今回はKLWPのアニメについてご紹介します。
ちょうどピッタリの動きをするテーマが配布されていたのでそれを使って説明します。
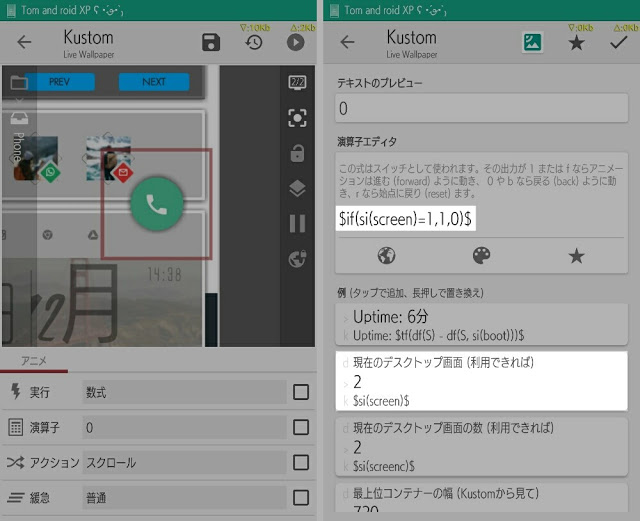
スクロールをトリガーとする si(screen) 関数の使い方
このように、スクロールをトリガーとしてアニメが発動するんだけど、スクロール動作には追従しないアニメも作れます。

使用するのは si(screen) という関数。「システム情報」の中にあります。
似た関数として si(screenc) というのもありますが、こっちは今回は使いませんので間違えないように。末尾にcが入っているほうは使いません。
それぞれの違いとしては、前者が「現在いるスクリーンの番号」、後者が「スクリーンの総枚数」です。後者の使い道も機会があったら触れたいですね。
ともあれ、この si(screen) を if() 関数で囲んで条件分岐させます。
$if( si(screen)=1 ,1 ,0 )$
このようになります。見やすくするためスペースを入れています。
何度かこの講座で触れていますが、IF関数を使うと条件を「TRUE(正)」と「FALES(誤)」の2パターンに分岐させられます。よくわからなければ「YES」と「NO」、「白」と「黒」、「表」と「裏」みたいなものと捉えとけばいいです。
si(screen)=1 で「ホーム画面のスクリーン1枚目」という条件を作り、それが正しければTRUEの値を、間違っていればFALESの値を返します。
これらの値の区切りには半角のコンマを使用します。
そしてKLWPのアニメに演算子(数式)を組み込む場合、「1」の値を返すことで「ON」、「0」の値を返すことで「OFF」の切替えができます。
というわけで、 $if( si(screen)=1 ,1 ,0 )$ の関数を使ったアニメは「スクリーン1の時にON、それ以外(2でも3でも4でも)の時はOFF」になります。
単純にスクロールをトリガーとするとページの切り替わりに完全に追従しちゃいますが、この関数を使うと遅延なども設けられるようになるため、実装できるエフェクトの幅がグッと広がります。
以上。
なお今回使用させていただいたKLWPテーマは以下で配布されているものです。Thank You!
Moving doc style KLWP
そんな感じ。




[…] 先日は「現在のページ」の数を返す si(screen) 関数を使ったギミックを紹介しましたが、今回は「ページの総枚数」を返す si(screenc) 関数を使います。末尾にcが入っているほうです。 […]