先日実装された角度つきスクロールアニメーションを使用して作成しました。
どうもKLWPは"位置"を決める部分に問題を抱えている可能性がありそうで、プレビューとホーム画面とでズレが発生したり、アニメーションがドット単位でずれることがあります。
まだベータ版なので積極的にフィードバックしていきますが、Fixだけでなく機能追加も頻繁に行ってくれてますます楽しくなってきました。
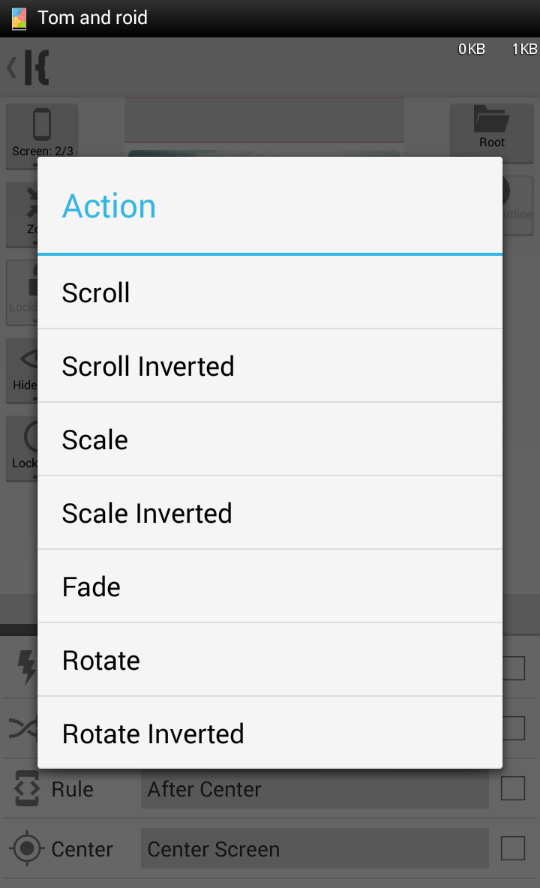
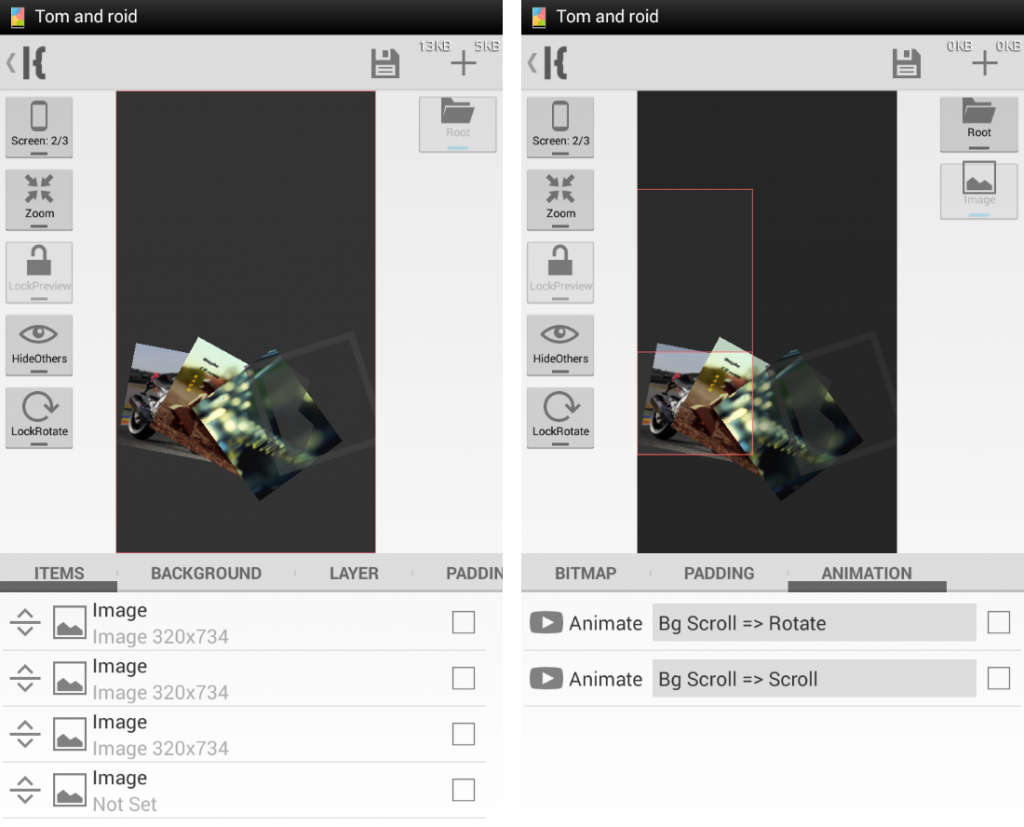
ANIMATIONは逆方向も完備
「Inverted」ってのが「反転」という意味です。
通常であれば、左の画面から右の画面に「Scroll」を行なうと、アイテムは右から左に流れます。
「Scroll Inverted」では、左の画面から右の画面にスクロールした時に左から右に流れます。
Scale(拡大縮小)、Rotate(回転)も逆方向にできます。
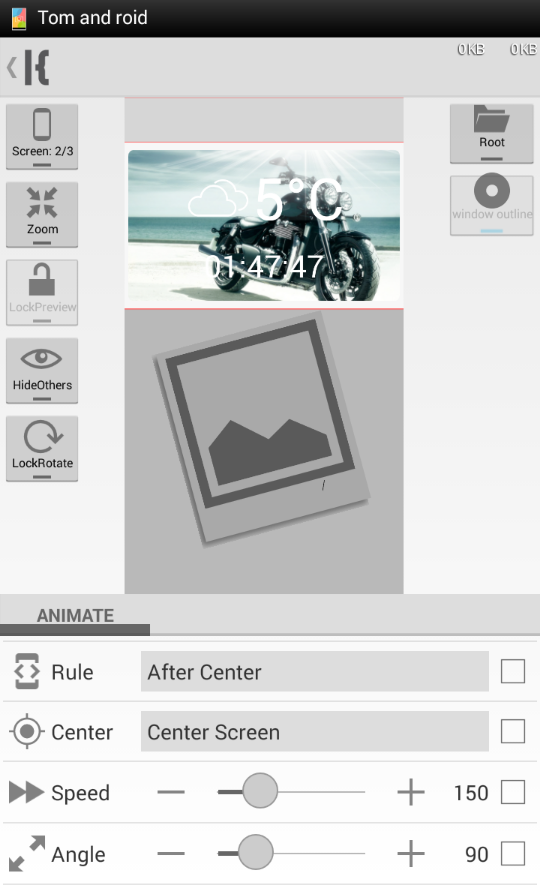
アニメーションの種類を決めたら、続いてその下のパラメータを調整します。
ここでは「Scroll」アニメーションの追加パラメータを解説します。
「Rule」はルールのこと、選択したアニメーションに更に条件を追加する感じです。例として「After Center」を指定した場合、そのアニメーションは「Center Screen(中央の画面)」よりも後ろにスクロールした時にしか動かなくなります。中央の定義は、3画面なら2番目、5画面なら3番目のことです。
「Center」はスクロールの基準となる画面を指定する項目です。たとえば右端からスライドインするパネルを作ろうと思った時はここを「Last Screen」など、標準となる画面番号の次のスクリーンを指定すると良いでしょう。
「Speed」はよく使うことになると思います。たとえば3画面のホームを作成しようとすると、「Speed」がデフォルトの100では横方向50%しかスクロールされません。
名前の通り「Speed」はスクロール時の速度を調節できますが、同時にスクロールする距離も変わります。これがわかるだけでも表現のバリエーションがグッと広がります。
新しく実装されたパラメータ「Angle」は角度のことです。垂直にスクロールさせたい場合は「90」にします。斜めにスクロールさせることも可能です。
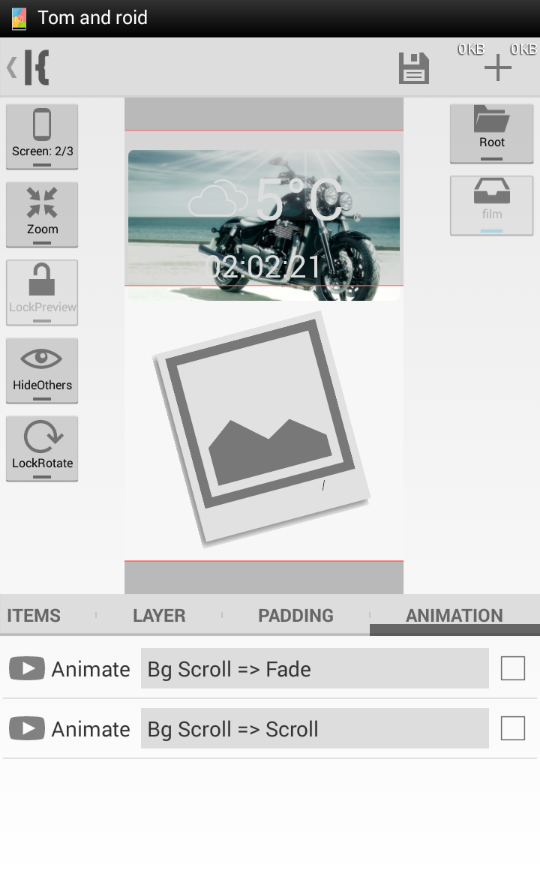
アニメーションは複数追加できます
「スクロールすると同時にフェードアウトする」ような動作も実現可能。
「スクロールしながら縮小する」「回転しながらフェードアウトする」など組み合わせることでマテリアルデザインの再現なども試みることができます。
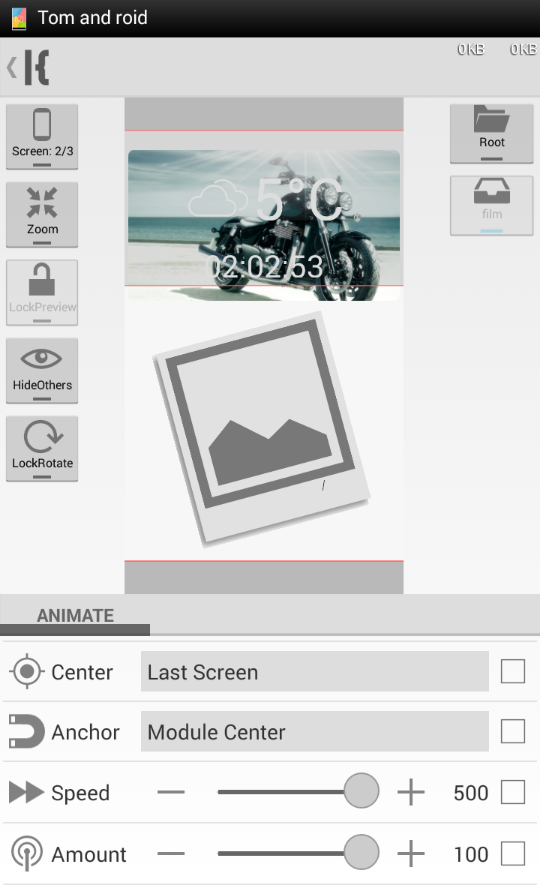
「Fade」「Scale」「Rotate」アニメーションのパラメータは基本的に同じようになっています。
「Center」はスクロールと同じく追加ルールを設けるものです。
「Anchor」はアンカーのことで、ScaleとRotateアニメを使う時に小技として使うと見栄えがよくなります。
ここで決める要素は「終点座標」と考えると良いかと思います。例としてScaleアニメのアンカーを「Bottom」にすると、下に向かいながらスケール変更されるようになります。スクロールアニメの「Angle(角度)」と違ってこちらを垂直にすることはできないものと思われますが、斜めにスライドさせたい時などに便利です。
またここには「Module Center」と「Screen Center」という2つのパターンが用意されています。「Module」のほうは「このレイヤーの上下左右端」を終点とし、「Screen」のほうは「画面の上下左右端」を終点とします。距離を縮めたい時は「Module」を、反対に画面外に追い出すようなアニメにしたい時は「Screen」を選ぶと良いかと思います。
ちなみに「Rotate」のアンカーは基準座標のようにはたらきます。例として、デフォルトの「Module Center」ではその場で回転しますが、「Module Bottom」だとレイヤー下端の中央を起点として回転します。実際にやってみるとすぐわかります。
「Speed」はデフォルトの100を基準としており、200にすれば2倍速になります。最大値は500です。
「Amount」は「量(割合)」のようなものです。デフォルトで最大値が指定されており、たとえばFadeアニメでここを半分の50にすると、スクロール1回で50%までフェードアウトする(半透明になる)ようになります。Rotateなら半回転、Scaleなら半分~1.5倍にスケール変更されます。
アニメーションを使うだけでも結構凝ったギミックが作れます。
こんなの。
4枚の画像(1枚はカバーアート)を重ねて置いてアニメーションを調節しただけです。
今回はそんな感じ。