
今回作ったテーマは非常にシンプルなものです。思いついた機構のみ説明するためにサクッと作ったので、天気アイコンやカレンダーや音楽プレイヤーやRSSといった複雑なパーツは含まれていません。
もし必要でしたら自分で作ってみてください。テーマはロックしません。
このテーマの特徴は、かなり幅広い機種、幅広いAndroidバージョンで崩れずに表示可能、そしてカスタマイズも簡単なところです。
ついでにちょっとしたギミックも入れているのでその使い方も解説します。
動作を動画で解説
こんな感じ。ヘタクソなGoogle Assistantモドキはオマケです。
※注:このテーマを使用するには「Nova Launcher」が必要です
Nova Launcher Prime(有料のアンロックキー)はたぶんなくても動くと思いますが、持ってる人が多いと思うし特に言及しません。
なぜNova Launcherかというと、このホームアプリのある部分にテーマの仕様を合わせてあるからです。
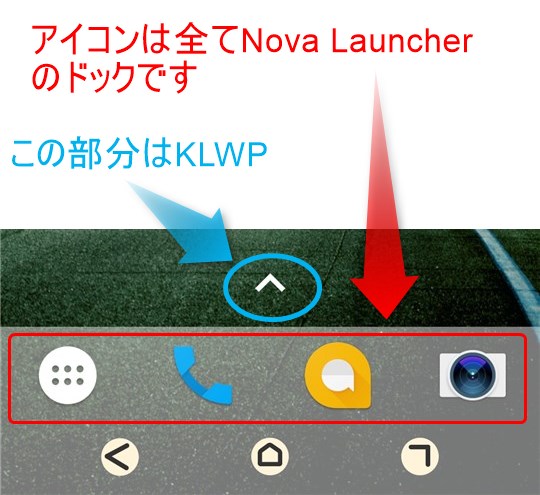
ギミック解説①、ドック

画面の下部に並んでいるアプリアイコン、実はKLWPで作ったパーツではなく、Nova Launcherのドックです。
このため動画内で見せたように、移動や交換が簡単に行えます。
KLWPでドロワーとかドック作っちゃうと、自分好みのアプリをセットしたい時にアイコン画像とタップアクションを作り直さなくちゃいけなくてちょっと面倒なので、こうしてみました。
ここがNova Launcherを推奨した理由でして、ドックの背後の白い部分はKLWPで作っています。

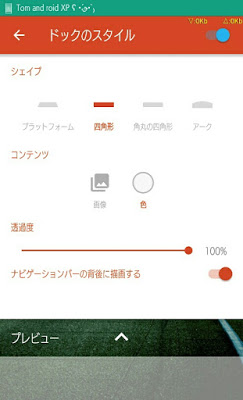
Nova Launcherの「ドックのスタイル」はこう設定します。
同じことができるホームアプリなら代用できるかもしれませんが、背景の高さを変更する必要があります。
一応ホームアプリの要件も書いておくと、
- ドックの背景を透過できるもの
- ナビゲーションバーの背後にもドックを描画できるもの(ナビバーの背後を透過できるもの)
です。Android OSのバージョンによってはナビバーの透過ができない場合(4.4未満)などもあります。
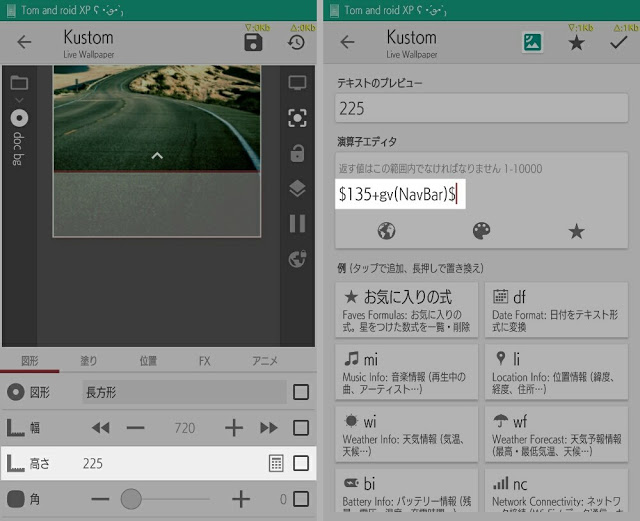
ここからが設定の真骨頂で、

領域の高さにグローバル変数を使います。
この関数の意味は、「135+「NavBar」という名前のグローバル変数」の和(足し算)です。

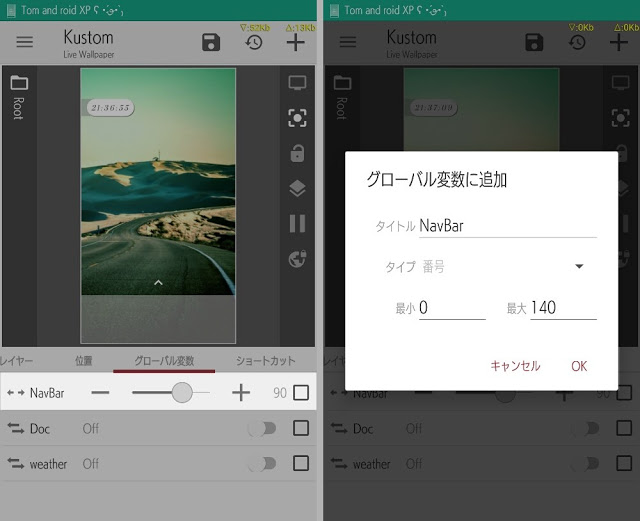
グローバル変数はこのように設定しています。自分の使っている端末に合わせてこのスライダーで数値を変更してください。
変数名からわかるかと思いますが、この数値は「ナビゲーションバーの高さ」です。
Xperiaの場合に合わせているので、デフォルトの数値は90です。Galaxyとかナビバーがない端末では0にすればいいと思います。
というわけで、このテーマは(おそらく)ナビバーがある端末、ない端末両方に対応できるはずです。
なおこの仕組みを教えてくれたのは、Google+でも活動しているKLWPコミュニティのとあるテーマでした。
このアプリ(KLWPのテーマファイルがいっぱい入ったオトクなパック)の中に入っている「AHD001IK」というテーマに同じ仕組み(しかも可変式)が設定されていました。
頭のいい人が作るとこれだからKLWPはあなどれませんね。
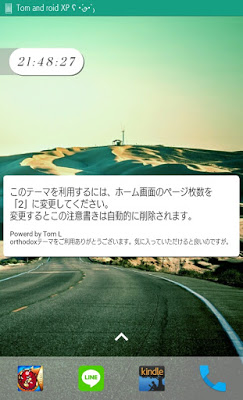
ギミック解説②、注意事項表示

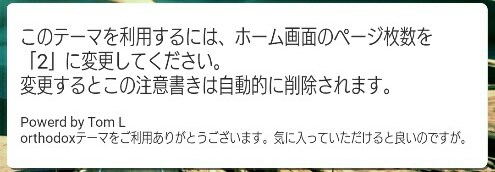
動画の最初にも映っていますが、このテーマはホーム画面の枚数が「2枚」になっていない場合、注意事項(と簡易的なクレジット)を表示します。
画面の枚数を2枚にすると注意事項は自動的に非表示になります。
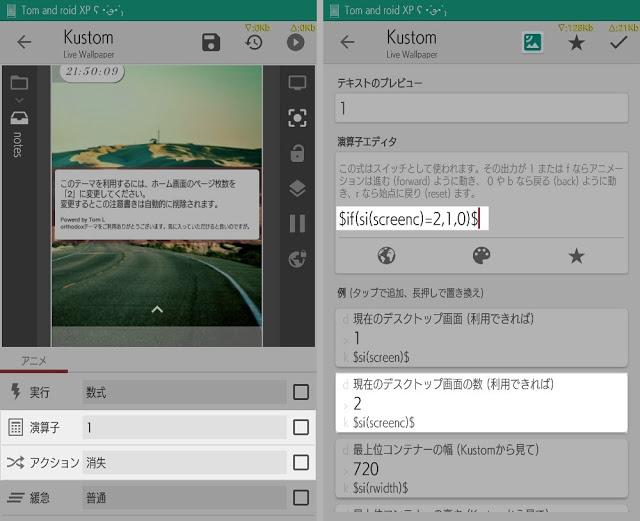
これは先日紹介した関数を使ったギミックです。

先日は「現在のページ」の数を返す si(screen) 関数を使ったギミックを紹介しましたが、今回は「ページの総枚数」を返す si(screenc) 関数を使います。末尾にcが入っているほうです。
ホーム画面の枚数が「2」なら「ON」、「それ以外(1でも3でも4以上でも)」なら「OFF」を返します。
2なら消えるのにON?と思うかもしれませんが、アクションが「消失」なのでこれでいいんです。(ONになると消失する)
この関数見た時から作ってみたいと思ってたギミックですw
以上、紹介したかった2つのギミックのお話でした。
テーマファイルをダウンロード
MediaFireという海外のアップローダーを使用しています。
なお、自作テーマをインポートするにはKLWPの有料版(フル版)が必要です。
ダウンロードした .klwp ファイルをタップすればKLWPにインポートできますが、
/内部ストレージ/Kustom/Wallpapers
の中にファイルを移動してもインポートできます。お好きな方法で。
そんな感じ。