久々にKLWPを弄りました。
いろいろ機能が加わってて紹介したいんだけど追いつかないので、使い方を紹介します。
今回は次のような動作を実現させます。
超簡単ページめくりエフェクト
やっぱ正方形の動画撮るにはVineが一番ですネ。簡単だし。
アップロードによく失敗しちゃうのが難点だけど…(´・ω・`;)
そんなわけでこういう動作を実現させます。
スケールアウトアニメを活用
使用するのは「スケールアウト(横向き)」アニメです。
画面は3枚構成で、それぞれの画面に画像を1枚置きます。
ここでは左からページ1、ページ2、ページ3と呼びます。
全てのアニメは「スクロール連動」をトリガーとします。
つまり選び方としては、画像レイヤーの「アニメ」タブからアニメを追加、「スクロール連動」→「スケールアウト(横向き)」を選ぶかたちになります。
 |
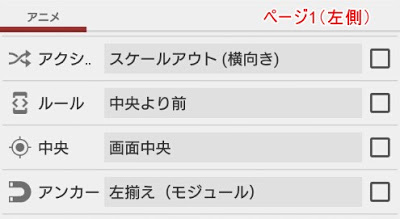
| 左側のページ |
一番左に置く「ページ1」のアニメはこのようにします。
ルールとアンカーを変更しています。
 |
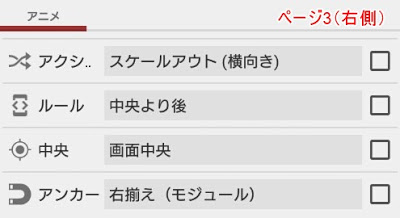
| 右側のページ |
一番右に置く「ページ3」のアニメはこのようにします。
ルールとアンカーが「ページ1」とは対照的なものになっています。
そして中央に置く「ページ2」のアニメは2つ作ります。
 |
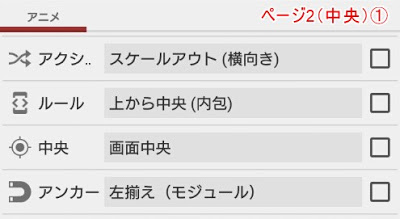
| ページ2のアニメその1 |
まず1つ目はこう。
 |
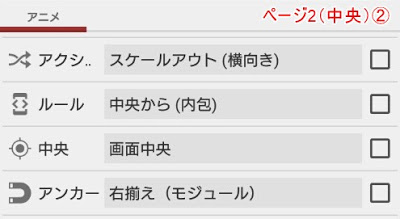
| ページ2のアニメその2 |
そして2つ目はこうします。
以上4つのアニメを作っておくことで、左右どちらからスクロールした場合でもきちんとページめくりしてくれるようになるはずです。
そんな感じ。
バックナンバーはこちら