KLWPの一番の利点は関数を使えることです。
関数のおかげでテキストなどを変化させ、現在時刻や再生中の曲情報などを自動的に表示できるようになります。
ついでに、この関数(特殊な記号を用いた計算式)の中に代入する値のことを変数といいます。
今回はその変数をちょっと応用します。
KLWPのグローバル変数とは?

KLWPのグローバル変数とは、指定した全ての項目に一括適用できる変数です。
通常、関数を仕込みたい項目の右端にあるチェックボックスにチェックを入れてから計算式などを入力しますが、この時に使用する変数を予め用意しておき、必要な箇所に重ねるような感じで使えるのがグローバル変数です。
このためKLWPのエディタにはグローバル変数を保持する専用領域があります。
その場所は大きく2つ。
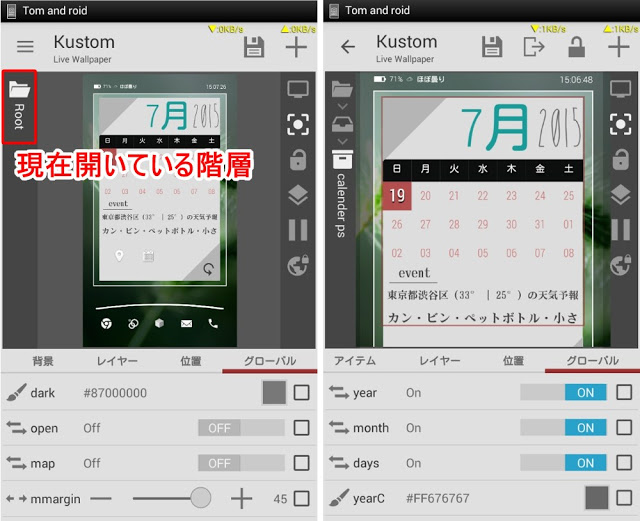
- Root階層(エディタの最上層)
- コンポーネントの最上層

ちなみにエディタの最初の画面(ライブ壁紙自体の最上層)のことを「Root(階層)」といいます。
Root階層に作成したグローバル変数は、その中に置いた「コンポーネントを除く」全てのレイヤーに適用できます。
コンポーネントに作成したグローバル変数は、その中に置いた全てのレイヤーに適用できます。
ここがちょっとややこしいのですが、Root階層に作成したグローバル変数を、その中に置いたコンポーネントの中に置いたレイヤーに適用することはできません。その逆も然りです。
また、コンポーネントに作成したグローバル変数は、コンポーネントファイル(○○.komp.zip)作成時にアウトプットされるため、持ち出すことができます。
例えばよく使うホーム画面用アイテム(例として時計、カレンダー、音楽コントローラー、地図、アプリショートカット等)を個別にコンポーネント化することで、それらを組み合わせて複数のライブ壁紙を作ることもできます。
グローバル変数の適用方法は2種類

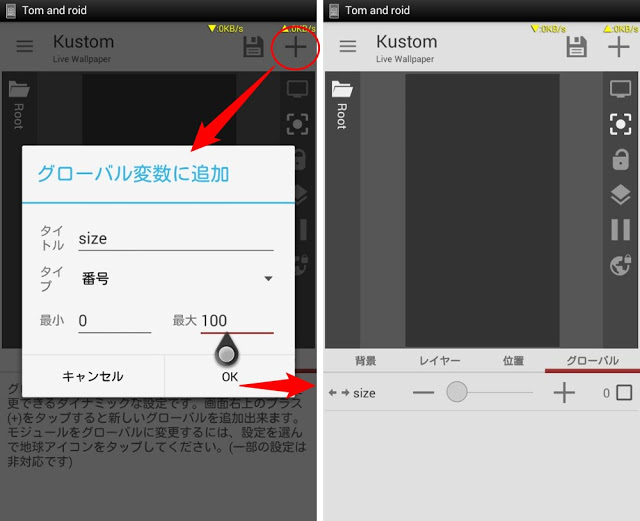
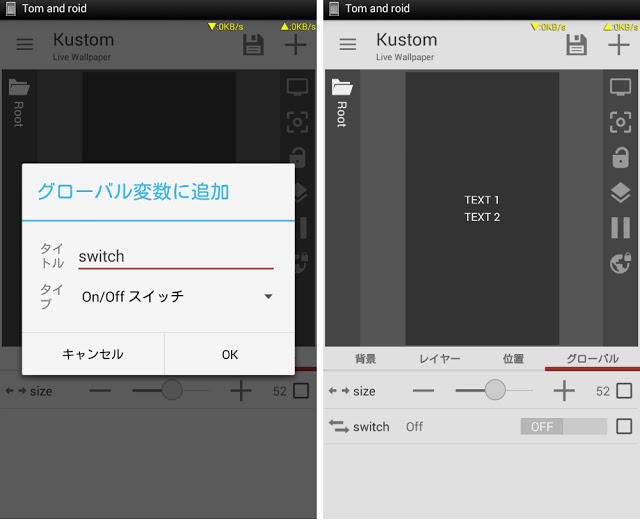
「グローバル」タブを開いて右上の+ボタンを押すと変数を作る画面がポップアップします。
- 「タイトル」とはこの変数の識別子となります。好きにつけて構いませんが文字数制限があります。
- 「タイプ」は関数の種類になります。目的別に取り揃えられています。
- 使用するタイプによっては追加情報の入力欄が挿入されることがあります。
とりあえず「size」という名前のグローバル変数を作ってみます。
この変数は番号を指定するタイプとします。すると「最小値」「最大値」を決める欄が出ますので、入力します。要するに「この間の数字を使う」関数を作るわけです。
番号タイプの変数を作成すると、グローバルタブにスライダーが追加されます(画像右側)。
このスライダーを動かすことで、この変数の最小値~最大値の間の数を自由に弄れるようになります。

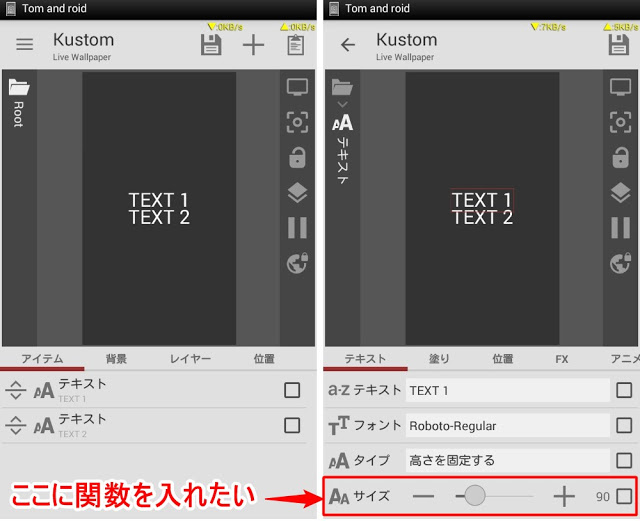
続いて、単純なテキストレイヤーを2個置いてみました。
先ほど作った「size」変数を、このレイヤーの「サイズ」部分に適用します。
適用方法と実際の動作は動画にしました。
このように、1つのグローバル変数を弄るだけで適用した全ての項目を変化させることができます。
これが1つ目の使い方、グローバルアイコン(地球マーク)を使ったものです。
この方法で作ったグローバル変数は、エディタのグローバルタブからいつでも値を変更できます。
これを活かして配布するテーマ・コンポーネントに作成するレイヤーの「サイズ」「位置」「色」などの要所をグローバル変数として登録し、画面解像度の異なる端末でも簡単にレイアウトを補正できる仕組みを用意することもできます。
もう1つ、KLWPの関数にグローバル変数を組み込む方法もあります。
これも動画にしました。
#を1個入れ忘れていましたが問題ないようです。というか関数の時はなくてもいいのかな。
こんなふうに、関数の中にグローバル変数を挿入することもできます。
この時に使うKLWPの関数は gv() です。
if() を使って条件分岐もできます。
また、グローバル変数が数字を返すタイプの場合、不等号などを使って条件を指定することができます。
>= というのが「以下(≧)」、 <= というのが「以上(≦)」のことです。
グローバル変数は「アニメ」との相性も抜群

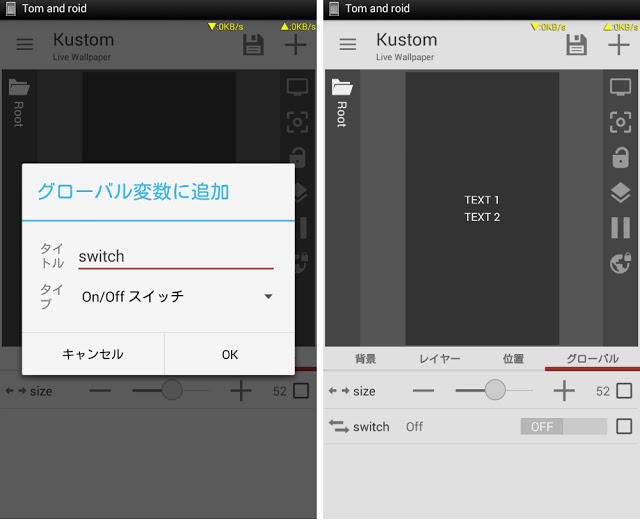
続いては「On/Offスイッチ」というグローバル変数を使います。
タイトルは「switch」としました。
これも使い方と動作は動画を見てください。
このように、「On/Offを切換えた時に発動するアニメ」を作ることができます。

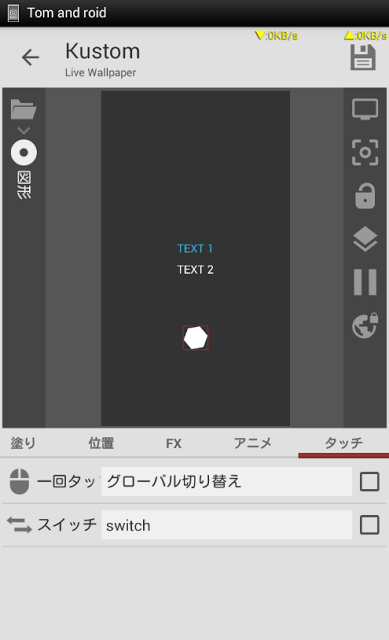
なおこの場合、「グローバル切り替え」に相当するトリガーを別途設けなければなりません。
ボタン化したいレイヤーの「タッチ」に指定するのが最も簡単かと思います。
こうすることで、ホーム画面上でこのレイヤー部分をタップすると「グローバル切り替え」が行われるようになります。
うまく使って面白いギミックを作ってみてください。
第五回は以上です。
バックナンバーはこちら




お伺いしたいのですが、スクロールアニメは展開するときはスクロールアニメA戻るときはスクロールアニメBでとちがうことは可能でしょうか。
コメントありがとうございます。
グローバル変数などを使って、スクロールアニメAの稼働フラグを取得できれば可能と思います。
「スクロールアニメAの稼働フラグがONの時に実行した場合はスクロールアニメBを稼働」といった感じです。
最近はKLWPから離れているため書き方についてはご容赦ください。
ありがとうございます。