
っていうHowTo講座をやとうろ思ったんだけどやめました。なんでかって?
やろうと思ってたことと完璧に一致し、なおかつスケールもクオリティも遥か及ばない極高レベルのテーマが配布されていたからです。
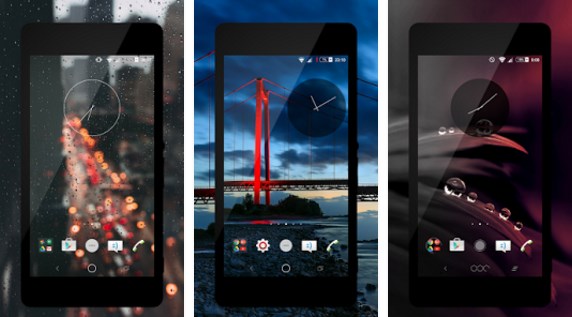
KLWPのアニメーションを極めるとこうなるという例
こちら(Google+)で配布されていたものです。
製作者は +Ariful Islam さんという方です。
何がどうなってるのか…は、テーマを適用してエディタをご確認ください。これを1画面でやっちゃうんだからKLWPの可能性の高さが窺えます。
多くのアプリがそうであるように、変形後は"余白"をタップすると元に戻る仕掛けになっています。
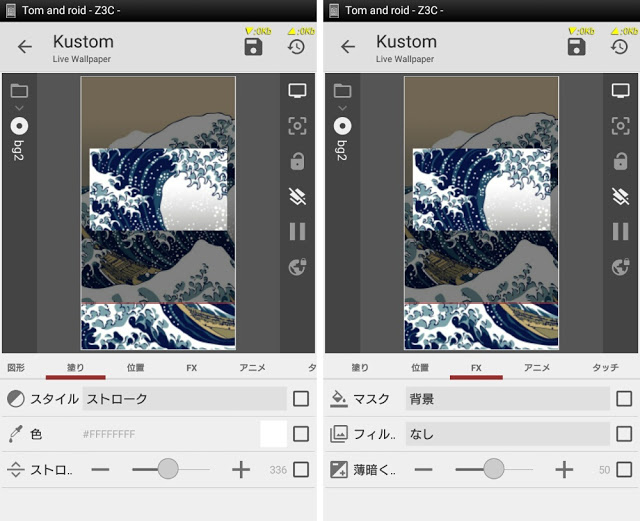
原理の1つを解説(せっかく作ったから…)
とまぁこんな感じに動かすこともできます。
ポイントは「透過」は使わないところ。使ってもいいけど、別のやり方もあります。

※説明しやすいように、選択中のレイヤーを薄暗くしています。
まず、図形レイヤーの「塗り」に「ストローク」を指定。これは図形の輪郭のみを描くものです。
そしてストロークを思いっきり太くします。横幅を画面幅よりも大きくしたら、四角い領域ができあがります。
続いて同じレイヤーの「FX」の「マスク」に「背景」を指定します。これを指定すると、そのレイヤーの「塗り」の色は無視され、背景に指定したものが映るようになります。
※ただしレイヤーをグループに入れてしまうと「背景」を指定できなくなりますのでご注意ください。
あ、壁紙画像は背景(ルートディレクトリ)に指定してくださいね。こうするとスクロールありでもちゃんと動いてくれて便利です。
以上。たったこれだけでほぼ完成です。あとは、この図形レイヤーの背後に更に図形レイヤーを置き、形を円形にしてグローバルスイッチに連動するアニメを仕込み、スケールインさせるだけです。
真円ではなく楕円にしても面白いですよ。
一応作ったテーマはこちらからどうぞ。
そんな感じ。