Google+のこのポストで教えていただきました。
具体的には、Googleが提供しているGoogle Static Maps APIを使用します。
KLWPとは?:
トムとロイド: KLWPカスタム
たぶん記憶している中で「API」なるものに直接触れるのはこれが初めてになるかと思いますが、5分ほどページを読むだけで扱えるようになりましたのでホント簡単。
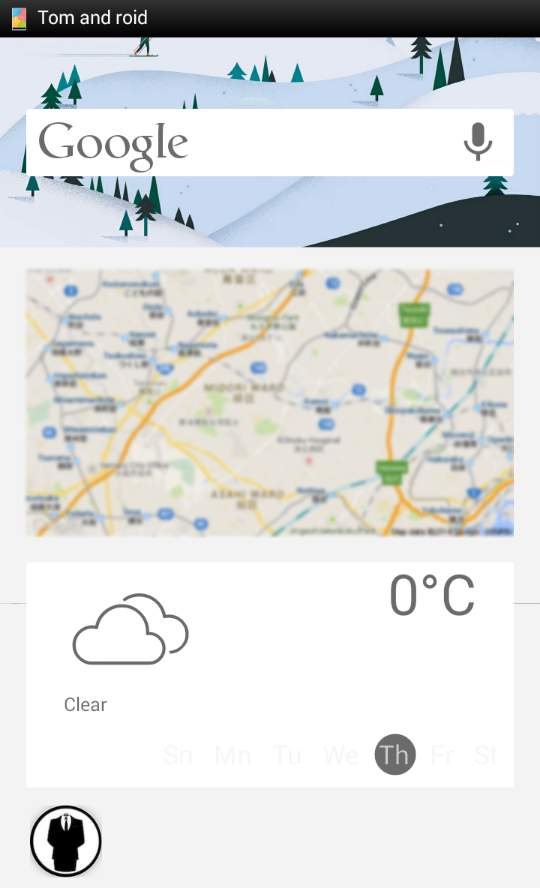
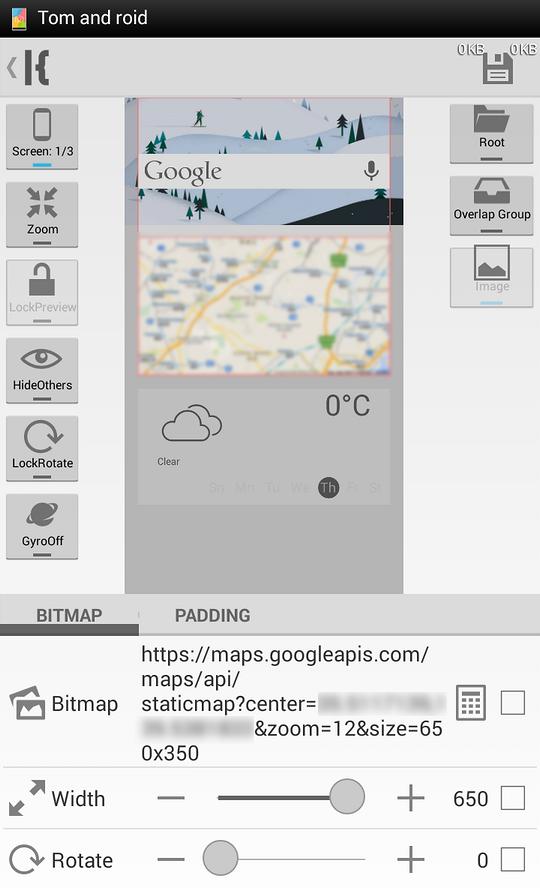
完成図↓
まだ作成途中の画面を使っていて申し訳ないですがこんな感じ。
※地図画像は若干ぼかしています。パラメータさえきちんと設定すればクリアに表示できます。
作り方
一言で説明できるほど簡単です。
手順はたった1つ、URLを作成するだけです。本当にこれだけ。
Static Maps API V2 デベロッパー ガイド - Google Maps Image API — Google Developers
ここを参考に、必要な要素を詰め込んだURLを1つ作ります。
細かな部分、特にパラメータの説明に関してはリンク先を見てください。全部日本語です。
まずはベース部分、
https://maps.googleapis.com/maps/api/staticmap?parameters
ここからパラメータの例として記入されている「parameters」を削除、
https://maps.googleapis.com/maps/api/staticmap?
とします。HTTPとHTTPSがありますが僕はHTTPSを選びました。
続いて、URLの末尾に必要なパラメータを記入します。
具体的には「センター座標もしくはマーカー」と「表示サイズ」です。
リンク先に記載されている通りAPIキーは必須ではないようです。
マーカーを表示する場合、中央にMapで見慣れたピンが登場すると思います。
いらない場合は中央の座標を指定します。
座標を調べるにはGoogleマップを使用します。
ここではPC版を使って解説します。
まずマップに好きな場所を表示させます。
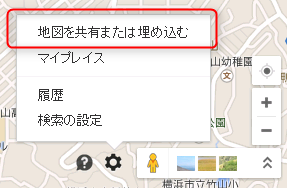
そして画面右下にある歯車を押して「地図を共有または埋め込む」を選びます。
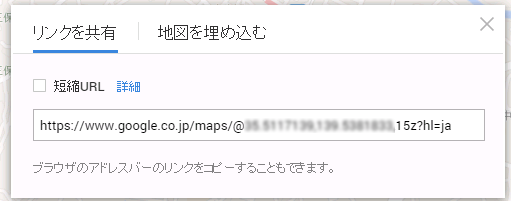
するとこんな感じでURLが発行されます。
ぼかしている部分に数字が並んでいると思います。これが座標(経度と緯度)になります。
この座標部分だけを切り取って、さっき作ったベースURLの末尾「?」の後ろにつけます。
https://maps.googleapis.com/maps/api/staticmap?center=座標値
今回はマーカーをつけない方向でいこうと思うので「center」パラメータを使用します。
そしてマーカーをつけない場合、地図の「ズームレベル」も指定してやる必要があります。
どれだけズーム(場所の拡大表示)をするかということです。
完成図に載せた画像はズームレベルを「12」にしているので、
https://maps.googleapis.com/maps/api/staticmap?center=座標値&zoom=12
となります。
なお、パラメータを複数入れる時は半角の「&」で区切ります。
続いてこの後ろに「表示サイズ」パラメータを入れます。
サイズに関するパラメータの種類をリンク先で確認し、必要なものを入れます。
最低限「size」だけ入っていればokですが、別途「scale」や「format」、「language」などを記入することで縮尺やスタイルを自由に変更できます。
今回は「size」だけ入れました。
完成図に使用した画像ではKLWPの「Shape」レイヤーを650x350pxのサイズで置いていたので、
https://maps.googleapis.com/maps/api/staticmap?center=座標値&zoom=12&&size=650x350
としました。
xは半角小文字のエックスです。
これで完成です。簡単!
完成したらそのURLを端末で記入できるようにします。
Pushbulletを使ってテキストを送信、そのままクリップボードに保存しておくと楽です。
作成したURLをKLWPに挿入
これまた超簡単。いつもより楽。
KLWPに「Image」レイヤーを置いて、幅を合わせます。
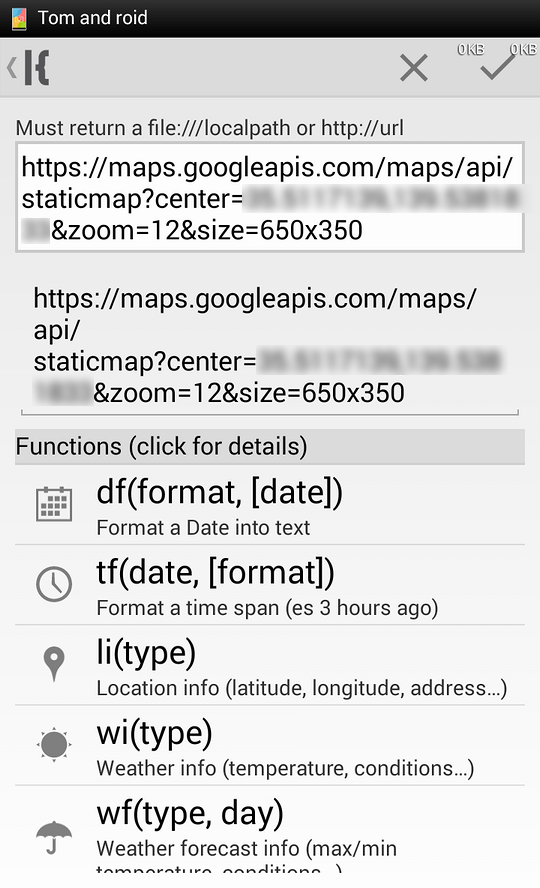
そして「Bitmap」部分のチェックボックスにチェックを入れ、アクションバーから電卓みたいなアイコンを選びます。
ここまではいつもどおり。
そのままURLを記入します。$$で挟むコマンドは使用しません。
最初はプレビューに反映されないかもしれません。
その場合は一度保存してホーム画面を確認してみてください。
今回はマーカーをつけなかったので、Overlap Groupeにまとめてそれっぽいアイコンなんかも後で置いてみようかなと思っています。
そんな感じ。








[…] こんな感じで、前回作った地図を編集して特定のタイミングで表示する座標を変えてみました。 […]