How to Kustom 第二回では背景画像のぼかし処理に関する小技と、図形を使った応用編の2つを紹介します。
ブラーとアニメで背景をコントロール
同じ画像や色のパーツを重ねて「XOR」などの描画モードを使うこともできますが、KLWPはとりあえず「ブラー(ぼかし)」と「背景」に関してはかなり自由にカスタムできます。
今回は動作を説明するために「ループ(バウンド)」アニメを選びましたが、例えばここを「グローバルスイッチ」とすれば特定のボタンを押した時にアニメーションを開始するようなこともできます。
個人的に気に入っているのが「スクロール」と「スケール(イン/アウト)」の組み合わせ、または「スクロール」と「フェード(イン/アウト)」の組み合わせです。
スケールアニメは対象となるレイヤーを「拡大」「縮小」を行なうものです。
フェードアニメは対象となるレイヤーを文字通りフェードで挿入/非表示化します。動かしたくないレイヤーを見えなくする時に特に有効です。
「図形」を使うと「画像」の輪郭が追従する
続いては「図形」レイヤーの応用編です。
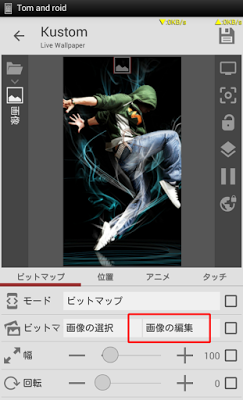
KLWPのレイアウト内に壁紙やアイコンなどの画像を挿入しようと思った時、ストレートに「画像」レイヤーを選ぶと縦横比などを決めることができず、若干不便です。

一応編集ボタンもついていて、タップすればQuickPic等画像編集インテントに対応したアプリを起動してトリミングなども行えますが、ここを使うとアルファチャンネルが失われ、透明な部分が黒く塗られてしまいます。
そこでTomは画像を挿入する時は「図形」レイヤーを使うようにしています。

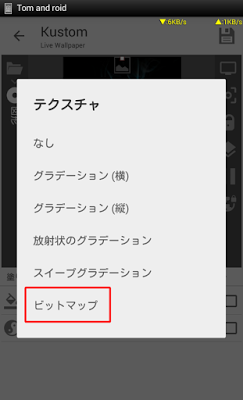
「図形」レイヤーの「FX」タブにある「テクスチャ」という項目をタップすると、「ビットマップ」という選択肢があるはずです。
ここを選ぶと「図形」レイヤーに画像を挿入できるようになります。
またこの場合、挿入された画像は予め作っておいた「図形」レイヤーの輪郭に追従します。
元々四角かったアイコンを丸い図形に重ねて表示することもできるんです。
ただし注意点として、輪郭となる「図形」のサイズ・形状は指定できますが、その中にはめこむ画像をトリミングすることはKLWPにはできません。
小さな図形に大きな画像をはめこむと当然はみ出ますし、大きな図形に小さな画像をはめこむと余白が生まれることもあります。
このへんは元画像を編集するしか手はないと思います。
第二回は以上です。
バックナンバーはこちら



