Android 5.xで本格的に導入された「マテリアルデザイン」という設計思想があります。
このマテリアルデザインを採用したUIによく使われている「フローティングアクションボタン」、略してFABをKLWPで作ってみます。
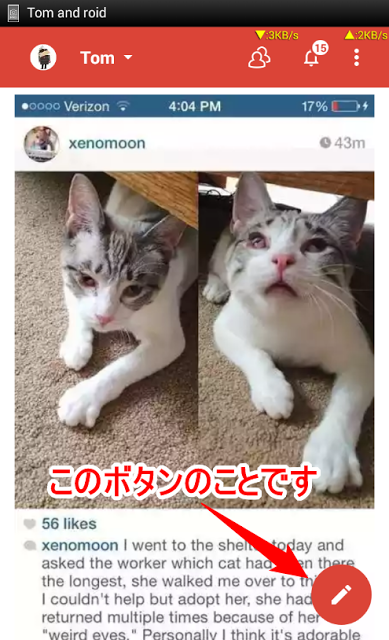
FABってこんなのです

GmailとかカレンダーとかGoogle+のAndroidアプリにも置かれている、画面の中に浮かんだ(=フローティング)ボタンのことをフローティングアクションボタンと呼ぶみたいです。
存在意義としては、このボタンが表示されている画面で最も重要な機能を呼び出す場所…のようなもの。
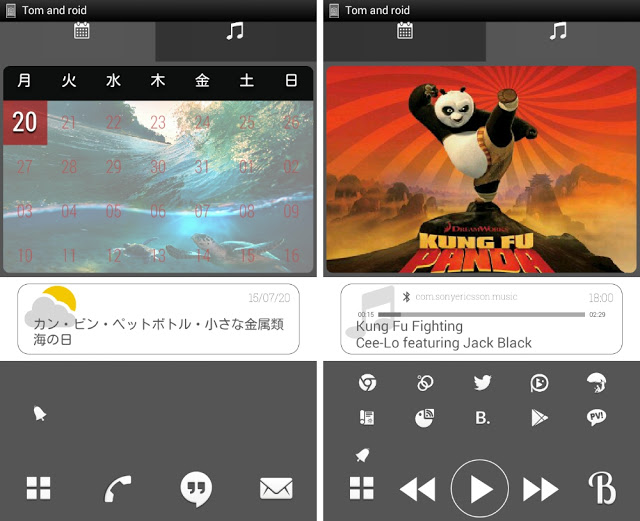
KLWPでホーム画面に置く時は、さしずめ「ドロワーを開く」といった機能をつけるかと思います。
動画撮ってきました。後でこのテーマを配布します
ぶっちゃけるとFABしか置いてません。

が、レイヤーは11個使っています。
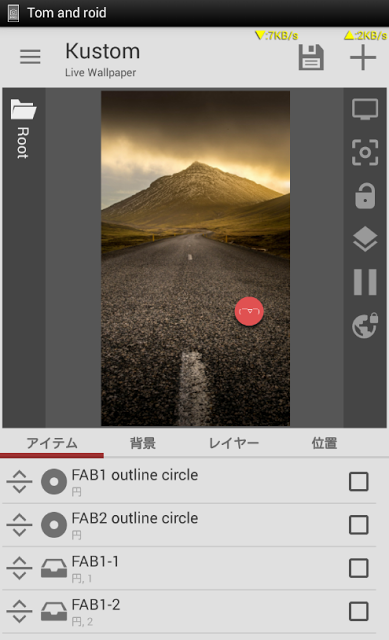
構成
ホームアプリはNova Launcher Primeを使用、ページ枚数は2枚です。
KLWPのレイヤーは、ボタンごとに番号を振っています。
FAB1 … これが右側に表示されたFAB(左側のページに表示される)です。(  ̄∇ ̄)
FAB2 … これが左側に表示されたFAB(右側のページに表示される)です。( ̄□ ̄;)
どのレイヤーがどの部分かわからない時は、「グローバル」タブからスイッチを弄ってプレビュー画面にFABを展開させ、その後で個別にレイヤーを選んで位置を変更してみてください。動いたパーツが対象のレイヤーの描画しているものになります。
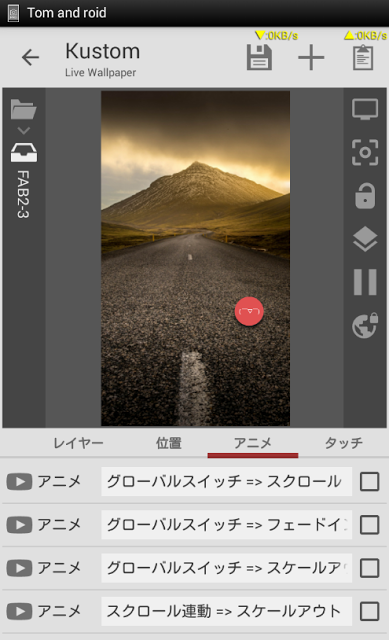
アニメは「タッチ」と「スクロール」を想定するとスマートになる

FABですから当然押すわけです。
押した時のアクションは、対象のレイヤーの「タッチ」に「グローバル切り替え」を指定して作ります。
また、このテーマはホーム画面にページが2枚あることを想定しているため、左右スライド時にもエフェクトを挿入する必要があります。
これらを全て盛り込むには次の4点に気を使うことになります。
- 対象のグローバルスイッチが押された時の反応
- 対象以外のグローバルスイッチを押せなくする
- グローバルスイッチが「ON」の時にスクロールした時の反応
- グローバルスイッチが「OFF」の時にスクロールした時の反応
この意味をそれぞれ付け加えると、
「左のページで(  ̄∇ ̄)を押した時」にFAB1を展開するアニメ、
「右のページで( ̄□ ̄;)を押した時」にFAB2を展開するアニメ
が最初に必要になります。
これは普通に作ります。
次に、
「左のページで( ̄□ ̄;)を押した時」に反応させないこと、
「右のページで(  ̄∇ ̄)を押した時」に反応させないこと
も必要になります(デザインが崩れるため)。
これを回避する方法として、このテーマでは「スクロール連動」をトリガーとし、背後のサークルと一緒にボタンもスクロールさせることで2種類のボタンが同時に表示されるケースをなくし、フェードアニメを使ってボタンを切換えています。
次に、
「左のページでFAB1を展開中に右のページに遷移した時」のアニメ、
「右のページでFAB2を展開中に左のページに遷移した時」のアニメ
も作る必要があります。
ちょっとややこしいかもしれませんが、「タッチ」に反応する領域(=ボタン化したレイヤー)は顔文字部分であって、その後ろの赤いサークルはタッチに反応しません。
このへんはテーマを見てみてください。
ダウンロード
ダウンロードした「FAB.klwp.zip」を以下の場所に保存してください。
/内部ストレージ/Kustom/Wallpapers/
保存したらKLWPのエディタを開いて、

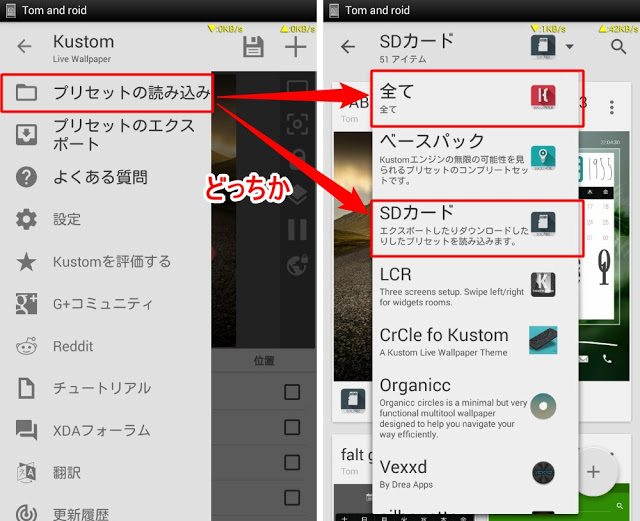
サイドメニューの「プリセットの読み込み」を選びます。
KLWPのプリセットは配布形態によって種類分けされているので、ZIP保存したテーマは「全て」または「SDカード」を選ぶと出てきます。
プレビュー画面にプリセットが適用されたら保存して完了です。
※なおZIP形式のテーマを利用するためにはKLWPのフル機能をアンロックする必要があります。
アプリ内課金、もしくはPlayストアでアンロッカーをお求めください。
そんな感じ。