左右の角にあるのはfull!screenです。
LMTの設定は次の通り。
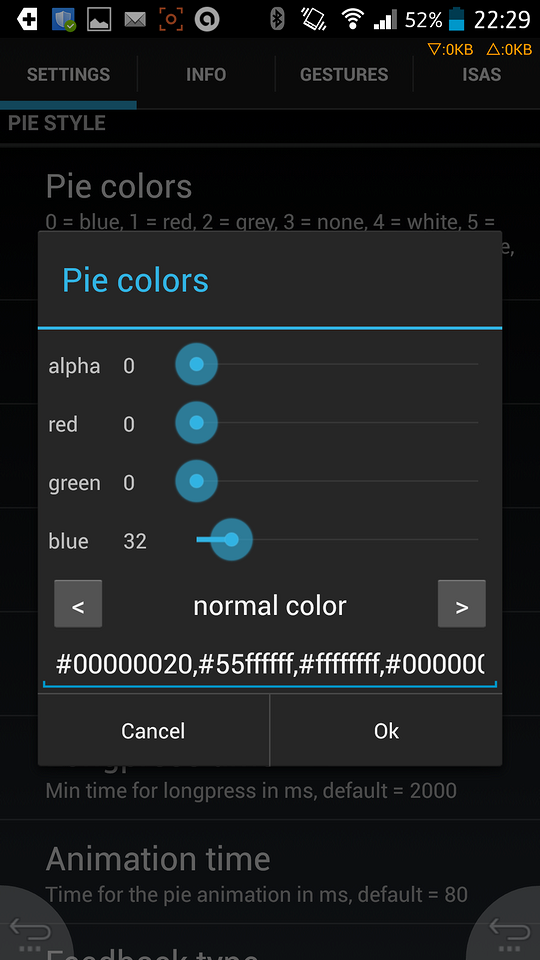
Pie colorはほとんどを透過しています。カラーコードは次の通り。
#00000000,#55ffffff,#ffffffff,#00000000,#00000000,#00000000,#00000000
指が乗っている部分の背景色(selected color)とアイコンの色のみ色がついています。
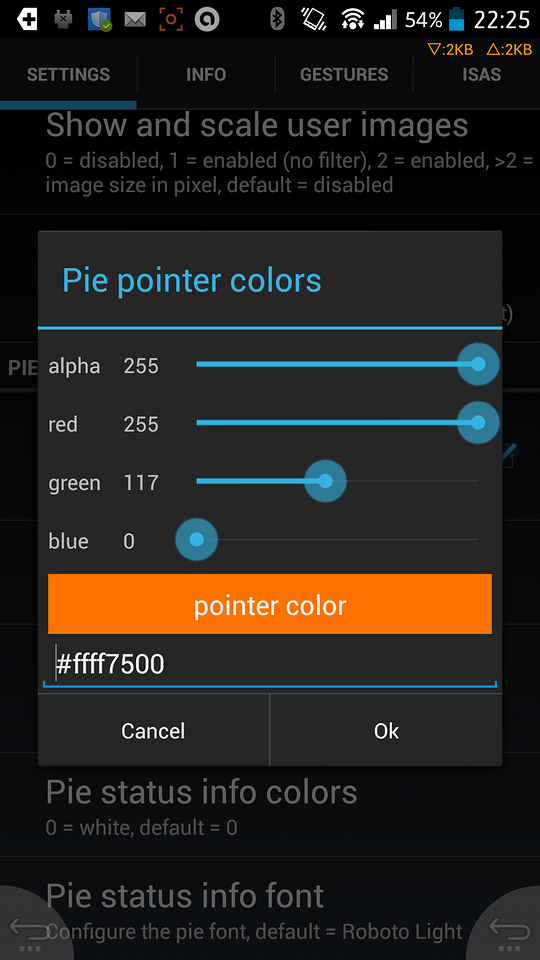
一番下にある「PIE EXTENSIONS」の2番目「Pie pointer color」も変更。なんか最近オレンジがマイブーム。
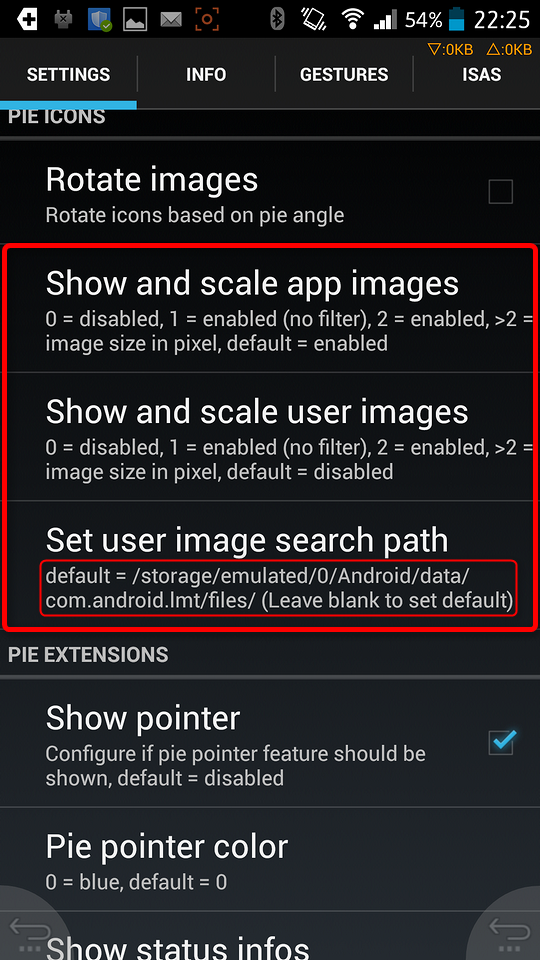
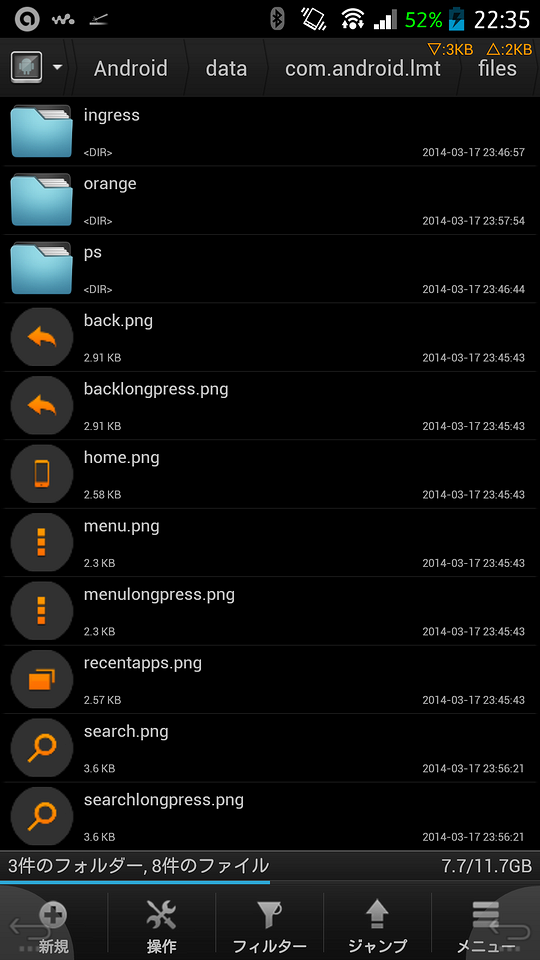
続いてこちら。
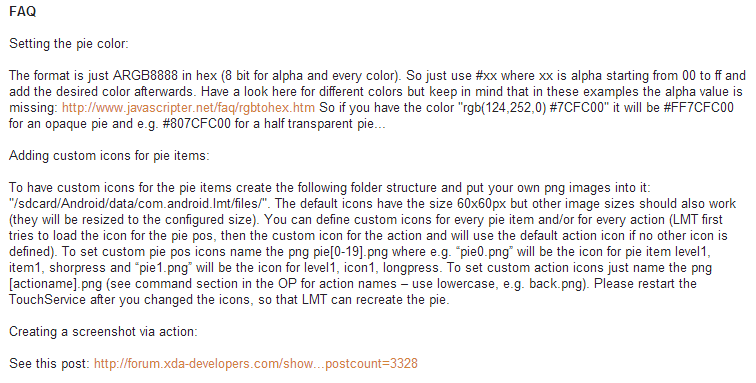
下になんか書いてあるネ。
/内部ストレージ/Android/data/com.android.lmt/files
の中にアイコンを入れると認識するヨ!
って書かれてます。
が、/内部ストレージ/Android/dataの中に「com.android.lmt」なんてディレクトリはありません。
なきゃあ作ればいいじゃない!というわけでフォルダ名に気をつけながら自分で作ってください。そしてその中に「files」フォルダも作ってください。
アイコン名にも規則があります。
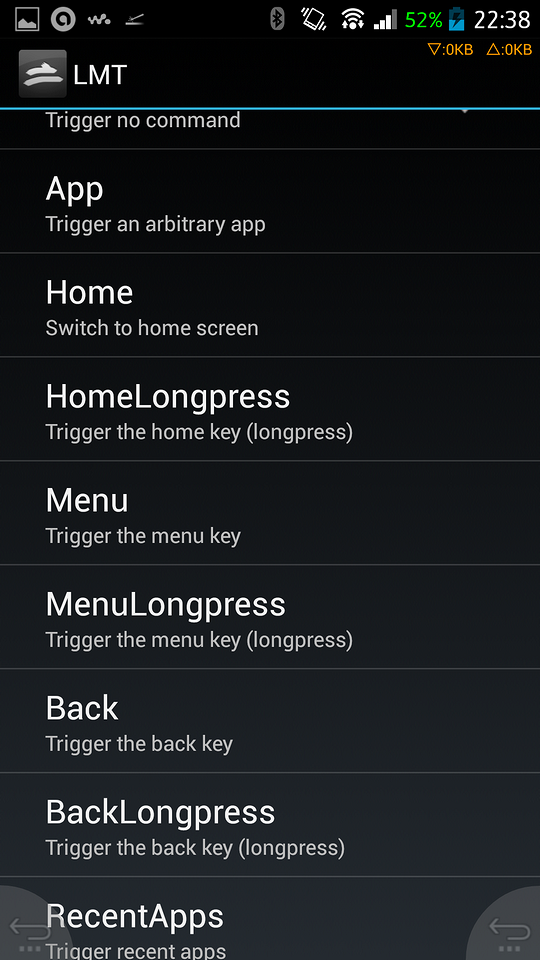
PIEに機能を割り当てる画面に書かれている「名前」にそのまま拡張子をつければok.
例としてバックキーのアイコンにしたい画像には「back.png」、メニューキー長押しのアイコンにしたい画像には「menulongpress.png」とすればいいです。
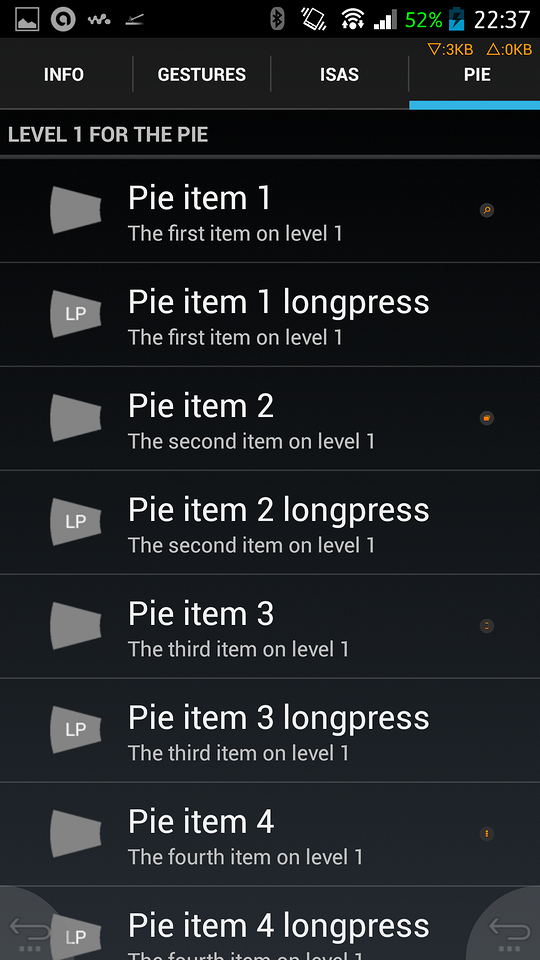
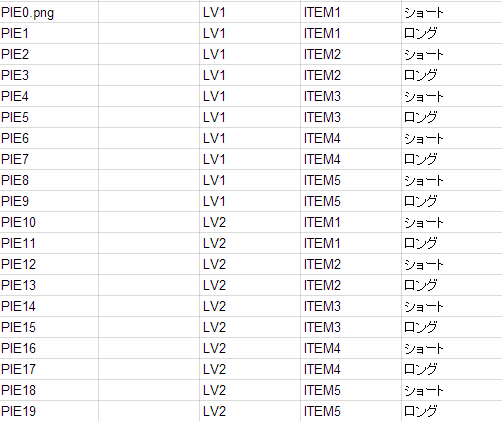
これとは別に、「pie0.png」でLevel1(内側)、PIE item1に適用される画像、「pir1」でLevel1、PIE item1の長押しに適用される画像、というふうに番号を振ってもいいそうです。
BackとかMenuとか動作を指定する時は名前、アプリやショートカット等を指定する時は番号を使うといいんじゃないかと思います。アプリアイコンとか変更できないですしネ。
番号とPIEの関係を図にしました。
このへんについてはXDAのLMTスレのFAQ(Changelogのすぐ上)に載っています。
あ、あと、アイコン画像のサイズは60x60?とのことですが、120x96pxでも結構小さく表示されます。
そんな時は「SETTINGS」タブの「PIE ICONS」項目の「Show and scale user images」から大きさを指定してやればいいです。
アウトラインを透過したことでGravityBoxのナビリングみたいに5個の丸いアイコンを並べると映えそうです。
そんな感じ。










紹介にある黒字にオレンジのアイコンはお手製でしょうか?カッチョイイ
ありがとうございます(´>ω<`)
仰る通りお手製です。といってもフリーアイコンを重ねた程度ですが…w