また作ってみました。
ベーステザインはこちらのZooperテーマです(Thanks!)。
この先はこれを作っている時に見つけた小技の紹介です。
画像の大きさ、形をレイヤーに合わせる方法
普段KLWPに画像を表示させる時って「画像」レイヤーを使いますよね。
ただこのレイヤー、「図形」レイヤーの「正方形」と一緒で幅しか変更できないじゃないですか。
いつもは、画像編集からQuickPic開いてトリミングしていましたが、それでもせいぜいが長方形にしかなりません。
そんな時は、
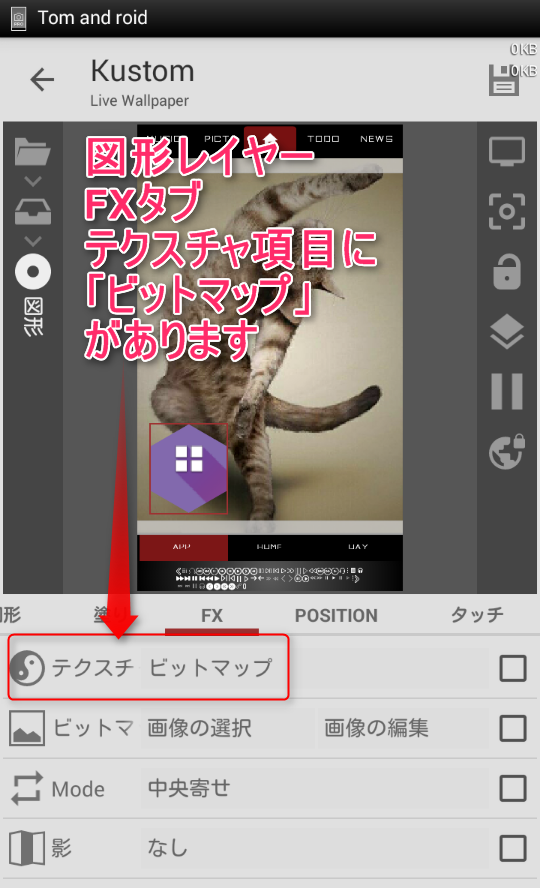
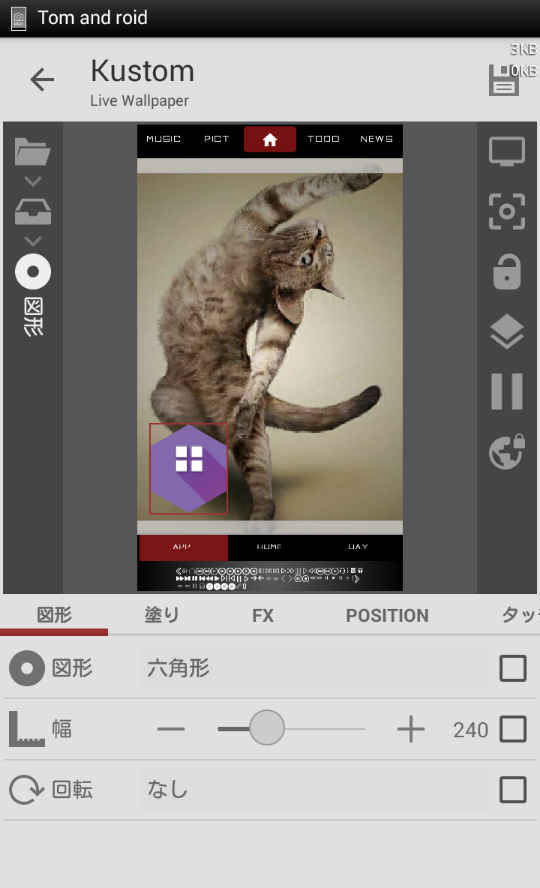
「図形」レイヤーをまず置いて、「FX」タブの1番目「テクスチャ」をタップしてみてください。
「ビットマップ」という項目があります。
この項目は「予め作った「図形」レイヤーの範囲内に画像をはめこむ」もののようです。
六角形の「図形」作って画像を埋め込んだところ、丸や四角のアイコンも六角形にトリミングされていました。
アイコンの表現がグッと綺麗になりますネ。
そんな感じ!