
実は何度か挑戦しつつ抜けきらなかった疑問があります。
カレンダーと日付表示を両方置く意味あるの?
って。
それを解消すると同時に超簡単な1行の関数で作れる週間カレンダーを見つけたので紹介します。
レイヤーの枚数は増えるものの、たった1行で完結・すべてコピペ可能な週間カレンダー

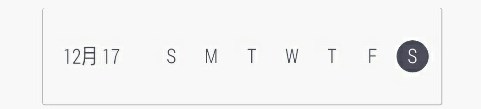
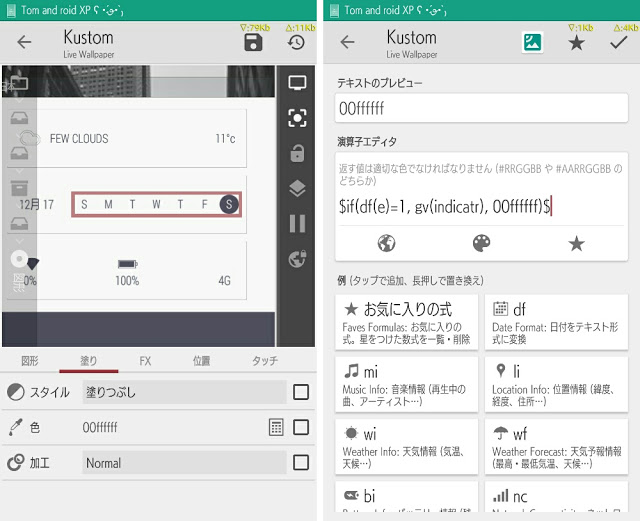
このカレンダーはとてもシンプルで、曜日を表すアルファベットに黒丸を重ねています。
どうせ日付は別に表示するし、今日の日付さえわかってれば不自由しないのでこれでよし。
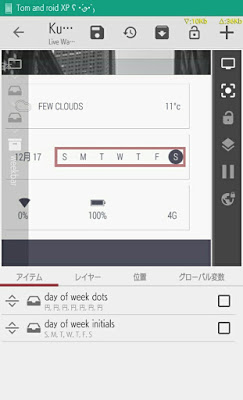
作り方も簡単で、同じ関数を仕込んだレイヤーを並べます。
ココに技あり!重ねた時に色を反転する関数

このテーマでは、曜日を示すアルファベットと背後の黒丸が同じ色になっています。
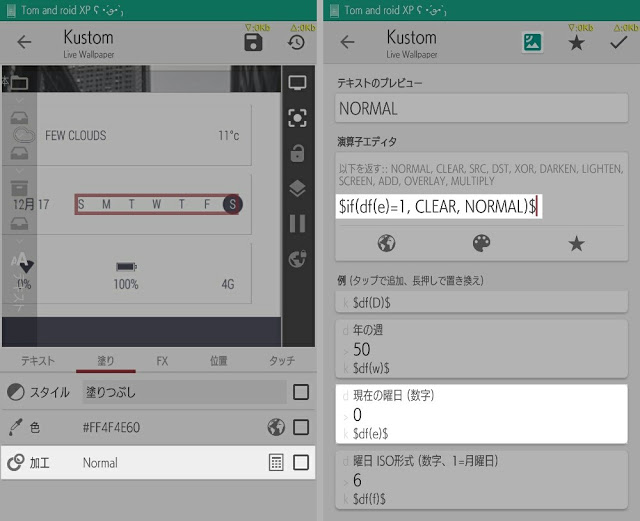
このままだと重なった時にアルファベットが読めなくなるので、色を反転させて対応しています。その関数が、
$if(df(e)=1,CREAR,NOMAL)$
こちら。
「塗り」の中の「加工」に仕込んでいます。
df(e) というのが現在の曜日を数字で返すもので、土曜日を0としています。
日曜日を0としたISO形式を使いたい時はその下の df(f) を選ぶと良いのかな。
で、それぞれの曜日のアルファベットに df(e)=1 とか df(e)=2 とか対応する数字を指定しておいて、それがTRUE(正しい)時に「CLEAR」を、FALES(正しくない)時に「NOMAL」を返す式です。

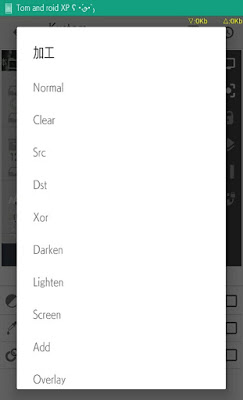
「加工」はもともとこんなふうになってまして、これについてはこちらに詳しく載っています。
Zooper Widgetの描画モードとしても同じものが使われていたので、Zooperに慣れている人にはわかりやすいかな?
CLEARにすると重なっているレイヤーからこれを指定した方(この場合アルファベットのモジュール)をそのままくり抜くようです。
背景も含めて全て黒と白でできているので簡単かと思います。

黒丸のほうは普通に色に関数を仕込み、当日以外の曜日のものを透過しています。
gv(indicatr) とありますがこれは色をグローバル変数で指定しているだけなので特別なことはなし。
もし紛らわしいようでしたら、日曜日は赤丸とかにしてもいいかも。
というわけで、土曜日~金曜日までの7つのアルファベット(テキストモジュール)と、そこに重ねる7つの黒丸モジュールを用意するだけで作れるお手軽な週間カレンダーでした。
テーマ紹介
今回の仕組みを教えてくれたのは、Playストアで配信されているこちらのテーマです。
複数のテーマが入っており、色違い(ホワイトテーマ、ダークテーマ)にも対応しています。
グローバル変数でいろんな部位の色を変更できるので自分好みに合わせてもよし。
「date」というモジュール(グループ化(重ねる))の中に週間カレンダーがKomponent形式で入っています。
そんな感じ。



お返事ありがとうございます。
1行目に曜日・2行目に日付の8日間カレンダーを作り、曜日は土曜日を青・日曜日を赤にして、日付は日本の祝日に予定があったらピンクにする方法でできました!10連休真っ最中なのでピンクだらけになりましたが…。
素敵なヒントに感謝です!
古い記事にコメントすみません。
こちらを参考に週間カレンダーを作り、土曜日を青・日曜日を赤にしました。しかし、祝日に色を付ける方法が見つかりません。
国によって祝日は違うので、klwpで表示するのは難しいでしょうか。
我が家にも保護団体から引き取った猫がいます。猫の可愛らしさって、犯罪級ですよね
コメントありがとうございます。
祝日のつけ方ですが、関数のci(cname)で「日本の祝日」が取得できましたので、そちらを組み合わせるのが良いかと思います。
ただ、カレンダー側で祝日の設定(国の設定)をしておく必要はあると思います。
または、ちょっと手間ですがカレンダーの祝日に定型句で「予定」を作っておき、その名前を取得したら色を変える、等で対応することも不可能ではないかもしれません。