「AutoTools」はTaskerに機能を追加するプラグインアプリです。
開発者joaomgcdさんといえば、Taskerのプラグインを大量にリリースしていることで有名ですよね。AutoShortcutとかAutoNotificationなど、このブログでもお世話になっているものが結構あります。
今回、AutoToolsがv2.0にアップデートされ、サブランチャー等を簡単に作れる「Web Screen」が追加されたようです。この使い方を説明します。
目次
コマンドを送って様々な動作を自動化、Taskerの本領を超簡単に作れるAutoToolsの魅力
Taskerプラグイン「AutoShare」の使い方と「好きなアーティストのアルバムを一覧で出し、選択したものをGoogle Play ミュージックで再生する」ボタンの作り方
この時ご紹介したプロファイルのうちトリガーを司る「AutoApps」と連携することで、Taskerだけで様々な動作ができるようになるのがAutoToolsプラグインの魅力です。
もうちょっと簡単にいうと、AutoAppsがトリガーを作成するプラグインだとすると、AutoToolsはアクションを作成するプラグインです。
概要は公式動画で確認できます。
Chromeカスタムタブを開く、ネットワークを変更する、ダイアログを出す、ジェスチャー認識する、HTMLを読む、JSONを読む・書く、計算する、SSH接続を使う、通知を出すなどなど、かなり幅広いことがAutoToolsにはできます。
しかもこれらは全てTaskerのアクションに指定できるので、自動化可能です。
Taskerのアクション(Task)制作画面で「Plugin」を選ぶと中に「AutoTools」があります。
今回はこのリストの一番下に追加された「WebScreen」についてです。
コマンド送受信のしくみ
作り方に行く前に、使い方についてちょこっとだけ補足しときます。
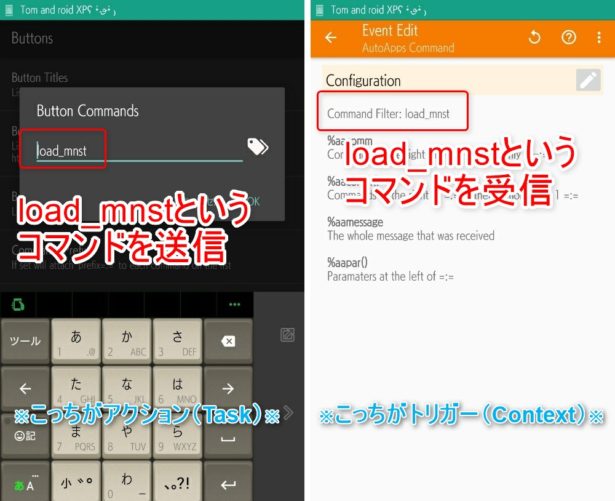
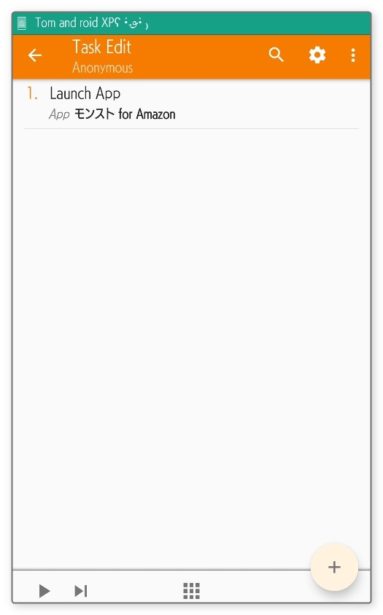
2枚の画像の左側がアクション(Task)で、これをAutoToolsで作ります。
右側がトリガー(Context)で、これはAutoAppsで作ります。
この時、AutoToolsから送信するコマンド名と、AutoAppsで受信するコマンド名を同じにします。こうすることでちょっとややこしいですが「Taskerで送信したコマンドをTaskerで受信する」ことにより、自動化作業が作れるようになります。
Variableと使い道としては近いですが、コマンドは # みたいなプレフィックスもいらないし、自由に作れます。受信するしくみを作る時もコマンド名を合わせるだけなので、特に受信後の動作は超簡単に作れます。
というわけで、れっつランチャー。
AutoToolsのWeb Screenを使うサブランチャーの作り方
普通Taskerではトリガー(Context)から作っていくと思いますが、動作概要を掴むためAutoToolsを使う時はアクション(Task)から作っていくことを僕としてはおすすめします。
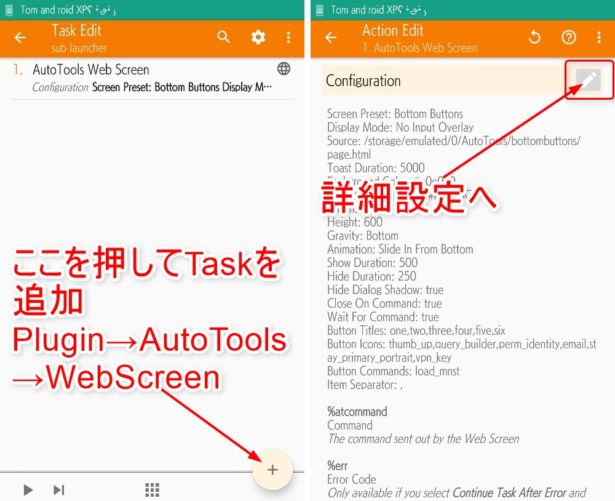
まずはTaskを新規作成します。使うのは「Plugin」→「AutoTools」→「Web Screen」です。
右側の画像を見るとわかりますが何やらパラメータが大量に並んでますね。それだけに「Web Screen」で作れるものは本当に細部まで自分好みにできます。
たとえば表示する場所とか、挿入する際のエフェクトとか、大きさとかも自由自在です。
話を戻して、追加したTaskをタップして、右上のペンのアイコンをタップします。するとWeb Screenの詳細設定画面になります。
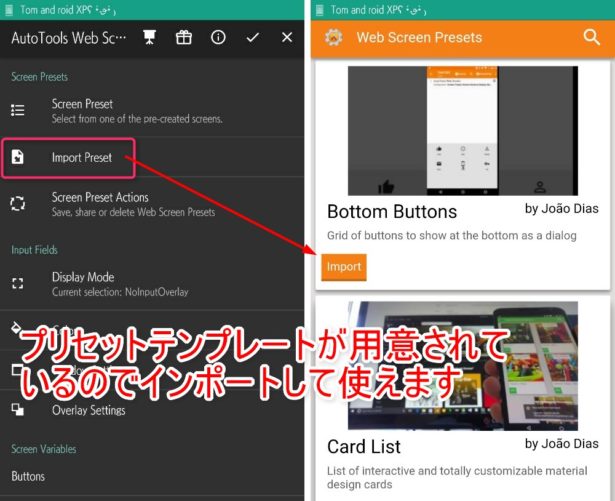
AutoShareの時もそうでしたが、今回も製作者さんによっていくつかのテンプレートが用意されています。なのでインポートしてカスタマイズするだけでお手軽に作れるのが大きな魅力です。
ただ、たぶんですが「Web Screen」はHTML形式で自作できる気がするんですよね。ソースファイルまだ見てないんですが拡張子が.htmlだったので。もし作れたら作ってみたいですね。
インポート後に表示されるポップアップの「demo」と書かれたリンクをタップするとYouTubeが起動し、どんな動きをするのかを確認できるようにもなっています。ホント親切ですネ。
プリセットを選んだら、細かい部分をカスタマイズします。たとえばボタンを何個、どのように配置するとか、そのボタンを押した時にどんなコマンドを飛ばすかとかです。
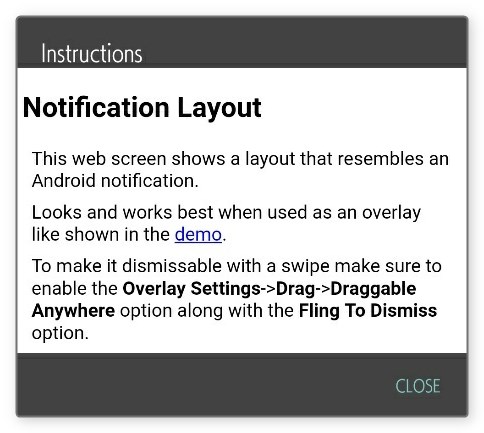
なお、「Input Fields」以下の項目は選択したプリセットによって変化します。ここでは「Notification」の場合を説明します。
各項目の役割は次の通りです。
- Display Mode
- 表示する際のモードを選びます。「Immersive(没入モード)」を選ぶと、挿入時にステータスバーとナビゲーションバーを隠せます。
- Colors
- ウィンドウを表示させた時のステータスバー、ナビゲーションバーの色と背景色を指定できます。
- Window Settings
- ウィンドウ(領域)の幅や高さ、位置(Gravityとオフセット)、挿入エフェクトを指定します。
- Overlay Settings
- オーバーレイモードで表示した際の動作制御項目だと思います。どうやって閉じるかとかを設定します。さもないと開きっぱなしで閉じなくなります(なりました)w
- Command Options
- AutoAppsの持つプリセットコマンドを認識できるようにする項目だと思います。
これらの項目でウィンドウを作り、その下の「Screen Valiables」から中身を作ります。
- Texts
- ウィンドウ内に表示する文字。タイトル、その下の説明文などと、パンくずっぽいやつ(通知で例えるならアプリ名部分)。
- Images
- アイコン、バッジ(通知カウンタのように小さく重なるSmall Icon)、大きな画像(これは高さ指定も可能)。
- Buttons
- 「Button Texts」でボタン名を決めます。コンマで区切れば複数個作れます。そして「Button Commands」に、AutoAppsに送るコマンドを入れます。こちらもコンマ区切りです。より複雑に使うには(複数のプロファイルを運用する時など)、プレフィックス(接頭辞)、サフィックス(接尾辞)も指定可能。
- Click Command
- 前記「Button Commands」と混同しそうですが、こちらの項目は「ウィンドウそれ自体をタップした時」に送るコマンドを指定できます。
- Colors
- ウィンドウの背景色、文字色を指定。
となっています。
指定が完了したら、右上のチェックマークを押して保存します。
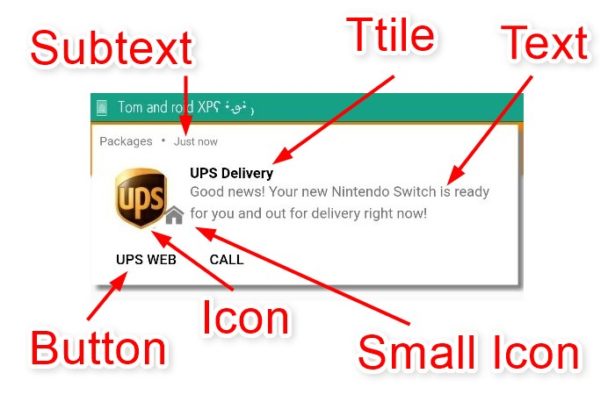
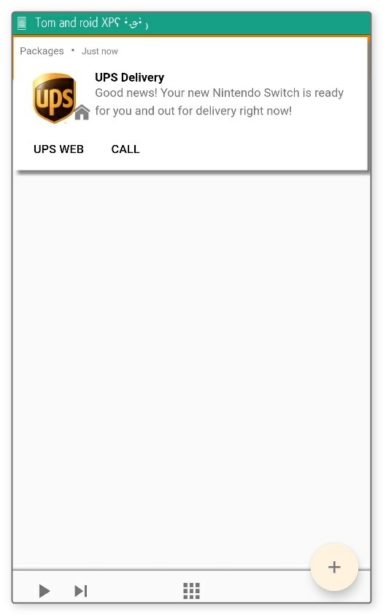
プリセットの初期状態では「Notification」はこのようになります。
ちょっと見えづらいかな…?
内訳はこんなふうになってます。
コマンドを受け取って何かをするしくみの作り方(AutoApps)
最もシンプルなContextの作り方は以下のようになります。
まず「Event」→「Plugin」から「AutoApps」を選択します。
※ContextはAutoAppsです。AutoToolsではありません。
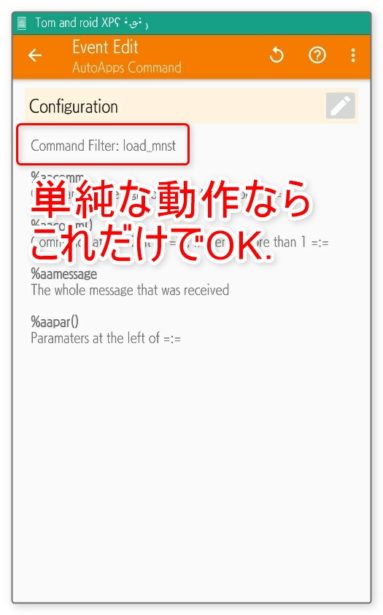
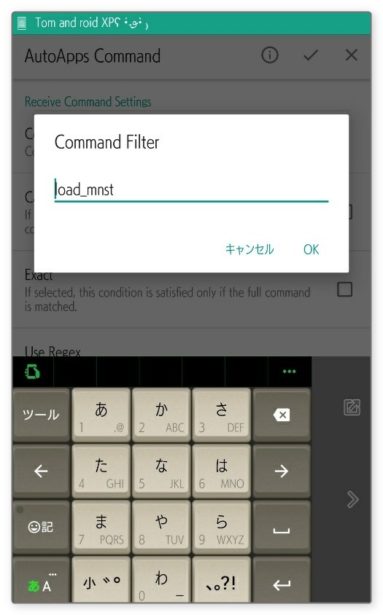
そしてCommand Filter(コマンドフィルター)に、先程作ったAutoToolsのTaskから出るコマンドを入力します。これだけでOK.
このContextに紐付けるTaskは「コマンドを受信した時に何をするか」部分です。画像ではモンストを起動しています。
これでこのプロファイルは、「「load_mnst」というコマンドを受け取ったらモンストを起動する」という動作になります。
ではどのタイミングで「load_mnst」コマンドが送信されるのかというと、最初に作った別のTaskで使ったAutoToolsで作ったButtonをタップした時というわけです。
そんな感じで書いている間に続々と新しいプリセットが追加されていますし(されるたびに通知が来ます)、作るのは大変ですがそうとう面白いものができると思いますので、チャレンジされてみてはいかがでしょうか。
ダウンロード
なお、この2つはTaskerのプラグインです。スタンドアロン(自律型)ではありません。動作させるにはTasker本体が必要です。