ようやくChromeのアドレスバーに「保護された通信」と表示させられました。
その顛末と対応方法をメモしておきます。
※今回の直接的な原因の1つはテーマにあり、その部分については開発者にフィードバックを送信しています。
目次
ウェブサイトのHTTPS対応手順(エックスサーバーの場合)
エックスサーバーにはWordpressの自動インストールだけでなく、独自SSLの無料提供もあります。
サーバーパネルの「SSL設定」から設定したいドメインにSSLを適用し、作業が完了されるまで待ちます(1時間~かかります)。
サーバー側の作業はこれでおしまい。超簡単ですね!
ウェブサイトのHTTPS対応手順(Wordpressでの作業)
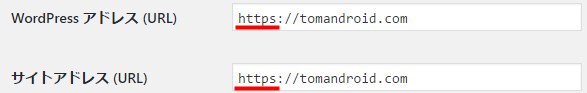
WordPressダッシュボード(管理画面)より「設定」→「一般」と進み、この2箇所のアドレスをHTTPSにします。
これで少なくとも https://ブログドメイン と打ち込んでアクセスできるようにはなります。
SearchRegexで内部リンクを全てHTTPSに置換
※ここからの作業は必ず、サーバー側でHTTPSの作業が完了したことを確かめてからにしてください。
WordPress内部の一括置換ができるプラグイン「SearchRegex」を使って内部リンクを修正します。
なんだかんだで7年近く運用しているブログだけに、途中で独自ドメインを入れたりして内部リンクもごちゃごちゃしてたので、この機会に統一することにしました。
古い記事内のリンクがまだ一部Bloggerに繋がっちゃってますが、ひとまず www.tomandroid.com という記述は消えたはずです。
なお一括置換する場合、記事数や内部リンクが多ければ多いほと置換対象のURLは増えますので慎重に作業してください。No Limitで全部一気に置換してあとで問題が起こると対処できなくなる危険もあります。
HTTPSの対応状況を確認する方法
Chromeでブログなりサイトにアクセスし、アドレスバーの左脇を確認します。
丸で囲まれた!マークが見つかった場合はクリックしてみてください。
書かれていることはともかく、少なくともHTTPSに完全に対応してはいないだろうことがわかります。
こういう状態になったら、キーボードのF12キーを押します。
するとChromeのデベロッパーツールが開きます。
F12で開かない場合は、ページ内を右クリックしてメニューの一番下から「検証」を選んでもいいです。
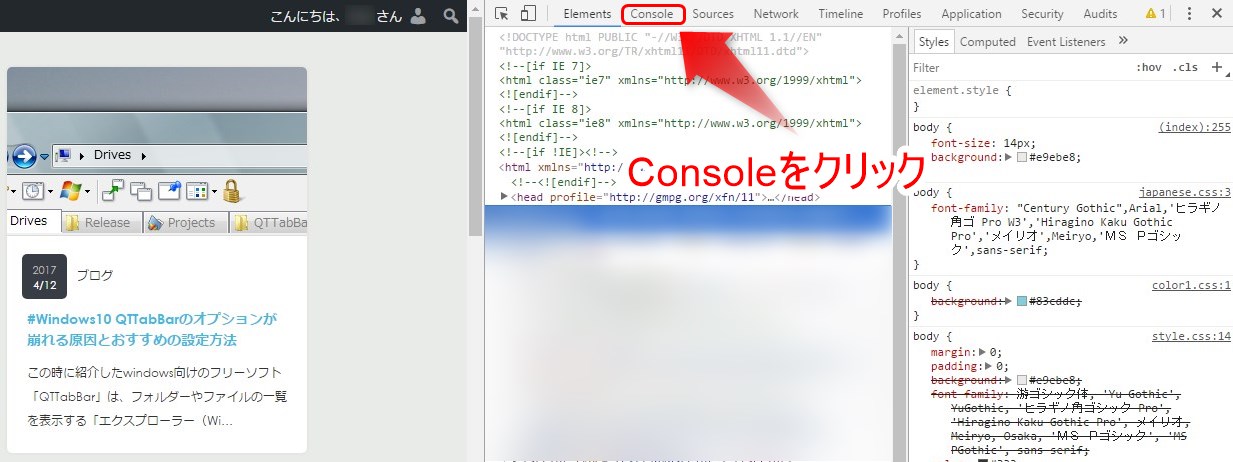
ソースコードを確認しCSSの調整をする時なんかに便利なデベロッパーツールですが、今回は上部より「Console」タブをクリックします。
するとこのようにエラー内容が表示されます。
今回表示されたものは、 https://tomandroid.com の中にHTTPエンドポイントが混在しているという内容です。含まれているアドレスが http://www.google.com/cse だったためピーンときました。わかりやすいところが引っかかってたのは不幸中の幸いです。
TCDテーマ「Grider」内蔵のサイト内検索ボックスに使用されるGoogleカスタム検索がHTTPだったことが原因
TCDに限らずサードパーティ製のWordpressテーマの中には、カスタマイズを簡単にしてくれるよう設計された親切なものがあります。
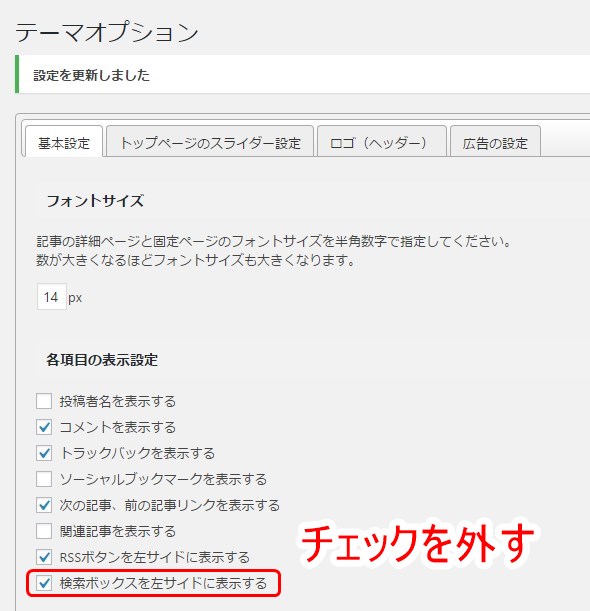
TCD015 Griderテーマは、コンソールの「外観」の中に「テーマオプション」という項目が設けられており、ここから初期設定が行なえます。
このテーマのサイト内検索ボックスはサイドバーに置かれています。
今回、これを削除しました。開発者にはフィードバックを送信していますので、もし対応していただけたら復活します。
というわけでようやくブログ「トムとロイド」は安全な暗号化通信で閲覧可能になりました。これからもよろしくお願いします。
そんな感じ。