第三回では、KLWPにプリセットされた「関数」を使います。
これはJavascriptなどで扱う演算子を用いたもので、Zooper Widgetでも同じように扱える部分があるため見たことのある人もいると思います。
とはいえプログラムと比べれば格段に簡単で、たいてい1行で事足りますので身構える必要はないです。
簡単な手順で丸いカバーアートを作る
第二回で解説した図形に画像をはめこむ方法を使います。

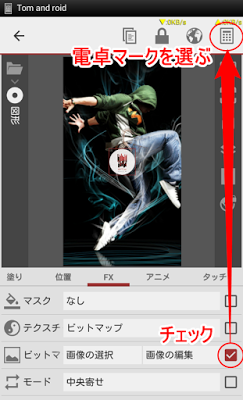
関数を使う時は、指定したい項目のチェックボックスにチェックを入れてから電卓マークを選びます。
なお「テキスト」レイヤーのみ、テキスト入力欄に直接関数を記入できます。

KLWPで使える関数は一覧表で置かれており、使いたいものをタップするだけで自動的に入力されます。
ただしそれはあくまでも関数の「種類」だけ。プロパティや属性のように、関数の中に直接指定しなければならないものがある場合は自分で入力します。
今回使う関数は「再生中の楽曲のカバーアートを表示する」ものです。これはプリセットされていますので、入力は不要です。
KLWPの関数は記入する際一定の規則に則る必要があります。
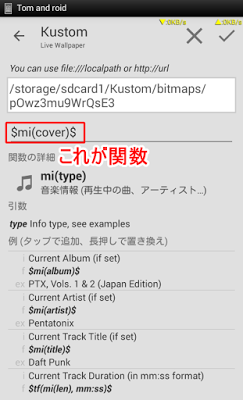
まず、関数の両脇を半角の「$」で挟みます。
そして関数は常に 種類(属性または値) という規則で記入します。
今回使う関数は「mi」という種類で、(Cover)という値をつけると「カバーアート」を示すものになるというわけです。
関数の上に置かれた白い四角形が実際に出力される情報のプレビューです。ここにカバーアートの画像ファイルが保存されているストレージパスが表示されているのなら、関数が正常に動いていることになります。
関数を使って条件を追加する
KLWPの関数は情報を表示するだけのものではありません。
表示される情報をコントロールしたり、あるいは描画方法に条件を設けたりといったこともできます。
その例をいくつか載せておきます。
停止中はカバーアートを隠す
KLWPには音楽に関する関数があります。
ZooperやUCCWなどでも使うことが多いものから、MUが不要になる便利なものまで揃っています。
今作ったカバーアートを「再生中にだけ表示して、停止中は隠す」ようにします。
使うのは mi(state) というTypeです。
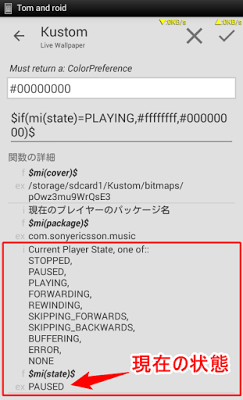
この関数は、現在の音楽プレイヤーの状態を取得します。状態によって出力されるコマンドが決まっていて、その一覧はアプリ内で見ることができます。

作成する関数は次の通りです。
$if(mi(state)=PLAYING,#ffffffff,#00000000)$
if() で囲ったのは、「もし○○が○○ならこうする」という条件分岐を付けるためです。
その条件を「音楽プレイヤーの現在の状態」にします。
KLWPが認識できるプレイヤーの状態は8種類。
- STOPPED … 停止中
- PAUSED … 一時停止中
- PLAYING … 再生中
- FORWARDING … 早送り
- REWARDING … 巻き戻し
- SKIPPING_FORWARDING … 曲送り(次の曲へ)
- SKIPPING_REWARDING … 曲戻し(前の曲へ)
- BUFFERING … バッファ中
以上となり、どれに該当するかKLWPが判断できないときは「ERROR」、それ以外の時は「NONE」を返します。
「停止中」と「一時停止中」を別々に判断できるなど結構優秀ですよね。
今回使うのは「プレイヤーが再生中の時」を基準とするため、 mi(state)=PLAYING としています。
その後に「この条件が正しい(true)時に出力するもの」と「この条件が間違っている(fales)時に出力するもの」という2つの「結果」をコンマで区切って入力します。
この関数を指定している項目が「塗り」の部分なので、出力する情報はARGBコードとなります。よく見かけるRGBと違って透過率(Alpha)を加えるため8桁になりますので注意。
正(true)の時は #ffffffff を出力
誤(fales)の時は #00000000 を出力
とします。これで、 mi(state)が「PLAYING」の時は #ffffffff(白) 、「PLAYING以外」の時は #00000000(透明) が出力されます。
ただしこの場合重要なのは先頭の2桁、「透過率(Alpha)」部分だけです。
mi(state)が「PLAYING」の時、つまり「正(true)」時は #ff (透過率0% = 透過しない)、
mi(state)が「PLAYING以外」の時、つまり「誤(fales)」時は #00 (透過率100% = 完全透過)としているわけです。
この関数を「塗り」部分に適用することで、「再生中は透過率0%、それ以外の時は透過率100%」という動きを実装します。
実際の動きは動画で確認してください。
余談ですが、このTypeの1つ上に置かれている mi(package) では、プレイヤーアプリのパッケージ名を取得することで、「現在再生に使用しているアプリ」を判断することまでできます。
「ミュージックアプリで再生してる時はこうする」「Powerampで再生してる時はこうする」と分けることも可能です。
表示する文字数を制限する
今使った if() というのは条件分岐に使用されるものです。
続いては、出力された情報をコントロールする関数を使います。

まずはKLWPに表示する情報を作ります。
今回は「テキスト」レイヤーにカレンダーイベントを表示させています。

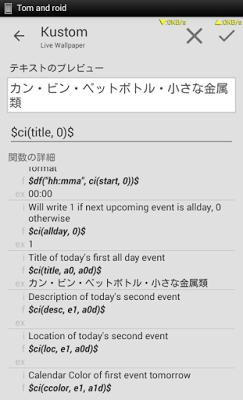
そして、文字数制限を追加する関数 tc() を、条件分岐 if() と同じように対象を囲むように配置します。
今回使う tc() は少しだけ複雑で、カッコ内に3つの要素を入れる必要があります。
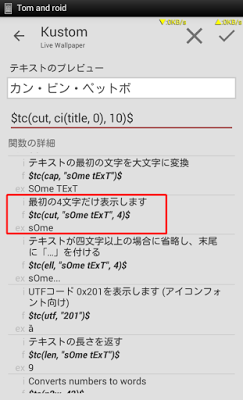
赤枠で囲った例文を参考に解説すると、
cut というのがこの関数のTypeです。つまり今回使うのは tc(cut) という関数です。
"sOme tExT" というのが、この関数で文字数制限する「対象」です。
4 は制限する文字数です。つまりこの例文では、対象を「4文字まで表示」と指定しています。
なお、例文では「対象」をダブルクオーテーションで囲んでいますが、これは「対象」を手打ちで指定する時だけです。
今回は事前に打ち込んだカレンダーイベントを取得する関数、 ci(title, 0) を「対象」とするので、ダブルクオーテーションは入れません。
より厳密にいうと、ダブルクオーテーションで囲んだ内側は「テキスト」と認識されます。もしも "ci(title, 0)" というふうにダブルクオーテーションで囲んでしまうと、実際に表示される内容が「関数によって取得されたカレンダーイベント」ではなく「ci(title, 0)というただの文字」になります。
動画でもやっていますが、末尾につける数字を変更することで「何文字まで表示するか」は自由に決められます。
このように文字数制限を決めることで、長文を取得した時にレイアウトが崩れるといったリスクを軽減させることができます。
特に日本語環境下では2バイト文字が多用されるので、サイズによってはレイアウトを大きく崩す懸念があるためこの方法は覚えておいて損はないはずです。
全角文字と半角文字が混在する場合は特に注意が必要です。どちらも「1文字」とカウントされるため、文字数次第で文章の長さがかなり違ってきます。
第三回は以上です。
バックナンバーはこちら



