また作ってみました。
元になったホーム画面はMyColorscreenで公開されていたZooperテーマで、気に入って使っていた時期もあります。
Camera UI for Themer Android Homescreen by Themer - MyColorscreen
Camera UI Android Homescreen by peszek - MyColorscreen
「ループ」アニメで、触らずに動くライブ壁紙を作る

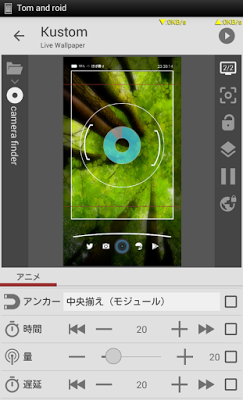
「ループ(バウンド)」というアニメを使って、カメラのファインダーに見立てた部分を「回転」と「スケールアウト」させています。

「時間」のデフォルトは10ですが、増やすことでそのアニメーションエフェクトを1回行なう(1サイクル)までの時間を伸ばすことができます。
「量」のデフォルトは100ですが、減らすことで少しだけ回転、少しだけスケールアウトするように調整します。ここの数値は「%」と捉えると良いかもしれませんね。
「遅延」のデフォルトは0ですが、ここの値を増やすと前述の「1サイクル」が行なう前に一定の待ち時間が生まれます。
ちょっと待ってから少し動くようなアニメを作り、そのアニメが「ループ(バウンド)」のため繰り返し行われます。
※ちなみに、「ループ」アニメの場合は 再生→再生→再生 という挙動となり、「ループ(バウンド)」アニメの場合は 再生→逆再生→再生 という挙動となります。「行って戻る」というのがバウンドアニメです。
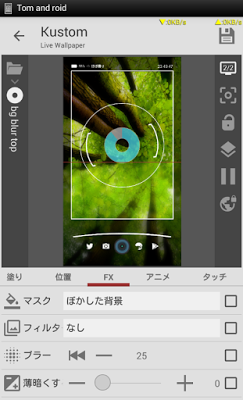
背景のボカシ方

これは意外と簡単で、画面いっぱいに「図形」を置いて「FX」タブから「マスク」に「ぼかした背景」を選び、ブラー度合いを決めるだけです。
が、一定間隔でブラーの度合いを変化させたい場合はアニメを使います。
まず「FX」で「ブラー」に最大値を指定しておきます(MAXは25です)。

その上で、「ループ(バウンド)」アニメを追加、アクションを「フェードアウト」にします。
あとは速度を調節してやるだけで、「ぼかした背景(ブラー25%)を描くレイヤー」が一定間隔でフェードアウトし、ループアニメによってフェードインしてくる動きを作ります。
先に作った「回転」アニメに合わせるよう速度を調節すると見栄えが良くなると思います。

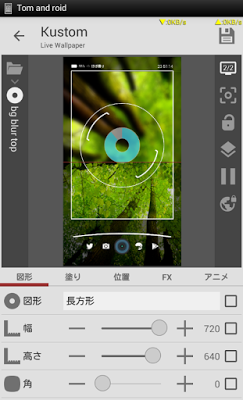
KLWPでパラメーターを決める上で一番不便に感じていることの1つとして、"サイズ"に関連する数値が最大720までしか取れないことが挙げられます。
Tomの端末は1280x720pxのディスプレイがあるため、縦方向に100%拡大した図形を置くにはレイヤーグループ(重ねる・並べる)を作って「スケール」を弄るしかありません。
しかし、レイヤーグループは独立したレイヤーとみなされ、「FX」タブに「背景」「ぼかした背景」を指定しても、適用されるのは「同じグループ内に指定した背景」とみなされます。
しかし現状レイヤーグループ内に限定した背景を置くことはできないので、グループ内に入れた図形には「背景」「ぼかした背景」要素は指定できません。
つまり、グループを作ると透過やブラーといった配色が多少使いにくくなります。
そこで今回はグループを作らず、 横720、縦640 の「図形」を2個置いて対処しました。
Z3 Compactの縦解像度の半分(1280/2=640)です。で、「位置」に「上」と「下」を指定します。
つまり「ぼかした背景」を表示するパーツを2個作っているわけです。
あと一応蛇足ですが、今回使っている背景(森林の写真)は「画像」や「図形」ではなく、グローバル階層(一番上の階層)の「背景」タブに指定しています。
そんな感じ。