今回は、Androidのホーム画面カスタム用ライブ壁紙アプリ「Kustom LWP」を使って簡単なギミックを作る方法を紹介します。
毎回スクショだと枚数もかさむし文量も増えちゃうので動画撮ってきました。
動画に字幕も入れますがこちらでも細かい部分を解説していきます。
検索ボタンの簡単な作り方
KLWPでは作成したレイヤーに「タッチ」アクションを指定できます。
これによってボタンのようなものを作れるわけですが、ここにひと工夫加えます。
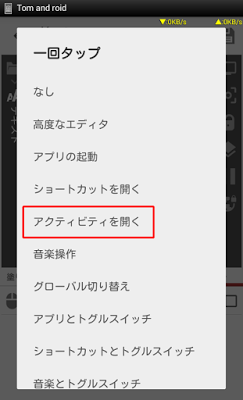
通常であれば「アプリの起動」を選び、対象に「Google」アプリを指定すると思います。
しかしこの方法では、タップ時にGoogle Nowが起動します。
Google Nowの便利機能を使いたい場合はこれで良いのですが、例えば検索バーのようなレイアウトを考えている場合、「タップしたら即座に検索窓を出す」動作としたいことがあります。

そういう場合は「アクティビティを開く」を選びます。

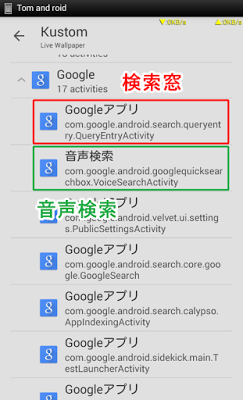
com.google.android.search.queryentry.QuickEntryActivity というのが検索窓を呼び出すもの、
com.google.android.googlequicksearchbox.VoiceSearchActivity というのが音声検索を呼び出すものです。
余談ですが、こうした個別のアクティビティの動作を事前にチェックしたい場合は次のアプリがおすすめです。
ホーム画面に戻った時にだけ発動するアニメ
このアニメはディスプレイ点灯時(ロック画面を抜けた時)、バックキーやホームキーを押した時など、とにかく「ホーム画面が表示された時」に発動します。
全てのパーツ(レイヤー)の「アニメ」を「反転」させるのがコツになります。
このあたり少しだけややこしいかと思います。
例として今回使用するアニメは「スクロール」と「フェードアウト」です。
スクロールアニメには「スクロール」と「スクロール(逆方向)」があります。
フェードアニメには「フェードイン」と「フェードアウト」があります。
次に説明する動作と差別化するため、この設定をアニメーションの描画部分を変化させると表現します。

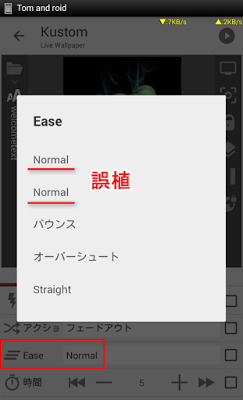
今回は「Ease」という項目を変更します。
簡単にいうと、この項目ではアニメーションの挿入部分を変化させます。
の前に1つ、英文に誤植があります。それも踏まえて説明すると、
- Nomal … 通常どおり
- Nomal … 誤植。本来はReverseが適切かな?意味合いとしては「逆」または「反転」
- バウンス … 「完了位置まで行ってから開始位置まで戻る」動作になる
- オーバーシュート … 「ちょっと行き過ぎてから本来の位置まで戻る」動作になる
- Straight … 直訳すると「まっすぐ」。回転アニメとかで使うかな?
このようになります。
今回は2番目の「Nomal」を選びます。誤植だと言った通りこれは挿入部分を反転させます。
ここを反転させるとどうなるかを説明するのは難しいのですが、スクロールアニメの場合の動作を説明します。
- Nomalの場合は「スクロールイン」となります。
- Reverseの場合は「スクロールアウト」となります。
この部分も動画にしました。
これが挿入部分を変化させる「Ease」の動作です。
これに対し、描画部分を変化させる「スクロール(逆方向)」がどういう動きになるか、これも簡単にイメージしておくと良いと思います。
前提として「角度」をデフォルトのままとした場合、「スクロール」アニメは左から右に流れます。これに対し「スクロール(逆方向)」アニメは右から左に流れます。
原理的に同じに見えるかもしれませんが、この場合スクロールアニメはどちらも「スクロールイン」となります。
「ホーム画面が表示された時に外に出て行く」アニメを作る場合、たとえ「スクロール(逆方向)」を選んでも「通常と反対側の画面外から図形が入ってくる」アニメとなってしまうはずです。
※「位置」を予め調節しておけば回避もできます。
逆方向と反転、この2つを抑えておくとスクロールアニメをかなり効率よく扱えるようになります。
第一回目は以上です。
バックナンバーはこちら





はじめまして。いつも拝見してます。
ボタンを配置して、タップして背景が切り替わるようにしたいのですが、どのようにしたらいいですか。暇な時で結構ですので教えて下さい。