
今回はKLWPを使って簡単に「複数の壁紙画像」を持つホーム画面を作ります。
ちょうど数年前大流行したMultiPicture Live Wallpaperみたいな感じにします。
目次
ホーム画面のページ数と同じ数の壁紙画像を用意します

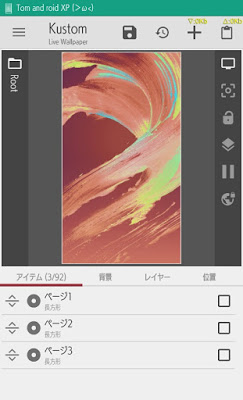
KLWPエディタの右上に、テレビみたいな枠の中に数字が入っている小さなアイコンがあると思います。
ここをタップしてホーム画面を枚数を決めます。「Xが横方向」「Yが縦方向」に並べる枚数です。
なお、「Y(縦方向)」を認識させるには、壁紙を縦スクロールできるLightning Launcherのような特殊なホームアプリが必要です。
壁紙画像を探すには専用のアプリを使う、もしくはSNSで探す方法などがあります。
SNSを使う場合、Instagram、Flickrなどを使用する際は画像の著作権(特にFlickrはクリエイティブ・コモンズ・ライセンス)にご注意ください。個人使用に限っては大丈夫でも、作成したテーマの中に著作権が絡む画像やフォントを使っている場合、配布時に問題が起こることがあります。
専用の写真コミュニティではなく、たとえばGoogle+にアップされた壁紙画像などは大丈夫だと思います(投稿本文にライセンスが明記されている場合は別)。
こういうアプリだとカテゴリ分けされてたりキーワード検索に対応していて探しやすいかと思います。
ちなみにZedgeでは壁紙だけでなく、着信音、通知音、アイコン素材も探せます。オマケとしてライブ壁紙とゲームも探せるけど、結構大量に広告が入っており、主にバック操作で発動します。
壁紙画像は「縦長」を意識すること
壁紙に使用する画像の解像度は、端末の画面解像度と同じにする必要があります。
HD解像度の端末は縦1280px、横720pxです。FHD解像度の端末は縦1920px、横1080pxです。
壁紙用に配布されている多くの画像は、縦幅はピッタリ合うことが多いですが、横幅は3倍~5倍程度に広がった「横長」となっていることが多いです。
この場合、使いたい部分を縦長に切り抜くことになりますのでご注意ください。切り抜き作業はありませんが、横長の画像の全てを表示することはできません。
KLWPで「図形」を並べよう

今回も使用するのは画像ではなく図形モジュールです。
ただし「グループ化(並べる)」は使いません。これを使うと1枚のページの中に全てのモジュールが並べられてしまうため、ページ切り替えと連動できなくなります。
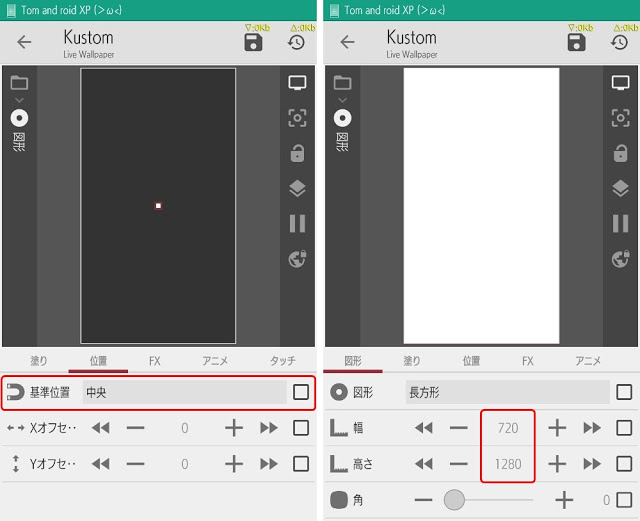
設置したら、まず先に「位置」タブを開いて「基準位置」を「中央」にします。
そして、「図形」タブから「幅」を720、「高さ」を1280にします。数字の部分をタップすれば手打ちで入れられて楽です。
※この数値は端末の画面解像度に依存しません。FHD端末であっても、KLWP上でのサイズは「幅720」「高さ1280」で画面いっぱいに広がります。
余談ながらウェブサイトの幅なども同じように画面解像度に依存せず、ある決まった数値で置き換えられています。詳しくは省きますがこのような作業を「レンダリング」といいます。
ここまで設定すると、1枚の図形モジュールがホーム画面の全てを覆った状態になるはずです。
必要な枚数分、モジュールをコピーしよう

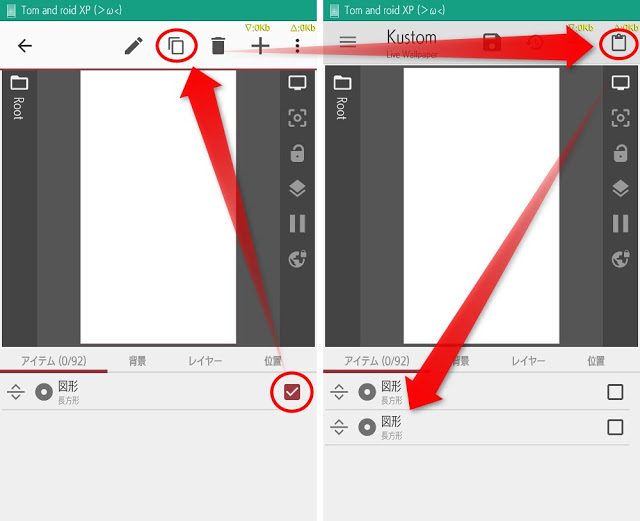
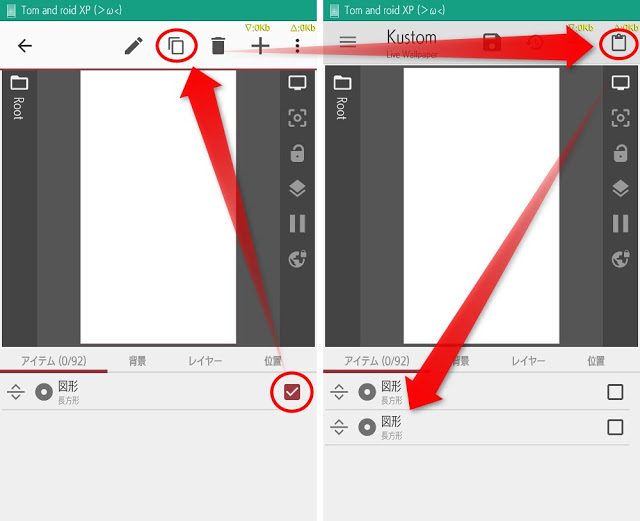
コピーしたいモジュールにチェックを入れてコピーアイコンをタップ。
その後出現する貼り付けアイコンをタップすると、モジュールを簡単にコピーできます。
なおその際、モジュールの詳細設定はもちろんコピーされますが、名前もコピーされるので、予め名前を決めてからコピー、その後修正することで連番なども簡単に付けられるようになります。
モジュールに名前をつけるには、コピーアイコンの左側のペンのアイコンをタップします。
モジュールに画像を指定しよう

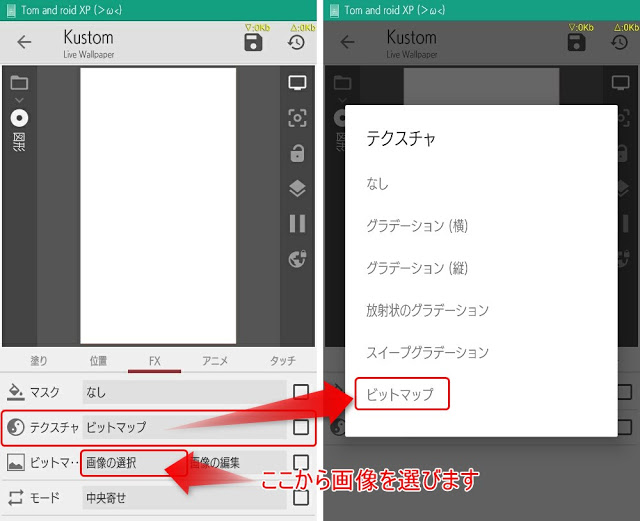
設置した図形モジュールを開き、「FX」タブに移動します。
そして陰陽玉マークの「テクスチャ」をタップして「ビットマップ」を選択、すると下に「ビットマップ」という行が追加されます。
ここの「画像を選択」をタップするとギャラリーアプリ(多くの端末の場合「フォト」)が起動しますので、設置したい画像を選びます。

この作業を全てのモジュールに対して行います。
まだ作業は完了していません。現状を説明すると、「異なる画像が指定された3枚の図形モジュールが1つのページに重ねて置かれている」状態となっています。
続いてこれをページごとに並べるため、「アニメ」を指定します。
ページ切り替えエフェクトを実装しよう

動かしたいモジュールを選択して、右端から2番めの「アニメ」タブに移動します。画面に表示されていない場合はタブ部分を横にフリックすれば出てきます。
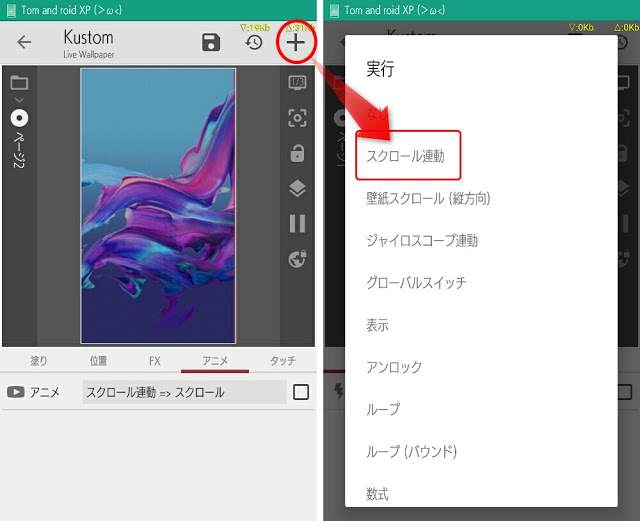
まずは右上の「+」アイコンからトリガーを設定します。今回はページ遷移に連動させたいので、「スクロール連動」を選びます。

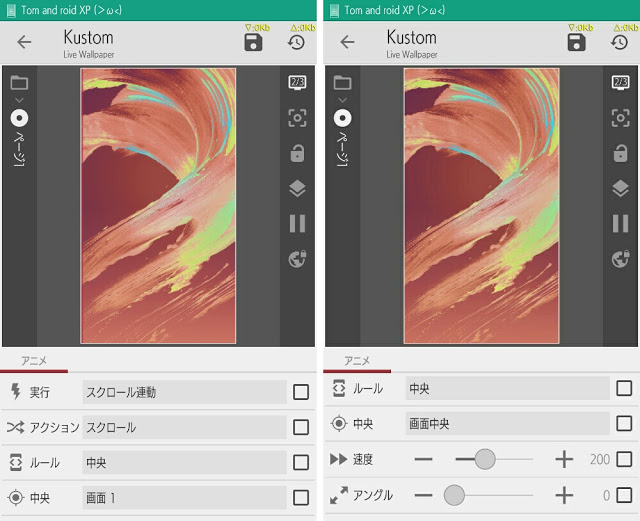
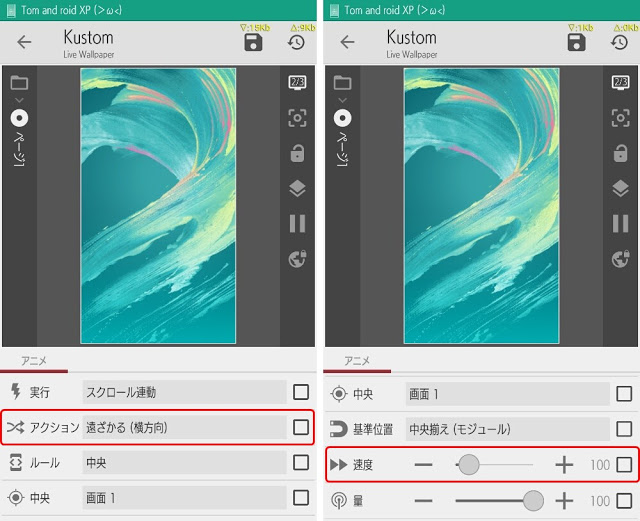
続いて「どう動かすか」という部分、アクションを調整します。
シンプルに横スクロールさせるだけなら「スクロール」です。
ここで気をつけるポイントは、アクション以外にもあります。
GPSのようなアイコンで置かれた「中央」項目は、その画像を置きたいページ数と一致させる必要があります。ホーム画面のページ数は左端を1として、右に加算していきます。
そして、アクションに「スクロール」を選んだ場合、画像を全て(100%)スクロールさせるには「速度」を倍の200にする必要があります。これは実際に動かしてみるとわかりますが、デフォルトの100では半分しかスクロールしません。
つまり、3枚構成のホーム画面を作る場合、
- 左側のページ … 「画面1」または「最初の画面」、「速度200」
- 中央のページ … 「画面2」または「画面中央」、「速度200」
- 右側のページ … 「画面3」または「最後のページ」、「速度200」
とします。
全て設定したらフロッピーアイコンで保存してホーム画面に戻り、動きを確かめてください。
設定ダイジェスト動画
一旦、サイズとアニメを作っちゃってからモジュールをコピーして、その後で画像だけ変更したほうが楽です。
けどまぁ手順を覚えるためにも同じ作業を繰り返してみるのも良いかと思います。
オマケ:遷移エフェクトを変更してみる

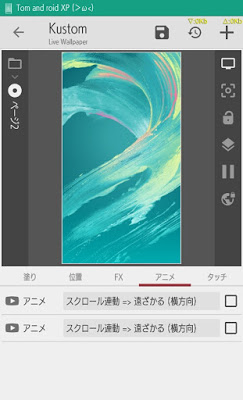
このように設定してみました。どう動くかは下の動画をご覧ください。
よくある感じの、カードとかスタックとか呼ばれてるタイプのエフェクトに似せてみました。

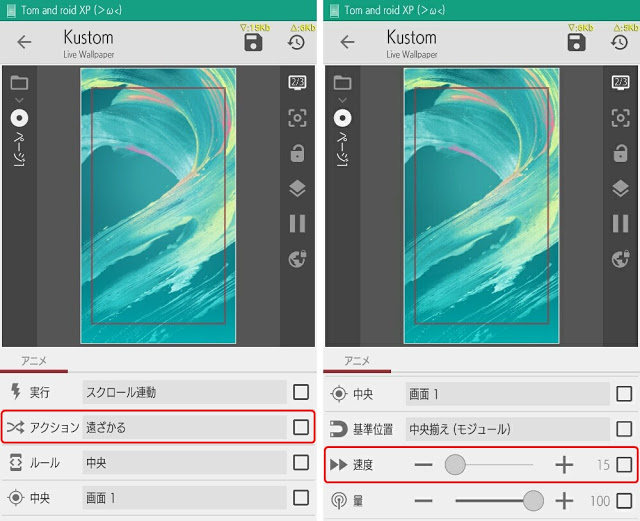
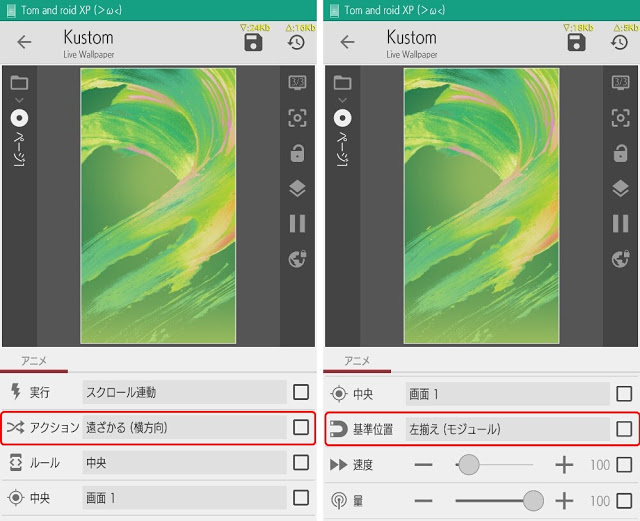
続いてはこんな感じの設定にしてみます。
いわゆるフリップ、回転ドアみたいなエフェクトに近づけてみました。

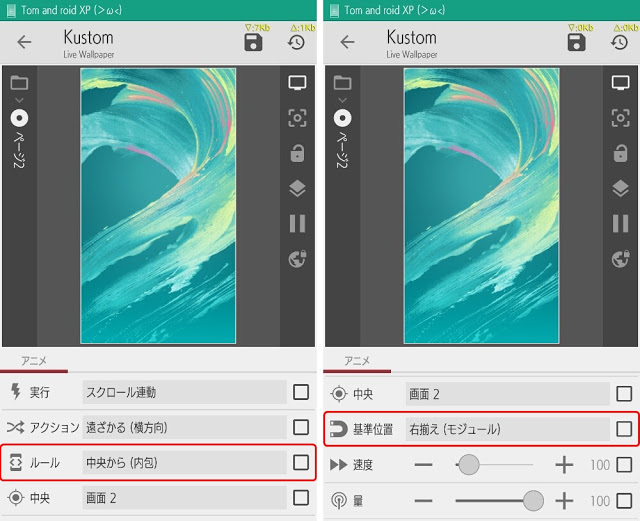
最後にもう1つ。
このように動かしてみます。
フリップの亜種ですが、ちょっとこれは複雑な設定が必要です。

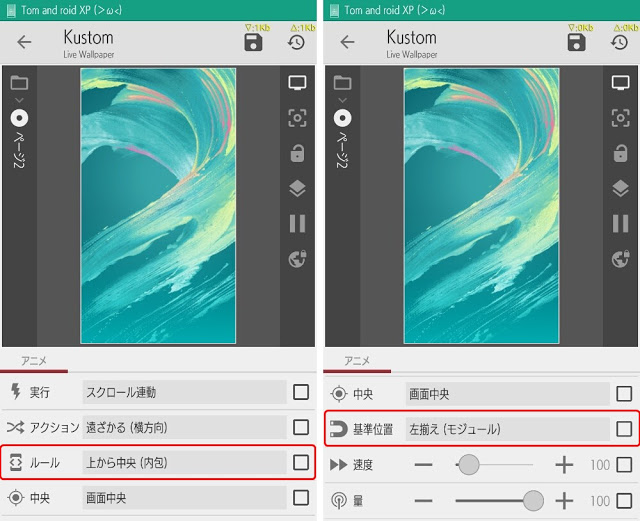
真ん中の画面には、「行き」と「戻り」で2種類のアニメが必要です。

1つ目のアニメはこう。「ルール」に「中央から(内包)」を指定することで、「このアニメは"画面中央"より手前の画面でのみ発動」するようになります。

2つ目のアニメはこう。「ルール」を「上から中央(内包)」とします。
また、「行き」と「帰り」でフリップさせる方向も違うので、「基準位置」の揃え方を逆転させます。
なお「基準位置」にはモジュールの隅に依存したもと画面の隅に依存したものがありますので注意。

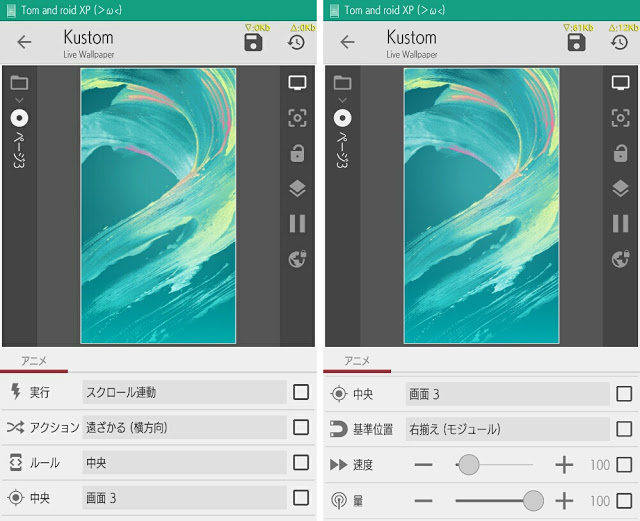
3枚目の画面のアニメはこう。1枚目と「基準位置」を逆にします。
そんな感じ。



どこにアップされたものであろうと他人が上げたものを勝手に自分がアップしたり配布したりしてはいけません。
コメントありがとうございます。
仰ることはもっともですが、完全にそれを貫いていては何も作れません。この世の中に「間違いなく自分が最初に作った完全オリジナル」と言えるものなどありません。
そのため、「この条件を満たせばOK」という線引きを行う必要があります。それが著作権の持つ役割です。
継承として、著作者情報やオリジナルの場所を示すことで使用が許可されるもの、あるいは既に公開から時間が経過しており著作権が放棄されているものなど、決して多くはありませんが使用できる例もあります。
もちろん、この「条件」を決めるのは著作権を持っている側の人です。使う側で勝手に決めることはできませんが、一部の使用を許可してくれる作者もいます。