちょっと困る…。
とはいえ、いわゆるダイナミックサービングと同じようにPCとスマホで出力するファイルを出し分ける関係上、「外観」→「テーマの編集」にはWPtouch側のphpファイルは出てこないんですよ。
毎回FTP使ってダウンロード、編集、アップロードとするのは面倒なので、そういった意味でも重宝しています。
直接弄るならココ|WPtouch Proの小テーマがある場所
WPtouch Proの子テーマは、wordpressの子テーマとは違う階層にあります。
/ドメイン/public_html/wp-content/wptouch-data/themes/子テーマ名/default
の中です。
※「public_html」ディレクトリはエックスサーバーのものです。
この子テーマ名フォルダと同じ階層にWPtouch Proの本体テンプレートもあります。
wordpressのテーマと同じ /themes/ や、WPtouchのある /plugins/ ではないので注意が必要です。
これでTCDテーマに更新があっても、WPtouch Proに更新があっても、Classic Reduxに更新があっても対応できるはずです。
そんな感じ。