How to Kustom 第4回ではアイコンフォントを使います。
アイコンフォントとは、その名の通り「文字」を「アイコン」に置き換えたフォントです。
たった2文字で音楽コントロール
今回使う関数は前回と同じ mi(state) です。
$if(mi(state)=PLAYING,o,W)$
mi(state)=PLAYINGとすることで「再生時」を指定、その後ろに正(true)と誤(fales)時の「結果」を入力して、条件分岐の関数 if() で囲みます。
true時には小文字の o(オー)、
fales時には大文字の W(ダブリュー)が出力されるようにしています。

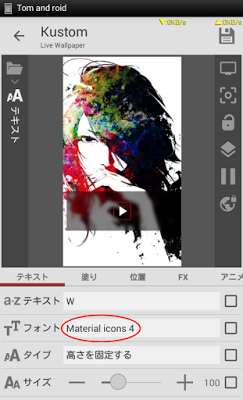
そして対応したアイコンフォントを「フォント」に指定してやれば完成です。
これでこのレイヤーは「再生時には小文字のoを出力し、それ以外の時は大文字のWを出力する」ものになりました。
今回指定したアイコンフォントは o の替わりに一時停止マークを、Wの替わりに再生マークを表示するようになっているためです。
アイコンフォントをGETしよう
有難いことにとある有志の方がGoogleのMaterial isonsをアイコンフォント化して配布してくれています。
短縮リンクをクリックするとDropboxに飛ぶはずです。
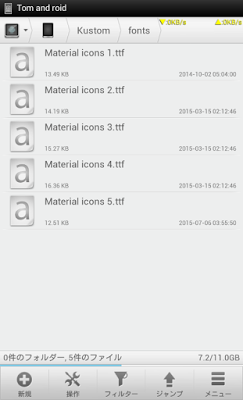
1~5までそれぞれ異なるアイコンがフォント化されているので、全部ダウンロードします。

Zooperと同じようにKLWPも専用フォルダにフォントを格納します。
/内部ストレージ/Kustom/fonts
の中に移動してください。
これで「テキスト」レイヤーの「フォント」をタップした時に候補として出てくるはずです。
アイコンフォントの内容確認
今回使用するMaterial iconsフォントは以下の文字に対応しています。
- アルファベット
- 数字0~9
全て半角文字です。
アルファベット26文字と数字10個(0を含む)、合計36文字(個)のアイコンが1つのフォントに入っていることになります。
それが5個あるわけで、結構な量です。
どの文字がどのアイコンだったかを記憶するのは困難なので、手軽に確認できる方法を用意しておきましょう。
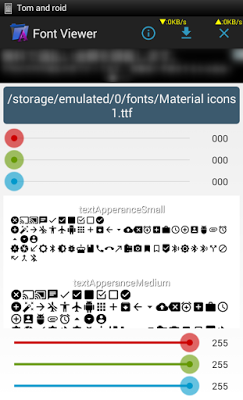
1つ目の方法はアプリを使うもの。

ちょっと広告が多いですが無料です。
ただしこの方法ではKLWPのエディタを開きながら見ることができません。
そこで、アイコンフォントの確認を容易にするコンポーネントを作ってみました。
こちらからダウンロードできます。

ダウンロードしたZIPファイルをそのまま以下の場所に移動してください。
/内部ストレージ/Kustom/komponents
※KLWPテーマとコンポーネントの違いについて
これはWidgetLockerのテーマと同じでファイル名に規則があります。
- テーマ … ○○.klwp.zip
- コンポーネント … ○○.komp.zip
となっています。
テーマファイルは「Kustom/wallpapers」に、コンポーネントは「Kustom/komponents」に入れます。
配布されているテーマやコンポーネントを追加する時は場所を間違わないよう注意してください。
このような手順で使います。
グローバル変数を使って「フォントサイズ」と「フォント」を指定する項目を作っておいたので、見やすく調節してください。

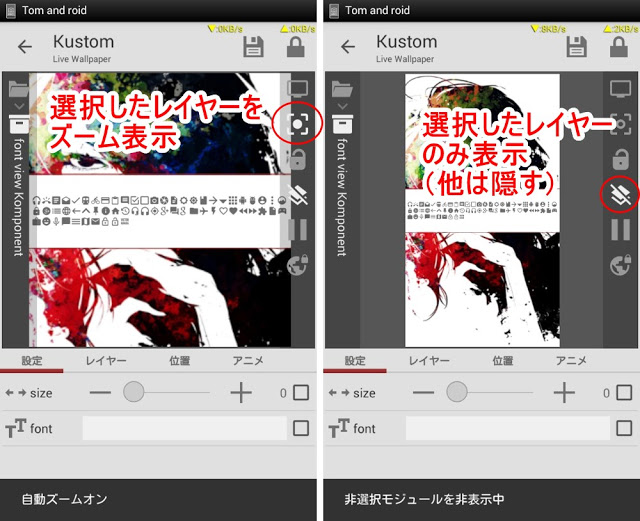
エディタのプレビュー部分の脇に置かれたボタンを使うと更に見やすくなります。
なお、このコンポーネントはロックしていないので、右上の南京錠をタップすれば中身を見れます。
そこで察していただけると有難いのですが、このコンポーネントはテキストを次の順で表示しています。
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
ここまで書いた時点で急遽追記し、上半分に標準の並び、下半分にアイコンフォントが表示されるようにしておきましたので参考にしてください。
なお配置やサイズ等はZ3 CompactのHD解像度に合わせているため他のデバイスではちょっとずれるかもしれません。
一応FHDでなら大丈夫なようでした。
アイコンフォントのメリット
アイコンフォントにはいくつかのメリットがあります。
- 1つのファイルに大量の画像をセットできる
- たった1文字で表現できる
- ベクター画像を使うため拡大縮小に強い
- 画像と違って色を塗れる
JPGやPNGでは補いきれない部分にも手が届くため結構便利です。
長くなったので第4回はここまでにします。
バックナンバーはこちら