今回はwordpressで軽くてキレイで見やすいモバイルサイトを簡単に作れるプラグイン、WPtouch Pro(プロバージョン)のカスタマイズ方法です。
自分の好きな場所に広告を差し込もうとするとwordpress側でソースコードを弄る必要があって大変なので、極力プラグインの仕様に沿って作ります。
しかしそのまま挿し込むとちょっと変なので、AdSense側を加工します。
目次
GoogleAdSenseインフィード広告の挿入例
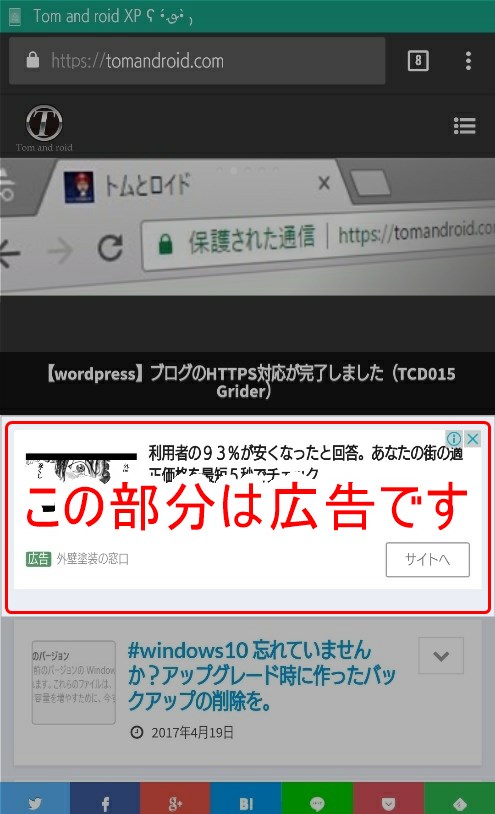
このように、モバイルでトップページを表示した時に他の投稿の上に広告を挿し込みます。
今回紹介する方法で広告を挿入すると、投稿記事の一番上にも表示されるようになります。
ちなみに現在トムとロイドでは、下記を参考にして記事内にアイキャッチ画像を表示しないようにしています。
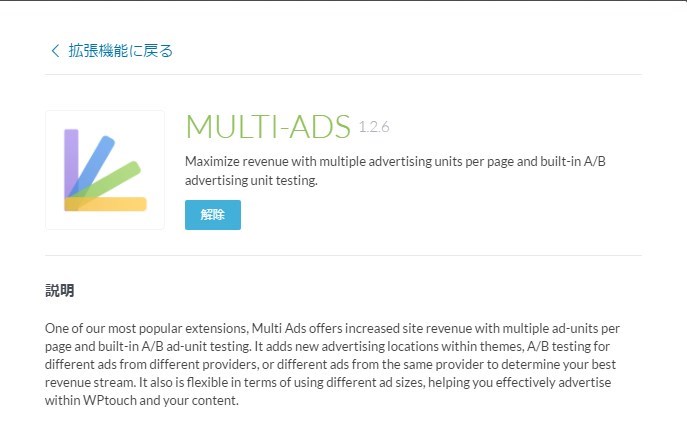
WPtouch ProのMulti-ADSアドオンを追加、総経費は?
WPtouchのPro版のライセンス費用が1サイトあたり45ドル、そしてトムとロイドではカスタムテーマ「Classic Redux」を使用しており、このテンプレートの費用が20ドルです。
ここにMulti Adsアドオンの費用10ドルを加えて、合計で75ドルの経費が発生します。
Google AdSenseのインフィード広告を作成
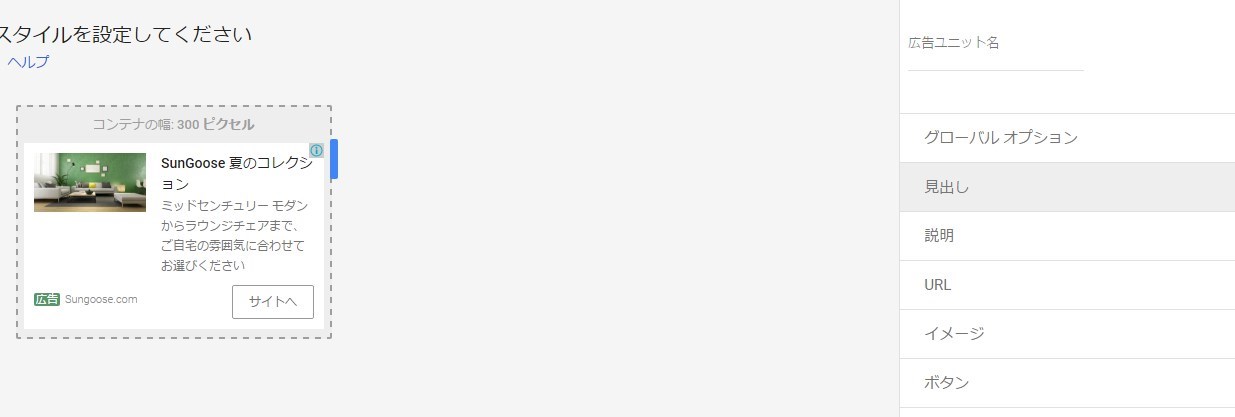
自分のGoogle AdSenseにログインして「広告の設定」から「新しい広告ユニット」を選び、「インフィード広告(ベータ版)」を指定します。
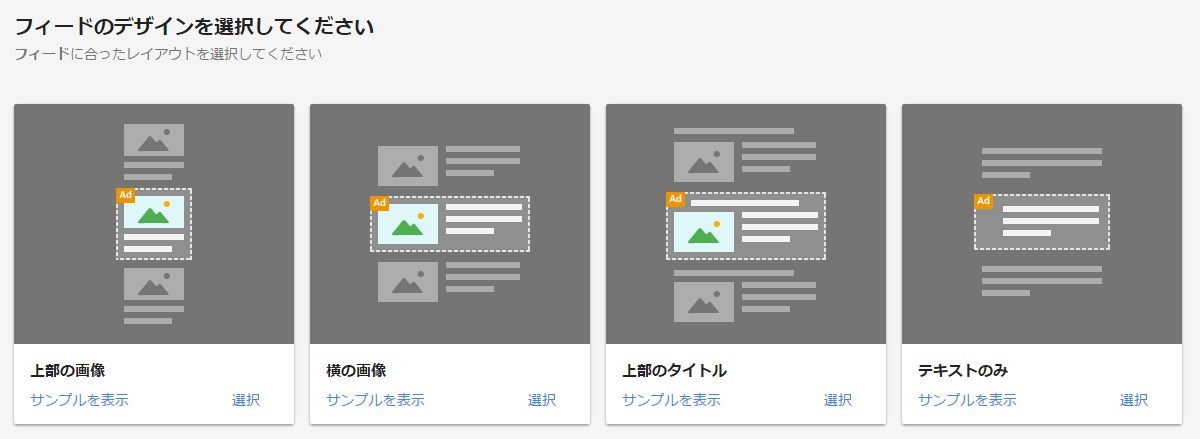
広告のスタイルは自分が使っているWPtouch Proのテンプレートに合わせると良いでしょう。
ここでは「Classic Redux」に最も近いスタイル、「横の画像」スタイルを選択しています。
その他の設定は自由に設定します。
一応このブログでは、見出しなどの要素は長めに指定しています。短いと広告の縦幅が短くなっちゃって目立たないので。
コードの挿入場所と加工について
アドセンスのコードはWPtouch Proの「ヘッダー広告」に挿入します。
そのコード自体には手を加えず、コードの上下をDIVタグで囲います。で、そのDIVタグにマージンをつけます。
「Classic Redux」テンプレートの記事一覧は左右に余白があるので、同じ幅だけ広告にも余白をつけたというわけです。
上下の余白が違うように見えますが、これは広告文の長さによってインフィード広告の縦幅が変わるためです。
ちなみにwordpressの「テーマのカスタマイズ」よりモバイル版のみ機能スライダーを有効化しているため、モバイル版のみヘッダーの広告より更に上にスライダーが置かれています。
そんな感じ。